- ¿Qué es el rebote de desplazamiento??
- ¿Cómo soluciono el rebote del desplazamiento??
- ¿Cómo desactivo el rebote de desplazamiento??
- ¿Cómo me deshago del comportamiento de desplazamiento??
- ¿Cómo te desplazas sin problemas??
- ¿Qué es el comportamiento de desplazamiento??
- ¿Por qué el mouse no se desplaza??
- ¿Por qué mi mouse se desplaza hacia arriba cuando me desplazo hacia abajo??
- ¿Por qué mi mouse se desplaza aleatoriamente?
- ¿Cómo evito que un sitio web se desplace??
- ¿Cómo dejas de desplazarte en CSS??
- ¿Cómo evito que mi navegador se desplace??
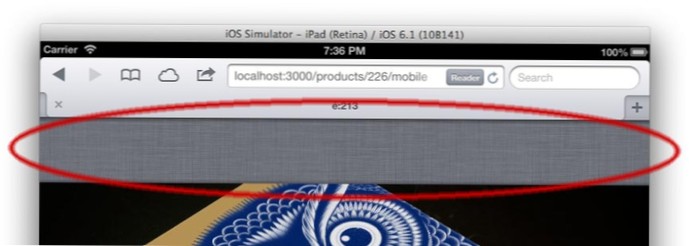
¿Qué es el rebote de desplazamiento??
El rebote de desplazamiento (también conocido como desplazamiento de 'bandas elásticas' o 'desplazamiento elástico') se usa a menudo para referirse al efecto que se ve cuando se desplaza hasta la parte superior de una página o elemento HTML, o al final una página o elemento, en un dispositivo que usa una pantalla táctil o un trackpad, y se puede ver un espacio vacío para un ...
¿Cómo soluciono el rebote del desplazamiento??
Método 1: cambiar la configuración del mouse
- Escriba panel de control en la barra de búsqueda y presione Entrar.
- Configure la vista del panel de control con iconos grandes, luego haga clic en Mouse.
- Haga clic en la pestaña Rueda y ajuste la configuración. ...
- Vaya a Opciones de puntero y desmarque Ocultar puntero mientras escribe.
- Comprueba si la rueda de tu ratón saltará o no.
¿Cómo desactivo el rebote de desplazamiento??
Evite el desplazamiento excesivo / rebote en iOS MobileSafari y Chrome (solo CSS) ACTUALIZACIÓN 2017.12: Para los navegadores que no son Safari, puede usar el comportamiento de desplazamiento excesivo para resolver exactamente esto. Simplemente aplique overcroll-behavior-y: none; en html, body y listo.
¿Cómo me deshago del comportamiento de desplazamiento??
El desplazamiento se puede deshabilitar usando JavaScript usando 2 métodos:
- Método 1: anular la ventana.función de desplazamiento.
- Sintaxis:
- Ejemplo: anular la ventana.función de desplazamiento.
- Producción:
- Método 2: establecer la altura del cuerpo al 100% y el desbordamiento a oculto.
- Sintaxis:
¿Cómo te desplazas sin problemas??
Cómo - Desplazamiento suave
- Desplazamiento suave. Sección 1. ...
- Desplazamiento suave. Agregar comportamiento de desplazamiento: suave al <html> elemento para permitir un desplazamiento suave de toda la página (nota: también es posible agregarlo a un elemento / contenedor de desplazamiento específico): ...
- Soporte del navegador. ...
- Solución para varios navegadores.
¿Qué es el comportamiento de desplazamiento??
La propiedad de comportamiento de desplazamiento en CSS nos permite definir si la ubicación de desplazamiento del navegador salta a una nueva ubicación o anima suavemente la transición cuando un usuario hace clic en un enlace que apunta a una posición anclada dentro de un cuadro de desplazamiento. html comportamiento de desplazamiento: suave;
¿Por qué el mouse no se desplaza??
Limpiar el raton
Hay espacios delgados a ambos lados de la rueda del mouse, donde el polvo y la suciedad pueden ingresar con el tiempo, causando problemas con el desplazamiento de la rueda. Intente limpiar el mouse, especialmente alrededor de la rueda, con aire comprimido.
¿Por qué mi mouse se desplaza hacia arriba cuando me desplazo hacia abajo??
Cambiar la configuración del mouse
Esto se debe a que la rueda de desplazamiento del mouse salta hacia arriba y hacia abajo a veces si la velocidad de la rueda está configurada demasiado alta. ... Debajo de la pestaña Rueda, baje la velocidad de desplazamiento. 3. Vaya a la pestaña Opciones de puntero y desmarque Ocultar puntero mientras escribe.
¿Por qué mi mouse se desplaza aleatoriamente?
Verifique las baterías de su mouse si el dispositivo funciona con baterías. Las baterías gastadas en un mouse inalámbrico pueden causar efectos impredecibles, incluido un desplazamiento inexplicable.
¿Cómo evito que un sitio web se desplace??
1 respuesta
- Abra cualquier página web y seleccione Marcar esta página.
- Escriba cualquier nombre preferido. Delantero.gramo. - Desplazarse.
- Haga clic en Más opciones.
- Reemplace la URL con el siguiente comando: javascript: void (document. cuerpo. estilo. ...
- Guardar el marcador. Ahora, cuando su barra de desplazamiento esté bloqueada, simplemente haga clic en este marcador.
¿Cómo dejas de desplazarte en CSS??
Agregar desbordamiento: oculto; para ocultar la barra de desplazamiento horizontal y vertical.
- cuerpo desbordamiento: oculto; /* Ocultar las barras de desplazamiento */
- cuerpo desbordamiento-y: oculto; / * Ocultar barra de desplazamiento vertical * / overflow-x: hidden; / * Ocultar barra de desplazamiento horizontal * /
- / * Ocultar barra de desplazamiento para Chrome, Safari y Opera * / .ejemplo :: - webkit-scrollbar
¿Cómo evito que mi navegador se desplace??
Estas son las posibles soluciones con las que se encontrará:
- Desbordamiento de CSS. Este enfoque funciona para navegadores de escritorio y dispositivos móviles Android. ...
- Prevenir incumplimiento. Gran solución: el desplazamiento está bloqueado! ...
- Posición fija. Si establece la posición del cuerpo: fija, el cuerpo se desplazará hacia la parte superior, perdiendo así la posición de desplazamiento original del cuerpo.
 Usbforwindows
Usbforwindows