- ¿Cómo soluciono la vista móvil de WordPress??
- ¿Cómo configuro el desplazamiento automático en WordPress??
- ¿Cómo cambio la configuración de mi móvil en WordPress??
- ¿Por qué mi sitio de WordPress es diferente en el móvil??
- ¿Cómo optimizo mi sitio de WordPress para dispositivos móviles??
- ¿Por qué mi iPhone no me deja desplazarme hacia abajo??
- ¿Por qué mi computadora no me deja desplazarme hacia abajo??
- ¿Cómo hago para que mi paginación sea un scroll infinito en WordPress??
- ¿Cómo agrego un botón de desplazamiento hacia abajo en WordPress??
- ¿Cómo agrego desplazamiento infinito a mi sitio web??
¿Cómo soluciono la vista móvil de WordPress??
Para que su sitio de WordPress sea compatible con dispositivos móviles, debe:
- Comprender por qué es importante el diseño web adaptable.
- Realice la prueba de optimización para dispositivos móviles de Google.
- Utilice un tema adaptable de WordPress (o cree uno propio)
- Considere los complementos de WordPress optimizados para dispositivos móviles.
- Utilice opt-ins optimizados para dispositivos móviles.
- Piense en términos de medios receptivos.
¿Cómo configuro el desplazamiento automático en WordPress??
Coloque el cursor donde desea que su página se desplace automáticamente cuando se cargue. Haga clic en "Insertar página, desplácese hasta el destino de identificación". Ingrese la introducción de la página en el campo "id" y haga clic en Aceptar.
¿Cómo cambio la configuración de mi móvil en WordPress??
Descripción
- haga clic en Páginas en el menú principal de administración.
- vaya con el mouse en la página que desea modificar para la versión móvil y haga clic en el enlace de acción "Crear versión móvil", o haga clic en el icono "+" que ve en la columna de dispositivos.
- modifique su página como quiera verla en el móvil.
- guarda tu página versión móvil.
¿Por qué mi sitio de WordPress es diferente en el móvil??
Un tema de diseño receptivo se adapta a diferentes tamaños de pantalla para que su sitio web funcione (y esté optimizado para) iPhones, iPads, Android y otros dispositivos móviles. Cuando los temas de ancho de respuesta se ven en móviles, las barras laterales aparecen debajo de las publicaciones para proporcionar el mayor espacio posible para la lectura.
¿Cómo optimizo mi sitio de WordPress para dispositivos móviles??
Consejos para optimizar el sitio web de WordPress para usuarios móviles
- # 1 Use un tema de WordPress receptivo.
- # 2 Habilite las páginas móviles aceleradas de Google (AMP) en WordPress.
- # 3 Utilice complementos para contenido optimizado para dispositivos móviles.
- # 4 Utilice imágenes optimizadas & Cárgalos correctamente.
- # 5 Evite el uso de ventanas emergentes de pantalla completa.
- # 6 Utilice la herramienta de prueba optimizada para dispositivos móviles de Google.
- # 7 Asegúrese de que su proveedor de alojamiento web sea confiable.
¿Por qué mi iPhone no me deja desplazarme hacia abajo??
Intente tocar dos veces en cualquier lado de la pantalla en los bordes. Presione con dos dedos dentro de la ventana por la que está tratando de desplazarse y muévalos hacia arriba o hacia abajo simultáneamente. O junte los dedos pulgar e índice y muévalos hacia arriba o hacia abajo.
¿Por qué mi computadora no me deja desplazarme hacia abajo??
Si su teclado no tiene una tecla de bloqueo de desplazamiento, en su computadora, haga clic en Inicio -> Ajustes -> Facilidad de acceso -> Teclado. Haga clic en el botón Teclado en pantalla . Cuando el teclado en pantalla aparezca en su pantalla, haga clic en el botón ScrLk.
¿Cómo hago para que mi paginación sea un scroll infinito en WordPress??
Paso 1: copie un fragmento de código adecuado
- Paso 2: establezca los parámetros de su función.
- Paso 3: prueba tu pergamino infinito.
- Paso 1: seleccione su complemento Infinite Scroll.
- Paso 2: instale el complemento elegido.
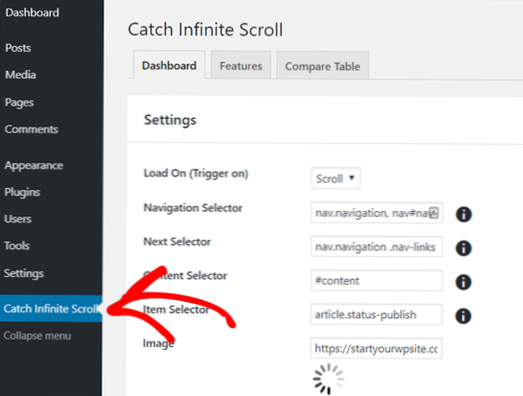
- Paso 3: configurar los ajustes del complemento.
¿Cómo agrego un botón de desplazamiento hacia abajo en WordPress??
Vaya a su panel de WordPress > Control deslizante de revolución < área y abra el editor de presentaciones deslizantes.
- Seleccione Agregar capa y luego seleccione del botón de menú.
- En la ventana, seleccione el tipo de botón "scroll"
- Estilo de acción "Desplácese debajo del control deslizante" hasta la capa. ...
- 8 razones por las que agregar Google Analytics beneficia a su sitio web de WordPress.
¿Cómo agrego desplazamiento infinito a mi sitio web??
Cómo agregar desplazamiento infinito a los sitios web de los clientes (3 métodos)
- Utilice un complemento de desplazamiento infinito. Uno de los métodos más rápidos y fáciles que puede usar para agregar desplazamiento infinito a los sitios web de sus clientes es usar un complemento. ...
- Elija temas con Infinite Scroll incorporado. ...
- Agregar código manualmente a su sitio.
 Usbforwindows
Usbforwindows