¿Cómo agrego un archivo Javascript a WordPress??
- Inicie sesión en su sitio e instale el complemento Encabezados y pies de página.
- Una vez que se haya instalado, haga clic en Activar.
- Guarde su archivo o código JavaScript en un archivo nuevo con la . ...
- Súbelo a su sitio en la siguiente carpeta: wp-content / themes /<tema-que-estás-usando>/ js /
- ¿Cómo agrego un script a WordPress??
- ¿Cómo importo código a WordPress??
- ¿Puedo usar JavaScript en WordPress??
- ¿Cómo pongo en cola un script en WordPress??
- ¿Cómo agrego un archivo CSS personalizado a WordPress??
- ¿Cómo subo un archivo CSS a WordPress??
- ¿Cómo subo un archivo a mi sitio web??
- ¿Puedo subir mi sitio web a WordPress??
- ¿Cómo subo un archivo al directorio raíz de mi sitio web??
- ¿Cómo vinculo un archivo JavaScript a WordPress??
- ¿Cuál es una de las mejores prácticas para trabajar con CSS de WordPress??
- No es una función de WordPress?
¿Cómo agrego un script a WordPress??
Agregue JavaScript personalizado a su sitio de WordPress
- Inicie sesión en su sitio de WordPress.
- Ir a Complementos > Agregar nuevo.
- Busque "Secuencias de comandos de encabezado y pie de página".
- Haga clic en "Instalar ahora" y active el complemento.
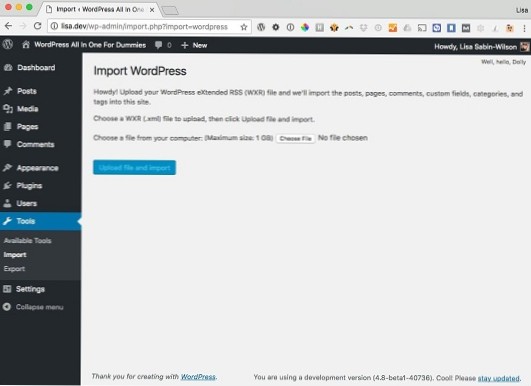
¿Cómo importo código a WordPress??
WordPress #
- En su sitio de WordPress, seleccione Herramientas > Importar en el panel de navegación izquierdo de la pantalla de administración.
- En "WordPress", si aún no ha instalado el importador, haga clic en "Instalar ahora."
- Haga clic en el enlace "Ejecutar importador".
- Haga clic en "Elegir archivo" y navegue hasta el archivo WXR exportado desde su fuente.
- Haga clic en "Subir archivo e importar."
¿Puedo usar JavaScript en WordPress??
JavaScript funcionará dentro de WordPress. Si se usa dentro de los archivos de plantilla, la mayoría de JavaScript funcionará bien. Aquí hay algunos consejos para que su JavaScript funcione en WordPress.
¿Cómo pongo en cola un script en WordPress??
Para poner en cola scripts y estilos en el front-end, necesitará usar el gancho wp_enqueue_scripts. Dentro de la función hooked puede usar las funciones wp_register_script (), wp_enqueue_script (), wp_register_style () y wp_enqueue_style ().
¿Cómo agrego un archivo CSS personalizado a WordPress??
¿Cómo creo una hoja de estilo personalizada en WordPress?? Abra un editor de texto, cree un nuevo archivo de texto, guárdelo como "personalizado. css ”y cárguelo en una carpeta css en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme / css /) a través de FTP.
¿Cómo subo un archivo CSS a WordPress??
Ir a wp-content > temas > SU NOMBRE DE TEMA e intente encontrar una carpeta que contenga los archivos css. Por lo general, se denominan hojas de estilo CSS o estilos. Luego puede optar por descargarlo y editarlo con un programa de edición de texto en su computadora. Después de editar, diríjase al mismo directorio donde encontró los archivos CSS y presione cargar.
¿Cómo subo un archivo a mi sitio web??
- Paso 1 - Estructura de archivos.
- Paso 2: marcado HTML.
- Paso 3: agregar los archivos de secuencia de comandos.
- Paso 4: cargar la configuración del formulario.
- Paso 5 - Envoltorio de formularios.
- Paso 6 - Encabezado & Botón de cierre & Párrafo.
- Paso 7 - Seleccione & Subir botones.
- Paso 8 - Archivos seleccionados.
¿Puedo subir mi sitio web a WordPress??
Puede navegar por el sitio local para ubicar los archivos en su computadora que desea cargar en su sitio web. A continuación, debe hacer clic derecho en el archivo y seleccionar cargar en el menú. FileZilla ahora transferirá el archivo desde su computadora a su sitio de WordPress.
¿Cómo subo un archivo al directorio raíz de mi sitio web??
¿Cómo puedo cargar un archivo de verificación en el directorio raíz de un...
- Inicie sesión en su servidor web. Si no es el usuario root, ejecute el comando su -root para cambiar al usuario root.
- Vaya al directorio raíz del servidor que aloja su sitio web. La Tabla 1 enumera los directorios raíz de servidores comunes. ...
- Guarde el archivo de verificación en el directorio que se encuentra en el Paso 2. ...
- Ingrese el nombre de dominio / hwwebscan_verify.
¿Cómo vinculo un archivo JavaScript a WordPress??
¿Cómo agrego un archivo Javascript a WordPress??
- Inicie sesión en su sitio e instale el complemento Encabezados y pies de página.
- Una vez que se haya instalado, haga clic en Activar.
- Guarde su archivo o código JavaScript en un archivo nuevo con la . ...
- Súbelo a su sitio en la siguiente carpeta: wp-content / themes /<tema-que-estás-usando>/ js /
¿Cuál es una de las mejores prácticas para trabajar con CSS de WordPress??
Mejores prácticas de diseño
- Use tabulador para sangrar en lugar de espacios.
- Dos líneas entre secciones de CSS.
- Los selectores deben aparecer en su propia línea, terminando con una coma o llave.
- Selectores de nombres que utilizan palabras en minúscula separadas por un guión.
- Utilice códigos hexadecimales para los colores de las propiedades.
- Las propiedades deben ir seguidas de dos puntos y un espacio.
No es una función de WordPress?
$ no es una función Se produce un error de WordPress cuando el código viene antes de la biblioteca jQuery. Por ejemplo, si un complemento o tema llama a un código antes de llamar a la biblioteca correcta, aparece este error. De forma predeterminada, WordPress no entiende $ como jQuery y debe realizar algunas modificaciones para corregir este error.
 Usbforwindows
Usbforwindows