- ¿Cuál es la diferencia entre SRC y Srcset??
- ¿Qué es el atributo Srcset??
- Por qué usaría un atributo Srcset en una etiqueta de imagen, explique el proceso que usa el navegador al evaluar el contenido de este atributo?
- ¿Qué etiqueta HTML se debe usar que permita cambiar varias imágenes dependiendo de las diferentes consultas de medios??
- Que es 2x en Srcset?
- ¿Cómo sé si Srcset está funcionando??
- ¿Puedo usar Srcset y tamaños??
- ¿Qué es la ventana gráfica HTML??
- ¿Cómo puedo responder a las imágenes en varios dispositivos??
- ¿Cuáles son las diferentes fuentes de donde puede obtener las imágenes en HTML??
- ¿Qué son los elementos vacíos en HTML??
- ¿Cómo uso Srcset en reaccionar??
¿Cuál es la diferencia entre SRC y Srcset??
El atributo srcset le permite especificar una lista de URL de archivos de imagen, junto con descripciones de tamaño. También debe seguir utilizando el atributo src para identificar una fuente de imagen "predeterminada", que se utilizará en navegadores que no admitan srcset .
¿Qué es el atributo Srcset??
El atributo srcset especifica la URL de la imagen para usar en diferentes situaciones. Este atributo es obligatorio cuando <fuente> se utiliza en <imagen> .
Por qué usaría un atributo Srcset en una etiqueta de imagen, explique el proceso que usa el navegador al evaluar el contenido de este atributo?
srcset le permite definir una lista de diferentes recursos de imagen junto con información de tamaño para que el navegador pueda elegir la imagen más apropiada en función de la resolución real del dispositivo. El ancho real de la imagen o la densidad de visualización: ya sea utilizando el descriptor de densidad de visualización, por ejemplo, 1.5x, 2x, etc.
¿Qué etiqueta HTML se debe usar que permita cambiar varias imágenes dependiendo de las diferentes consultas de medios??
Por ejemplo, recortar una imagen de forma diferente según el tamaño de la pantalla y las diferencias en el diseño. Esto se conoce como "dirección de arte." La <imagen> El elemento también se usa para tipos de imágenes de respaldo y cualquier otro tipo de cambio de consulta de medios (p.gramo. diferentes imágenes para el modo oscuro).
Que es 2x en Srcset?
El atributo srcset.
En pantallas de resolución normal, se utilizará la variante 1x del srcset [imagen 1x]. En pantallas con 2 píxeles de dispositivo por píxel CSS, se utilizará la variante 2x del srcset [imagen 2x].
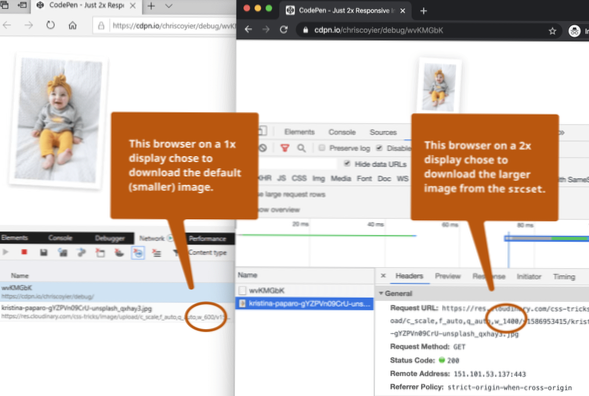
¿Cómo sé si Srcset está funcionando??
5 respuestas. La imagen tiene una propiedad currentSrc, puede registrarla o inspeccionarla con varias herramientas: En las herramientas de desarrollo de Chrome, inspeccione el elemento y luego haga clic en la pestaña de propiedades. En las herramientas de desarrollo de Firefox, inspeccione el elemento, haga clic con el botón derecho y seleccione DOM en el menú contextual.
¿Puedo usar Srcset y tamaños??
Con srcset y tamaños es posible ofrecer varios tamaños de la misma imagen. El navegador hace el cálculo (sí!) y elige el mejor tamaño para mostrar al usuario. La compatibilidad del navegador con srcset y tamaños es buena y la alternativa es perfecta.
¿Qué es la ventana gráfica HTML??
La ventana gráfica es el área visible del usuario de una página web. Varía según el dispositivo: será más pequeño en un teléfono móvil que en una pantalla de computadora. Debes incluir lo siguiente <meta> elemento en todas sus páginas web: <meta name = "viewport" content = "width = device-width, initial-scale = 1.0 ">
¿Cómo puedo responder a las imágenes en varios dispositivos??
Cómo entregar imágenes receptivas en múltiples dispositivos
- Las dimensiones de la ventana gráfica. Si la ventana gráfica tiene 1280 px de ancho, 640 px o 320 px.
- El tamaño de la imagen en relación con la ventana gráfica. Si la imagen ocupa el 100% del ancho disponible o el 50% o el 33%. En nuestro ejemplo del banner de ancho completo anterior, la imagen ocupa el 100% del ancho disponible.
¿Cuáles son las diferentes fuentes de donde puede obtener las imágenes en HTML??
La <fuente> La etiqueta se utiliza para especificar varios recursos de medios para elementos de medios, como <video>, <audio>, y <imagen>. La <fuente> La etiqueta le permite especificar archivos de video / audio / imagen alternativos entre los que el navegador puede elegir, según la compatibilidad del navegador o el ancho de la ventana gráfica.
¿Qué son los elementos vacíos en HTML??
Un elemento vacío es un elemento de HTML, SVG o MathML que no puede tener nodos secundarios (i.mi., elementos anidados o nodos de texto). En HTML, usar una etiqueta de cierre en un elemento vacío generalmente no es válido. ... Por ejemplo, <tipo de entrada = "texto"></aporte> es HTML inválido.
¿Cómo uso Srcset en reaccionar??
Ingrese React srcset
Hace un tiempo, el atributo srcset se introdujo en <img> etiquetas. Este es un atributo poderoso que permite al navegador determinar qué imagen mostrar al usuario! Sin javascript, sin esperar a que se cargue la página! También puede consultar el paquete React Image Srcset de Crystallize.
 Usbforwindows
Usbforwindows