- ¿Cuál es la diferencia entre SRC y Srcset??
- ¿Qué es Srcset en la etiqueta IMG??
- ¿Cómo se hace un Srcset??
- Por qué usaría un atributo Srcset en una etiqueta de imagen, explique el proceso que usa el navegador al evaluar el contenido de este atributo?
- Que es 2x en Srcset?
- Para que sirve Srcset?
- ¿Puedo usar Srcset y tamaños??
- ¿Cómo sé si Srcset está funcionando??
- ¿Debo usar una etiqueta de imagen??
- ¿Qué es el estilo Bootstrap??
- ¿Cómo uso Srcset en reaccionar??
- ¿Qué es la ventana gráfica HTML??
¿Cuál es la diferencia entre SRC y Srcset??
El atributo srcset le permite especificar una lista de URL de archivos de imagen, junto con descripciones de tamaño. También debe seguir utilizando el atributo src para identificar una fuente de imagen "predeterminada", que se utilizará en navegadores que no admitan srcset .
¿Qué es Srcset en la etiqueta IMG??
Los atributos srcset contienen la ruta a la imagen para mostrar. Tal como vimos con <img> sobre, <fuente> puede tomar un atributo srcset con varias imágenes referenciadas, así como un atributo de tamaños. Por lo tanto, puede ofrecer varias imágenes a través de un <imagen> elemento, pero luego también ofrecen múltiples resoluciones de cada uno.
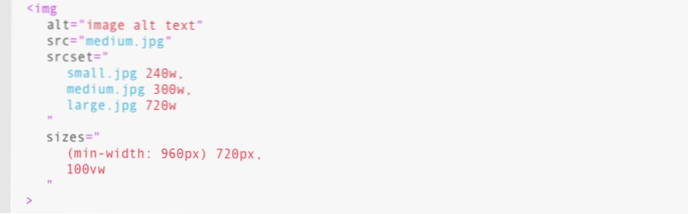
¿Cómo se hace un Srcset??
El atributo srcset:
- para una relación dispositivo-píxel de 1, el espacio-aguja de la imagen. Se utilizará jpg.
- para una relación dispositivo-píxel de 2, la imagen espacio-aguja-2x. Se utilizará jpg.
- para una relación dispositivo-píxel de 3, la imagen space-needle-hd. Se utilizará jpg.
Por qué usaría un atributo Srcset en una etiqueta de imagen, explique el proceso que usa el navegador al evaluar el contenido de este atributo?
srcset le permite definir una lista de diferentes recursos de imagen junto con información de tamaño para que el navegador pueda elegir la imagen más apropiada en función de la resolución real del dispositivo. El ancho real de la imagen o la densidad de visualización: ya sea utilizando el descriptor de densidad de visualización, por ejemplo, 1.5x, 2x, etc.
Que es 2x en Srcset?
El atributo srcset.
En pantallas de resolución normal, se utilizará la variante 1x del srcset [imagen 1x]. En pantallas con 2 píxeles de dispositivo por píxel CSS, se utilizará la variante 2x del srcset [imagen 2x].
Para que sirve Srcset?
El atributo srcset especifica la URL de la imagen para usar en diferentes situaciones. Este atributo es obligatorio cuando <fuente> se utiliza en <imagen> .
¿Puedo usar Srcset y tamaños??
Con srcset y tamaños es posible ofrecer varios tamaños de la misma imagen. El navegador hace el cálculo (sí!) y elige el mejor tamaño para mostrar al usuario. La compatibilidad del navegador con srcset y tamaños es buena y la alternativa es perfecta.
¿Cómo sé si Srcset está funcionando??
5 respuestas. La imagen tiene una propiedad currentSrc, puede registrarla o inspeccionarla con varias herramientas: En las herramientas de desarrollo de Chrome, inspeccione el elemento y luego haga clic en la pestaña de propiedades. En las herramientas de desarrollo de Firefox, inspeccione el elemento, haga clic con el botón derecho y seleccione DOM en el menú contextual.
¿Debo usar una etiqueta de imagen??
El navegador no tiene discreción para tomar decisiones inteligentes sobre qué descargar según las preferencias del usuario, la red, etc. Debe usar el poder para dictar qué imagen se descarga con moderación. De hecho, solo debe usarlo cuando esté resolviendo la dirección de arte, no para el cambio de resolución.
¿Qué es el estilo Bootstrap??
Un tema Bootstrap es un paquete que contiene código CSS, HTML y JavaScript que se usa para diseñar. Los temas de Bootstrap también cuentan con varios componentes de interfaz de usuario y diseños de página que se pueden emplear para crear sitios web. Puede pensar en ellos como plantillas de sitios web creadas con Bootstrap en mente.
¿Cómo uso Srcset en reaccionar??
Ingrese React srcset
Hace un tiempo, el atributo srcset se introdujo en <img> etiquetas. Este es un atributo poderoso que permite al navegador determinar qué imagen mostrar al usuario! Sin javascript, sin esperar a que se cargue la página! También puede consultar el paquete React Image Srcset de Crystallize.
¿Qué es la ventana gráfica HTML??
La ventana gráfica es el área visible del usuario de una página web. Varía según el dispositivo: será más pequeño en un teléfono móvil que en una pantalla de computadora. Debes incluir lo siguiente <meta> elemento en todas sus páginas web: <meta name = "viewport" content = "width = device-width, initial-scale = 1.0 ">
 Usbforwindows
Usbforwindows