- ¿Cómo creo un tema CSS personalizado??
- ¿Cómo agrego un CSS personalizado a un tema de WordPress??
- ¿Qué es el código CSS personalizado??
- ¿Cómo edito CSS en WordPress??
- ¿Qué es un tema en CSS??
- ¿Qué es el código CSS??
- ¿Cómo puedo agregar CSS personalizado a Elementor gratis??
- ¿Dónde está el estilo CSS en WordPress??
- ¿Cómo se escribe en CSS??
- ¿Puedes editar el perfil CSS después de enviarlo??
- ¿Cómo se inicia el estilo en CSS??
- ¿Cómo agrego CSS personalizado a Webflow??
¿Cómo creo un tema CSS personalizado??
Guía paso por paso
- Paso 1: administrar la apariencia del sitio. Vaya al Administrador del sitio (por defecto disponible en la página admin: administrar). ...
- Paso 2: crea un tema personalizado. ...
- Paso 3: escriba CSS para el tema. ...
- Paso 4: prueba tu tema! ...
- Paso 5: Asignar temas a categorías.
¿Cómo agrego un CSS personalizado a un tema de WordPress??
Abra un editor de texto, cree un nuevo archivo de texto, guárdelo como "personalizado. css ”y cárguelo en una carpeta css en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme / css /) a través de FTP. Descarga las funciones. php en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme /) a través de FTP.
¿Qué es el código CSS personalizado??
CSS personalizado le permite agregar o reemplazar CSS solo para temas; no le da acceso para cambiar el marcado HTML o el código PHP. Puedes convertir cualquier WordPress.com en un lienzo en blanco desactivando el CSS del tema en su configuración CSS personalizada.
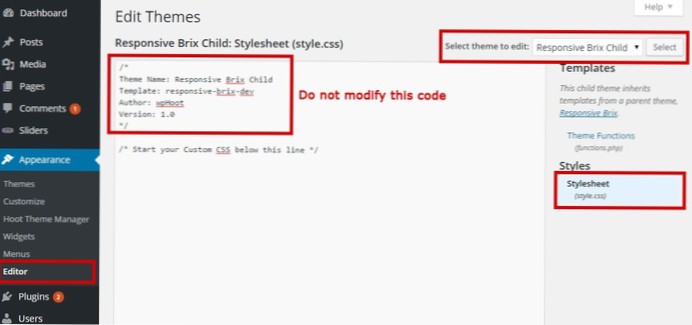
¿Cómo edito CSS en WordPress??
La forma más fácil de editar su archivo CSS es visitar Apariencia → Editor desde su panel de WordPress. Querrás abrir el estilo. css archivo (que debería estar abierto de forma predeterminada). Esta es tu hoja de estilo.
¿Qué es un tema en CSS??
Libro JavaScript gratuito!
Obtén el libro gratis! A lo largo de este tutorial sobre temas de CSS, usaremos propiedades personalizadas de CSS (también conocidas como variables CSS) para implementar temas dinámicos para una página HTML simple. ... En CSS, generalmente se usan para almacenar colores, nombres de fuente, tamaños de fuente, unidades de longitud, etc.
¿Qué es el código CSS??
CSS (hojas de estilo en cascada) es el código que diseña el contenido web.
¿Cómo puedo agregar CSS personalizado a Elementor gratis??
CSS personalizado gratuito de Elementor súper simple
- Paso 1: abre el personalizador de temas.
- Paso 2: haga clic en la pestaña CSS adicional.
- Paso 3: agregue su código CSS.
¿Dónde está el estilo CSS en WordPress??
En WordPress, puedes encontrar el estilo. css en la carpeta Temas. El estilo. El archivo css contiene los fragmentos de código CSS que afectan el aspecto de las páginas de su sitio.
¿Cómo se escribe en CSS??
7 consejos importantes para escribir mejor CSS
- SECO. DRY son las siglas de "Don't Repeat Yourself". ...
- Nombrar. Nombrar los selectores de CSS es otro punto importante para escribir mejor CSS. ...
- No use estilos en línea. ...
- Evite el ! ...
- Utilice un preprocesador. ...
- Usar taquigrafía. ...
- Agregue comentarios cuando sea necesario.
¿Puedes editar el perfil CSS después de enviarlo??
5. Revise cuidadosamente su información antes de enviar el perfil CSS. NO puede realizar cambios en línea después de enviar, con la excepción de la información fiscal actualizada después de haber presentado. (Los errores deben corregirse comunicándose directamente con la oficina de ayuda financiera de la universidad.)
¿Cómo se inicia el estilo en CSS??
Cómo crear una hoja de estilo externa CSS
- Comience con un archivo HTML que contenga una hoja de estilo incrustada, como esta. ...
- Cree un nuevo archivo y guárdelo como StyleSheet. ...
- Mueva todas las reglas CSS del archivo HTML a StyleSheet. ...
- Eliminar el bloque de estilo del archivo HTML.
- En el archivo HTML, agregue una etiqueta de enlace después de la etiqueta de título de cierre que apunte a StyleSheet.
¿Cómo agrego CSS personalizado a Webflow??
- Primero, copie el CSS Stylus de CodePen.
- Luego, pégalo en el compilador.
- Agregue el CSS compilado a un área de código personalizado dentro de Webflow.
- Por último, dale a tu cuerpo un nombre de clase de "aurora" Captura de pantalla 2018-02-14 a las 9.29.53 a. M.png645 × 602 41.7 KB.
 Usbforwindows
Usbforwindows



![Por qué la opción Enlace permanente no se muestra en Configuración? [cerrado]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)