- ¿Qué tamaño deben tener las imágenes para WordPress??
- ¿Qué tamaño deben tener las imágenes de los blogs??
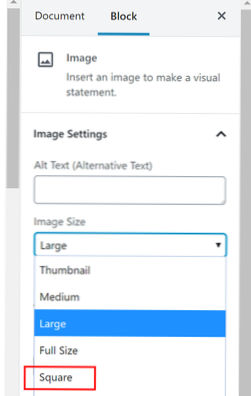
- ¿Cómo configuro las dimensiones de la imagen en WordPress??
- ¿De qué tamaño deben ser las imágenes de productos de WooCommerce??
- ¿Cuál es el mejor tamaño de imagen para sitios web??
- ¿Cómo puedo saber el tamaño de una imagen??
- ¿Cuál es el tamaño de imagen estándar??
- ¿Cuál es el mejor tamaño de imagen para dispositivos móviles??
- ¿Cuál es un buen tamaño de imagen??
- ¿Cómo soluciono especificar las dimensiones de la imagen??
- ¿Cómo puedo mejorar la calidad de la imagen en WordPress??
- ¿Cuál es el tamaño máximo de carga para WordPress??
¿Qué tamaño deben tener las imágenes para WordPress??
En una computadora de escritorio, las imágenes aparecen con un mínimo de 506 x 253 píxeles, mientras que 1200 x 675 píxeles (relación de aspecto 16: 9) es el tamaño de imagen ideal para mostrar su imagen completamente en dispositivos móviles (que también funciona muy bien para computadoras de escritorio). Cualquier imagen de más de 506 píxeles tendrá la parte superior e inferior recortadas y la altura se ajustará en consecuencia.
¿De qué tamaño deben ser las imágenes del blog??
El tamaño de imagen de WordPress más ideal es de 1200 x 628 píxeles y estas dimensiones generalmente satisfacen la mayoría de los temas de blogs de WP.
¿Cómo configuro las dimensiones de la imagen en WordPress??
Si la configuración predeterminada no se ajusta a lo que necesita, puede editar fácilmente las dimensiones.
- Navegue a su panel de administración de WordPress.
- Vaya a Configuración - Medios.
- En Configuración de medios, edite las dimensiones de ancho y alto para adaptarse a sus valores.
- Haga clic en Guardar cambios para confirmar.
¿De qué tamaño deben ser las imágenes de los productos de WooCommerce??
¿Qué tamaño deben tener las imágenes del producto?? La resolución mínima que debe usar para las imágenes de sus productos WooCommerce es 800px x 800px. Sin embargo, le recomendamos que apunte más alto porque cuanto mayor sea la calidad de sus imágenes, mejor se percibirán.
¿Cuál es el mejor tamaño de imagen para sitios web??
Recomendamos el uso de imágenes que tengan entre 1500 y 2500 píxeles de ancho. Las imágenes de menos de 1500 píxeles pueden aparecer borrosas o pixeladas cuando se estiran para llenar contenedores, como pancartas.
¿Cómo sé el tamaño de una imagen??
Busque el archivo de imagen en su Finder, haga clic con el botón derecho en la imagen y seleccione Obtener información. Se abrirá una ventana emergente con las dimensiones de su imagen que se muestran en la sección Más información. Las dimensiones muestran la altura y el ancho de píxeles de su foto.
¿Cuál es el tamaño de imagen estándar??
4 x 6 o 5 x 7 pulgadas. Estos tamaños son tamaños de fotos estándar y populares, generalmente para mostrar fotografías o obras de arte más pequeñas.
¿Cuál es el mejor tamaño de imagen para dispositivos móviles??
La mejor resolución de imagen para la mayoría de los teléfonos inteligentes es de 640 por 320 píxeles, aunque lo ideal es mantener la relación de aspecto de la imagen original o la imagen de salida se distorsionará.
¿Cuál es un buen tamaño de imagen??
4 × 6: las impresiones de 4 × 6 miden aproximadamente 4 "x 5 ⅞". Este es el tamaño estándar en la industria del fotoacabado porque este tamaño de impresión refleja la relación de aspecto de la mayoría de las cámaras digitales. Las impresiones 4 × 6 son perfectas para fotografías enmarcadas, tarjetas y para una copia de seguridad física de cualquiera de sus imágenes digitales favoritas.
¿Cómo soluciono especificar las dimensiones de la imagen??
Cómo especificar las dimensiones de la imagen
- Buscar Especificar errores de dimensión de imagen en GTmetrix.
- Copie el ancho + alto de la imagen de GTmetrix.
- Ubique la imagen en su sitio web.
- Agregue el ancho + alto al HTML de la imagen.
- Vuelva a probar la página en GTmetrix.
- Especifique las dimensiones de la imagen con WP Rocket.
- Corregir Especificar errores de dimensión de imagen en varias páginas.
¿Cómo puedo mejorar la calidad de la imagen en WordPress??
Cómo mejorar la calidad de la imagen
- No uses imágenes borrosas o pixeladas. ...
- Cuando sea posible, cambie el tamaño de sus imágenes a las dimensiones requeridas antes de subirlas a WordPress. ...
- Independientemente del formato de archivo, utilice el espacio de color RGB (pantalla). ...
- Aumente el límite de compresión de imágenes JPEG predeterminado de WordPress con el complemento SimpleJPEGQuality.
¿Cuál es el tamaño máximo de carga para WordPress??
Para evitar que los usuarios provoquen tiempos de espera en el servidor, el tamaño de carga máximo predeterminado en WordPress suele oscilar entre 4 MB y 128 MB. Por lo general, el proveedor de alojamiento establece este límite a nivel del servidor. WordPress también incluye constantes que definen este límite, pero no pueden anular la configuración a nivel de servidor en la mayoría de los casos.
 Usbforwindows
Usbforwindows