- ¿Cómo obtengo un nombre de variación en WooCommerce??
- ¿Cómo obtengo el valor de variación en WooCommerce??
- ¿Cómo agrego variaciones en el producto WooCommerce programáticamente??
- ¿Qué es el ID de variación en WooCommerce??
- ¿Cómo obtengo atributos de producto en WooCommerce??
- ¿Cómo obtengo imágenes de variación en WooCommerce??
- ¿Cómo cambio la variación predeterminada en WooCommerce??
- ¿Qué es la variación de producto??
- ¿Qué es el producto agrupado en WooCommerce??
- ¿Cómo agrego un código de producto en WooCommerce??
- ¿Cómo hago programáticamente en WooCommerce??
- ¿Cómo agrego un campo personalizado en WooCommerce??
¿Cómo obtengo un nombre de variación en WooCommerce??
Puede lograrlo yendo a la pestaña Atributos debajo de las opciones de Datos del producto, seleccione el atributo que usó para crear las variaciones y realice los cambios en el atributo. Luego, al ir a la pestaña Variaciones, verá que el valor se actualizará.
¿Cómo obtengo el valor de variación en WooCommerce??
Para obtener el ID de todas las variaciones de un producto variable, podemos usar el siguiente fragmento de código. $ producto = wc_get_product ($ product_id); $ variaciones = $ producto->get_available_variations (); $ variaciones_id = wp_list_pluck ($ variaciones, 'variación_id');
¿Cómo agrego variaciones en el producto WooCommerce programáticamente??
function create_update_product_variation ($ product_id, $ variación_data) if (isset ($ variación_data ['variación_id'])) $ variación_id = $ variación_data ['variación_id']; else // si la variación no existe, créala // Obtenga el objeto de producto variable (padre) $ product = wc_get_product ($ product_id); PS ...
¿Qué es el ID de variación en WooCommerce??
De hecho, WooCommerce usa jQuery (una biblioteca de JavaScript) para manejar variaciones en la interfaz y mostrar contenido condicional (precio de variación, descripción, agregar al carrito) según la selección desplegable. ... Entonces, para detectar el ID de variación actual, también debemos usar JQuery.
¿Cómo obtengo atributos de producto en WooCommerce??
Método 1: codifíquelo usted mismo
- Muestre un atributo (o atributos) como "Color" o un atributo de tamaño debajo de los datos del producto en la tienda WooCommerce.
- Muestre el valor de cada atributo e indique su disponibilidad con un tachado.
- Mostrar solo atributos en productos variables donde el atributo se usa para variaciones de WooCommerce.
¿Cómo obtengo imágenes de variación en WooCommerce??
Instalación y configuración
- Ir a: WooCommerce > Productos.
- Seleccione uno de sus productos variables.
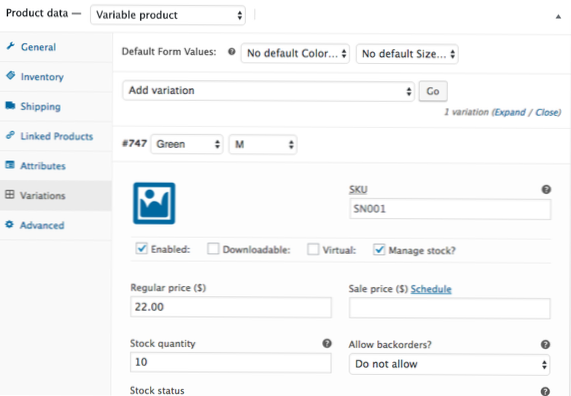
- Seleccione la pestaña Variaciones en el cuadro Detalles del producto.
- Busque el enlace Agregar imágenes adicionales y haga clic en. Este enlace le permite agregar cualquier cantidad de imágenes adicionales para cada variación.
¿Cómo cambio la variación predeterminada en WooCommerce??
Para establecer los atributos predeterminados manualmente, primero, en el panel de WooCommerce, vaya a Productos y luego haga clic en su producto variable. Luego, seleccione Producto variable en el menú desplegable Datos del producto. Después de eso, en Variaciones, debe seleccionar los valores de formulario predeterminados.
¿Qué es la variación de producto??
Las variaciones de producto ocurren cuando un artículo que tiene diferentes atributos, como el color y el tamaño, se agrupa junto con sus variantes en una sola página de producto. En el mercado de Amazon, también se les conoce como relaciones entre padres e hijos. El padre es el producto real y los hijos son las variantes.
¿Qué es el producto agrupado en WooCommerce??
Productos agrupados es un tipo de producto incluido en el núcleo de WooCommerce y tiene más que ver con la visualización del producto; no implica reglas de compra diferentes como las tres extensiones mencionadas anteriormente. Productos agrupados le permite agregar productos similares (piense en materiales, diseño, etc.) productos simples a un producto monoparental.
¿Cómo agrego un código de producto en WooCommerce??
Agregar un producto simple
- Ir a WooCommerce > Productos > Añadir Producto. Entonces tiene una interfaz familiar y debería sentirse inmediatamente como en casa.
- Ingrese el título y la descripción de un producto.
- Vaya al panel Datos del producto y seleccione descargable (digital) o virtual (servicio) si corresponde.
¿Cómo hago programáticamente en WooCommerce??
Inserte un nuevo producto de woocommerce programáticamente
- $ post_id = wp_insert_post (matriz (
- 'post_title' => 'Gran producto nuevo',
- 'post_content' => 'Aquí está el contenido de la publicación, así que esta es nuestra excelente descripción de nuevos productos',
- 'post_status' => 'publicar',
- 'post_type' => "producto",
¿Cómo agrego un campo personalizado en WooCommerce??
Cómo agregar un campo personalizado en WooCommerce
- Vaya al producto donde le gustaría agregar un campo personalizado.
- En la sección Datos del producto, haga clic en Complementos del producto.
- Haga clic en 'Agregar grupo' y luego haga clic en 'Agregar campo'
- Elija el tipo de campo que le gustaría agregar de la opción 'Tipo de campo'.
 Usbforwindows
Usbforwindows