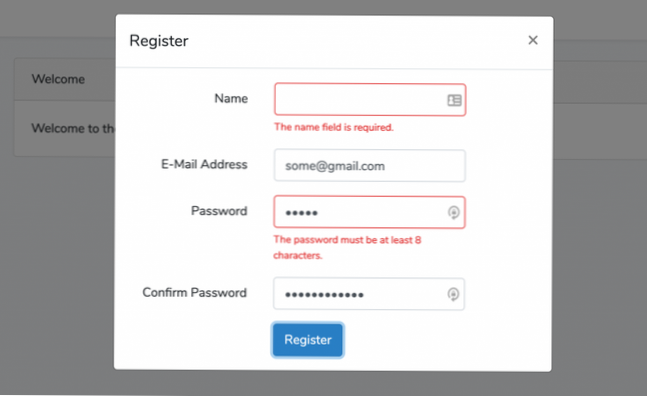
- ¿Cómo se valida un formulario modal??
- ¿Cómo valido un formulario antes de enviarlo??
- ¿Cómo envío un formulario modal de arranque?
- ¿Qué es la validación de bootstrap??
- ¿Qué es la validación de formularios??
- ¿Cómo valido mi nombre de usuario y contraseña??
- ¿Cómo envío un formulario modal??
- ¿Por qué no funciona mi modal de bootstrap??
- ¿Cómo obtengo el centro modal de mi pantalla??
- ¿Es el bootstrapping lo mismo que la validación cruzada??
- Es bootstrap validado?
- ¿Puede la validación de Bootstrap prevenir el sesgo??
¿Cómo se valida un formulario modal??
$ (función () $ ("# newModalForm"). validate (rules: pName: required: true, minlength: 8, action: "required", messages: pName: required: "Ingrese algunos datos", minlength: "Sus datos deben ser al menos 8 caracteres ", acción:" Proporcione algunos datos "); );
¿Cómo valido un formulario antes de enviarlo??
Validación de formulario
- Implementación del cheque. Vamos a verificar el formulario usando una función, que será activada por el evento de envío del formulario, por lo tanto, usando el controlador onSubmit. ...
- Cajas de texto, <textarea>s y escondidos. Estos son los elementos más fáciles de acceder. ...
- Seleccionar cajas. ...
- Casillas de verificación. ...
- Botones de radio.
¿Cómo envío un formulario modal de arranque?
HTML
- <formulario onsubmit = "openModal ()" id = "myForm">
- <tipo de botón = "enviar">Enviar</botón>
- </formulario>
- <div tabindex = "- 1" role = "dialog" id = "myModal">
- <div role = "documento">
- <div>
- <div>
¿Qué es la validación de bootstrap??
Bootstrapping Validation es una forma de predecir el ajuste de un modelo a un conjunto de pruebas hipotéticas cuando un conjunto de pruebas explícito no está disponible.
¿Qué es la validación de formularios??
La validación del formulario es un "proceso técnico en el que un formulario web comprueba si la información proporcionada por un usuario es correcta.”El formulario alertará al usuario de que cometió un error y necesita arreglar algo para continuar, o el formulario será validado y el usuario podrá continuar con su proceso de registro.
¿Cómo valido mi nombre de usuario y contraseña??
1. Directrices para la entrada segura de contraseñas
- Utilice el tipo de entrada "contraseña". En vez de <tipo de entrada = "texto">, usar <tipo de entrada = "contraseña"> ya que esto le permite al navegador (y al usuario) saber que el contenido de ese campo debe estar protegido. ...
- Confirmar la entrada de la contraseña. ...
- Hacer cumplir contraseñas 'seguras'. ...
- Seguridad del servidor.
¿Cómo envío un formulario modal??
Cómo enviar un formulario en forma modal
- <tipo de script = "texto / javascript"> $ (función ()
- // Diálogo. $ ('# diálogo').dialog (autoOpen: false, ancho: 330, botones: "OK": function ()
- alert ("EL FORMULARIO DEBE ENVIARSE AQUÍ"); "Cancelar": función () $ (esto).diálogo ("cerrar"); ); // Enlace de diálogo. $ ('# dialog_link').haga clic en (función () $ ('# diálogo').diálogo ('abrir'); );
¿Por qué no funciona mi modal de bootstrap??
10 respuestas. Tiene todos sus scripts y archivos css cargados dentro de una etiqueta de script: saque la etiqueta de script que envuelve el resto. Se supone que no debes poner el archivo CSS dentro de la etiqueta! Está cargando sus scripts de forma incorrecta (algunos se cargan como hojas de estilo, otros no tienen la etiqueta de cierre de script).
¿Cómo obtengo el centro modal de mi pantalla??
En este ejemplo primero, use el método find () para encontrar el diálogo modal. Luego reste la altura modal de la altura de la ventana y divídala por la mitad y colocará el modal que será el centrado (verticalmente). Esta solución ajustará dinámicamente la alineación del modal.
¿Es el bootstrapping lo mismo que la validación cruzada??
3 respuestas. Tanto la validación cruzada como el bootstrapping son métodos de remuestreo. bootstrap remuestreos con reemplazo (y generalmente produce nuevos conjuntos de datos "sustitutos" con el mismo número de casos que el conjunto de datos original).
Es bootstrap validado?
Así es como funciona la validación de formularios con Bootstrap: la validación de formularios HTML se aplica a través de las dos pseudoclases de CSS,: no válido y: válido . Se aplica a <aporte> , <Seleccione> , y <textarea> elementos. ... Como alternativa, .no es válido y .Se pueden usar clases válidas en lugar de las pseudoclases para la validación del lado del servidor.
¿Puede la validación de Bootstrap prevenir el sesgo??
4 respuestas. Todo se reduce a la varianza y el sesgo (como de costumbre). El CV tiende a estar menos sesgado, pero el CV de K veces tiene una varianza bastante grande. Por otro lado, el bootstrapping tiende a reducir drásticamente la varianza pero da resultados más sesgados (tienden a ser pesimistas).
 Usbforwindows
Usbforwindows