- ¿Cómo obtengo un nombre de variación en WooCommerce??
- ¿Cómo obtengo el valor de variación en WooCommerce??
- ¿Cómo obtengo imágenes de variación en WooCommerce??
- ¿Cómo uso un producto variable en WooCommerce??
- ¿Qué es el ID de variación en WooCommerce??
- ¿Cómo obtengo atributos de producto en WooCommerce??
- ¿Cómo cambio la variación predeterminada en WooCommerce??
- ¿Qué es la variación de producto??
- ¿Cómo cambio el precio en WooCommerce??
- ¿Cómo se usan las muestras de variación??
- ¿Cómo muestro las variaciones de WooCommerce con botones de tamaño de color??
- ¿Cómo agrego muestras de variación a WooCommerce??
¿Cómo obtengo un nombre de variación en WooCommerce??
Puede lograrlo yendo a la pestaña Atributos debajo de las opciones de Datos del producto, seleccione el atributo que usó para crear las variaciones y realice los cambios en el atributo. Luego, al ir a la pestaña Variaciones, verá que el valor se actualizará.
¿Cómo obtengo el valor de variación en WooCommerce??
Para obtener el ID de todas las variaciones de un producto variable, podemos usar el siguiente fragmento de código. $ producto = wc_get_product ($ product_id); $ variaciones = $ producto->get_available_variations (); $ variaciones_id = wp_list_pluck ($ variaciones, 'variación_id');
¿Cómo obtengo imágenes de variación en WooCommerce??
Imágenes de variación adicional de WooCommerce
- Descargar el .zip de su cuenta de WooCommerce.
- Vaya a: Administrador de WordPress > Complementos > Agregue nuevo y cargue el complemento con el archivo que descargó con Elegir archivo.
- Instalar ahora y activar la extensión.
¿Cómo uso un producto variable en WooCommerce??
Para agregar un producto variable, cree un nuevo producto o edite uno existente.
- Ir a: WooCommerce > Productos.
- Seleccione el botón Agregar producto o Edite un producto existente. Se muestran los datos del producto.
- Seleccione Producto variable en el menú desplegable Datos del producto.
¿Qué es el ID de variación en WooCommerce??
De hecho, WooCommerce usa jQuery (una biblioteca de JavaScript) para manejar variaciones en la interfaz y mostrar contenido condicional (precio de variación, descripción, agregar al carrito) según la selección desplegable. ... Entonces, para detectar el ID de variación actual, también debemos usar JQuery.
¿Cómo obtengo atributos de producto en WooCommerce??
Método 1: codifíquelo usted mismo
- Muestre un atributo (o atributos) como "Color" o un atributo de tamaño debajo de los datos del producto en la tienda WooCommerce.
- Muestre el valor de cada atributo e indique su disponibilidad con un tachado.
- Mostrar solo atributos en productos variables donde el atributo se usa para variaciones de WooCommerce.
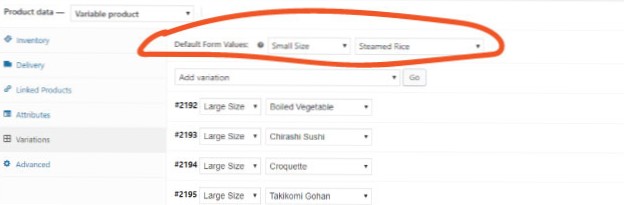
¿Cómo cambio la variación predeterminada en WooCommerce??
Para establecer los atributos predeterminados manualmente, primero, en el panel de WooCommerce, vaya a Productos y luego haga clic en su producto variable. Luego, seleccione Producto variable en el menú desplegable Datos del producto. Después de eso, en Variaciones, debe seleccionar los valores de formulario predeterminados.
¿Qué es la variación de producto??
Las variaciones de producto ocurren cuando un artículo que tiene diferentes atributos, como el color y el tamaño, se agrupa junto con sus variantes en una sola página de producto. En el mercado de Amazon, también se les conoce como relaciones entre padres e hijos. El padre es el producto real y los hijos son las variantes.
¿Cómo cambio el precio en WooCommerce??
¿Cómo cambio el precio de un producto en WooCommerce??
- Primero, inicie sesión en su panel de WordPress.
- A continuación, en el menú de navegación de la izquierda, haga clic en el enlace Productos.
- Elija el producto que desea editar.
- En el panel Datos del producto, seleccione la pestaña General.
- Actualice el campo Precio normal o el campo Precio de venta con un número.
- Eso es! Guarda tus cambios.
¿Cómo se usan las muestras de variación??
Las muestras de color y fotografías solo se pueden utilizar para productos variables.
- Crea un producto variable. ...
- Publica tu producto.
- Vaya a la pestaña Muestras.
- Seleccione un "Tipo" para cada uno de los atributos utilizados para las variaciones.
¿Cómo muestro las variaciones de WooCommerce con botones de tamaño de color??
a) Editar atributos existentes e.gramo. "Color"
La página de edición de atributos ahora tendrá un nuevo campo de selección llamado "Tipo". Ahora puede elegir "Color" en el menú desplegable para indicar que desea que este atributo se muestre como un selector de color.
¿Cómo agrego muestras de variación a WooCommerce??
Primero, descargue el complemento WooCommerce Variation Swatches, también puede instalarlo a través del backend de su sitio. Dirígete al panel de control de tu sitio y navega hasta Complementos >> Agregar nuevo. Busque muestras de variación de WooCommerce en el campo de búsqueda. Instalar y activar el complemento de muestras de variación de WooCommerce de Emran Ahmed.
 Usbforwindows
Usbforwindows