- ¿Cómo anulo el CSS de WooCommerce??
- ¿Dónde está el archivo CSS de WooCommerce??
- ¿Cómo desactivo CSS en WooCommerce??
- ¿Cómo personalizo un complemento de woocommerce??
- ¿Cómo sobrescribo CSS en WordPress??
- ¿Cómo cambio el diseño en WooCommerce??
- ¿Cómo cambio el código en WooCommerce??
- ¿Cómo edito HTML en WooCommerce??
- ¿Cómo cambio el color en WooCommerce??
¿Cómo anulo el CSS de WooCommerce??
Espero que uno de los métodos ayude. Evite que el complemento WooCommerce cargue todas las hojas de estilo o específicas utilizando su función woocommerce_enqueue_styles (). Agregue sus hojas de estilo personalizadas dentro de su complemento utilizando wp_enqueue_woocommerce_style () que le permite anular woocommerce.
¿Dónde está el archivo CSS de WooCommerce??
Los archivos CSS de woocommerce se encuentran en la carpeta del complemento de woocommerce:
- woocommerce > activos > css > woocommerce. css.
- woocommerce > activos > css > diseño de woocommerce. css.
¿Cómo desactivo CSS en WooCommerce??
Cómo deshabilitar WooCommerce Css?
- Deshabilitar el complemento Woocomemrce en todas las hojas de estilo. add_filter ('woocommerce_enqueue_styles', '__return_false');
- Deshabilitar hojas de estilo específicas del complemento Woocomemrce. ...
- Ponga en cola su propia hoja de estilo.
¿Cómo personalizo un complemento de woocommerce??
Para crear un archivo personalizado, deberá crear un nuevo directorio en su tema hijo. Esto debería llamarse woocommerce y debe colocarse en wp-content / themes / yourthemename /. Esto asegurará que cualquier cambio que realice no se borrará cuando actualice WooCommerce o su tema principal.
¿Cómo sobrescribo CSS en WordPress??
Desde su backend de WordPress: vaya a: Nombre del tema GK -> Opciones de plantilla -> Avanzado -> Utilice la anulación. css archivo [Activado] + haga clic en el botón Guardar cambios. Esto habilita la anulación. css para su uso, por lo que cualquier cambio agregado al archivo se aplicará a su sitio, anulando cualquier regla existente si es necesario.
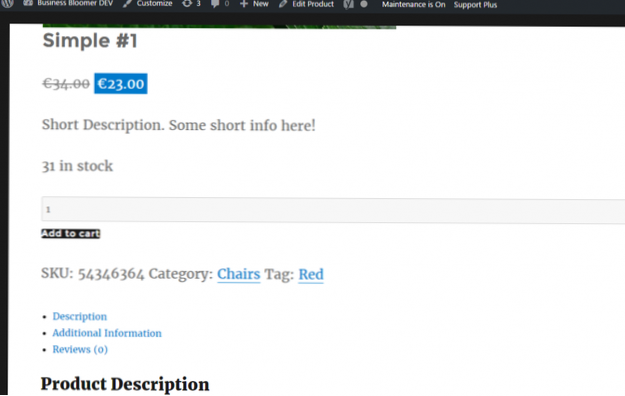
¿Cómo cambio el diseño en WooCommerce??
Cómo personalizar la página del producto WooCommerce
- Paso 1: cree la plantilla de producto único. ...
- Paso 2: elija una plantilla de página de producto prediseñada o cree una desde cero. ...
- Paso 3: agregue los widgets de productos que compondrán su página. ...
- Paso 4: Vista previa de la página del producto con otro producto. ...
- Paso 5: establezca las condiciones.
¿Cómo cambio el código en WooCommerce??
Su primer cambio de código de WooCommerce
- Inicie sesión en los archivos de su sitio de WordPress.
- Vaya a / wp-content /, luego / plugins /.
- Abra la carpeta / woocommerce /, luego abra / templates / y finalmente / cart /.
- Seleccione el archivo llamado carrito. php y ábrelo en tu editor de texto.
¿Cómo edito HTML en WooCommerce??
O
- Vaya a su panel de Wordpress.
- Navegar al panel -> Apariencia -> Editor.
- Desde allí puede editar / modificar su HTML de WooCommerce.
¿Cómo cambio el color en WooCommerce??
Vaya a la página del producto WooCommerce o la página del carrito, verá botones en colores rojos. Para cambiar el color de los botones, reemplace el "backgroud: red ! importante "para el color deseado. Haga clic en Actualizar y estará listo y listo para funcionar.
 Usbforwindows
Usbforwindows