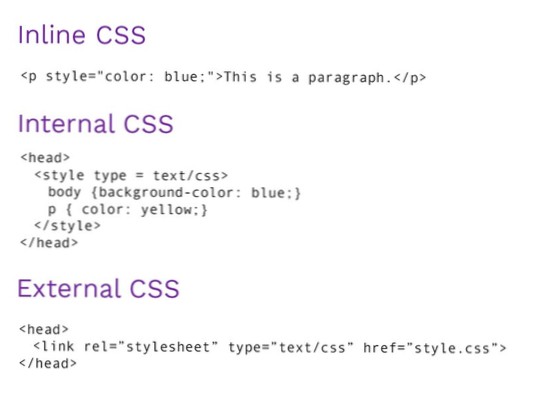
CSS se puede agregar a documentos HTML de 3 formas:
- Inline: mediante el uso del atributo de estilo dentro de los elementos HTML.
- Interno: utilizando un <estilo> elemento en el <cabeza> sección.
- Externo: utilizando un <Enlace> elemento para vincular a un archivo CSS externo.
- ¿Qué es el atributo de estilo??
- ¿Qué es un estilo en línea??
- ¿Debo usar estilos en línea??
- ¿Cuáles son los atributos de la etiqueta de estilo??
- ¿Cuál es el propósito del atributo de estilo??
- ¿Cómo se agrega un atributo de estilo??
- ¿Para qué se usa el estilo en línea??
- Son los estilos en línea más rápidos?
- ¿Qué afectan los estilos en línea??
- Por qué los estilos en línea son malos?
- ¿Por qué los estilos en línea son malos??
- ¿Cómo se evita el estilo en línea en reaccionar??
¿Qué es el atributo de estilo??
El atributo de estilo especifica un estilo en línea para un elemento. El atributo de estilo anulará cualquier conjunto de estilo globalmente, e.gramo. estilos especificados en el <estilo> etiqueta o en una hoja de estilo externa.
¿Qué es un estilo en línea??
Los estilos en línea se utilizan para aplicar las reglas de estilo únicas a un elemento, colocando las reglas CSS directamente en la etiqueta de inicio. Se puede adjuntar a un elemento mediante el atributo de estilo. El atributo de estilo incluye una serie de propiedades CSS y pares de valores.
¿Debo usar estilos en línea??
Los estilos en línea no son las mejores prácticas
Los estilos afectan solo a los elementos individuales particulares a los que se aplican; Si bien ese enfoque puede brindarle un control más detallado, también dificulta otros aspectos del diseño y el desarrollo, como la coherencia.
¿Cuáles son los atributos de la etiqueta de estilo??
Atributos
| Atributo | Valor | Descripción |
|---|---|---|
| medios de comunicación | media_query | Especifica para qué medio / dispositivo está optimizado el recurso de medios |
| tipo | texto / css | Especifica el tipo de medio del <estilo> etiqueta |
¿Cuál es el propósito del atributo de estilo??
Definición y uso
El atributo de estilo especifica un estilo en línea para un elemento. El atributo de estilo anulará cualquier conjunto de estilo globalmente, e.gramo. estilos especificados en el <estilo> etiqueta o en una hoja de estilo externa. El atributo de estilo se puede utilizar en cualquier elemento HTML (se validará en cualquier elemento HTML.
¿Cómo se agrega un atributo de estilo??
CSS se puede agregar a documentos HTML de 3 formas:
- Inline: mediante el uso del atributo de estilo dentro de los elementos HTML.
- Interno: utilizando un <estilo> elemento en el <cabeza> sección.
- Externo: utilizando un <Enlace> elemento para vincular a un archivo CSS externo.
¿Para qué se usa el estilo en línea??
Se puede usar un estilo en línea para aplicar un estilo único a un solo elemento. Para usar estilos en línea, agregue el atributo de estilo al elemento relevante. El atributo de estilo puede contener cualquier propiedad CSS.
Son los estilos en línea más rápidos?
CSS en línea significa que el CSS se carga en el <cabeza> etiqueta del HTML del sitio. Esto es más rápido que si el visitante tiene que descargar los archivos CSS directamente desde el servidor; sin embargo, si todo el CSS del sitio se muestra en línea, en realidad puede ralentizar el tiempo de carga de todo el sitio.
¿Qué afectan los estilos en línea??
Los estilos en línea afectarán el elemento HTML específico en el que agregue el atributo de estilo con valores de propiedad CSS. En el ejemplo anterior, el primer párrafo se diseñará con el color rojo en un tamaño de fuente de 20 píxeles. Los atributos solo son aplicables al primer párrafo y no a todo el código.
Por qué los estilos en línea son malos?
Sin embargo, presenta un problema potencial de mantenimiento ya que el HTML y los estilos asociados están estrechamente acoplados entre sí. Esto puede dificultar la división del trabajo entre diferentes miembros de un equipo y puede sobrecargar el archivo HTML.
¿Por qué los estilos en línea son malos??
Los estilos en línea se consideran malos porque los estilos en línea solo se aplican a ese elemento específico. Si necesita reproducir ese mismo estilo, como un botón principal, debe copiar y pegar de una parte de su aplicación a otra.
¿Cómo se evita el estilo en línea en reaccionar??
En la parte superior de mi componente funcional, se establecen estos valores que no se usan solo en estilos, y eso es lo que me molesta: const testWidth = 100; const testHeight = 100; Utilizo algunas de esas variables en mis estilos...
 Usbforwindows
Usbforwindows