- ¿Cómo habilito la carga de SVG en WordPress??
- ¿Puedes subir archivos SVG a WordPress??
- ¿Son los archivos SVG un riesgo para la seguridad??
- ¿Cómo puedo desinfectar archivos SVG??
- Qué navegadores admiten SVG?
- Cómo agregar SVG a HTML?
- ¿Deben los logotipos utilizar SVG??
- ¿Cómo fusiono dos iconos SVG??
- ¿Pueden los archivos SVG tener un virus??
- ¿Cómo sé si SVG es seguro??
- ¿Debo usar SVG en mi sitio web??
- ¿Qué es Sanitize SVG??
¿Cómo habilito la carga de SVG en WordPress??
Cómo subir un SVG a WordPress
- Paso 1: descargue el complemento.
- Paso 2: habilite la compatibilidad con GZip de archivos SVG en su servidor.
- Paso 3: asegúrese de que el complemento esté protegiendo los archivos correctamente.
- Paso 1: Edite las funciones de su sitio. archivo php.
- Paso 2: agregue un fragmento de código.
- Paso 3: acceso seguro y limitación de los permisos de carga de SVG.
¿Puedes subir archivos SVG a WordPress??
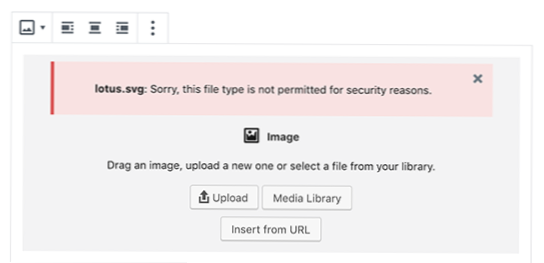
Ahora puede crear una nueva publicación o editar una existente. En el editor de publicaciones, cargará su archivo SVG como lo haría con cualquier otro archivo de imagen. Simplemente agregue un bloque de imagen al editor y luego cargue el archivo SVG. Ahora podrá cargar e incrustar archivos SVG en WordPress.
¿Son los archivos SVG un riesgo para la seguridad??
El peligro de un archivo SVG proviene del hecho de que es un XML que puede tener CSS y JavaScript incrustados. El navegador web ejecutará automáticamente cualquier JavaScript incrustado en un archivo SVG. Por lo tanto, si el script contiene código malicioso, pondrá en riesgo la computadora del usuario.
¿Cómo puedo desinfectar archivos SVG??
Puede utilizar la prueba de desinfectante SVG del sitio web (también creada por Daryll Doyle) para limpiar manualmente los archivos SVG. Simplemente copie y pegue el código sucio en el cuadro y haga clic en desinfectar.
Qué navegadores admiten SVG?
SVG en elemento img HTML
- Google Chrome. La versión 4 del navegador Chrome a la versión 27 del navegador Chrome admite parcialmente y la compatibilidad parcial en IE se refiere a la compatibilidad con una versión anterior de la especificación. ...
- Mozilla Firefox. ...
- explorador de Internet. ...
- Safari. ...
- Microsoft Edge. ...
- Ópera.
Cómo agregar SVG a HTML?
Las imágenes SVG se pueden escribir directamente en el documento HTML utilizando el <svg> </ svg> etiqueta. Para hacer esto, abra la imagen SVG en código VS o su IDE preferido, copie el código y péguelo dentro del <cuerpo> elemento en su documento HTML.
¿Deben los logotipos utilizar SVG??
Todos deberían usar logotipos en formato SVG en sus sitios web en 2020! ... SVG significa "Scalable Vector Graphic", un formato de imagen que permite escalar una imagen a casi cualquier tamaño sin perder calidad (y se ve aún mejor en pantallas retina).
¿Cómo fusiono dos iconos SVG??
Por ejemplo, use Inkscape para Mac (es gratis / de código abierto). o Adobe Illustrator. Simplemente abra los dos SVG, copie y pegue el contenido de uno a otro y guarde.
¿Pueden los archivos SVG tener un virus??
Los archivos SVG también pueden contener código JavaScript (JS) incrustado, una vulnerabilidad potencial. Por ejemplo, un archivo SVG infectado puede redirigir a los usuarios a un sitio web malicioso disfrazado de uno de buena reputación. Estos sitios a menudo piden a los usuarios que instalen software espía disfrazado como un complemento del navegador o, irónicamente, un programa de detección de virus.
¿Cómo sé si SVG es seguro??
SVG como imagen
- El documento SVG no puede recuperar ningún recurso. ...
- Las fuentes no deben cargarse también. ...
- Los scripts no deben ejecutarse.
- El atributo de estilo y el elemento de estilo pueden aplicar estilo al documento. ...
- Aún se permiten animaciones SVG y animaciones CSS. ...
- Las pruebas de aciertos deben estar deshabilitadas en todo momento.
¿Debo usar SVG en mi sitio web??
El uso de SVG en línea es beneficioso para el rendimiento de un sitio web porque elimina la solicitud HTTP que se necesita cargar en un archivo de imagen. Dado que no es necesario descargar ningún archivo, esto se traduce en menores tiempos de carga para una página. Esto hace que su sitio web parezca más rápido para los visitantes, mejorando la experiencia del usuario.
¿Qué es Sanitize SVG??
un pequeño desinfectante SVG para prevenir ataques XSS.
 Usbforwindows
Usbforwindows