- ¿Por qué no funciona mi CSS personalizado??
- ¿Por qué no funciona mi CSS de WordPress??
- ¿Cómo anulo un estilo CSS en WordPress??
- ¿WordPress funciona con CSS??
- ¿Cómo sé si se aplica CSS??
- ¿Por qué mis cambios de CSS no reflejan?
- ¿Cómo agrego CSS adicional en WordPress??
- ¿Cómo se llama a un archivo CSS en WordPress??
- ¿Cómo edito CSS en WordPress??
- ¿Cómo anulo el CSS de woocommerce??
- ¿Cómo anulo un complemento de WordPress??
- ¿Cómo desactivo las clases CSS en WordPress??
¿Por qué no funciona mi CSS personalizado??
Almacenamiento en caché del navegador
A menudo, cuando no ve sus estilos personalizados en su sitio, es porque el navegador u otro sistema ha almacenado en caché una versión anterior de su sitio. Aquí hay un tutorial que lo guiará a través de todos los pasos principales para borrar su sitio y los cachés de complementos. Cada navegador mantendrá su propia caché de los sitios que visite.
¿Por qué no funciona mi CSS de WordPress??
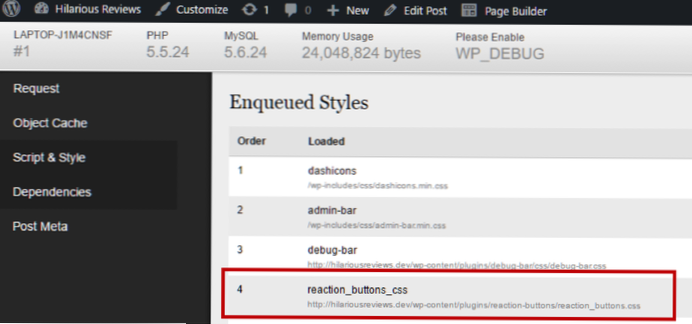
wp_enqueue_style ('total-niño-css', ... Aquí está el truco: asegúrese de que el tema hijo TAMBIÉN dependa de la hoja de estilo de los botones de reacción. Todo lo que tenemos que hacer es encontrar el "identificador" de esa hoja de estilo y agregarlo a nuestra matriz de dependencias. Desafortunadamente, WordPress no facilita la búsqueda del identificador de hojas de estilo.
¿Cómo anulo un estilo CSS en WordPress??
Desde su backend de WordPress: vaya a: Nombre del tema GK -> Opciones de plantilla -> Avanzado -> Utilice la anulación. css archivo [Activado] + haga clic en el botón Guardar cambios. Esto habilita la anulación. css para su uso, por lo que cualquier cambio agregado al archivo se aplicará a su sitio, anulando cualquier regla existente si es necesario.
¿WordPress funciona con CSS??
CSS o hojas de estilo en cascada es un lenguaje de hojas de estilo que se utiliza para definir la apariencia visual y el formato de los documentos HTML. Los temas de WordPress utilizan CSS y HTML para generar los datos generados por WordPress. Cada tema de WordPress contiene un estilo. ... CSS es muy simple de usar y fácil de aprender.
¿Cómo sé si se aplica CSS??
1. Pestaña de auditoría: > Haga clic con el botón derecho + Inspeccionar elemento en la página, busque la pestaña "Auditoría" y ejecute la auditoría, asegurándose de que "Rendimiento de la página web" esté marcado. Enumera todas las etiquetas CSS no utilizadas; vea la imagen a continuación.
¿Por qué mis cambios de CSS no reflejan?
Si los cambios realizados en los archivos CSS no se reflejan en su navegador, probablemente se trate de un problema de caché del navegador. ... Borrar la caché del sitio web no funcionará, borrar el historial de Chrome no funcionará. Hay una opción en Chrome para realizar una recarga completa y borrar el caché. Para hacer esto, abra el desarrollador web de Chrome (F12).
¿Cómo agrego CSS adicional en WordPress??
Método 1: agregar CSS personalizado mediante el personalizador de temas
Esto lanzará la interfaz de personalización de temas de WordPress. Verá la vista previa en vivo de su sitio con un montón de opciones en el panel izquierdo. Haga clic en la pestaña CSS adicional del panel izquierdo. La pestaña se deslizará para mostrarle un cuadro simple donde puede agregar su CSS personalizado.
¿Cómo se llama a un archivo CSS en WordPress??
Abra un editor de texto, cree un nuevo archivo de texto, guárdelo como "personalizado. css ”y cárguelo en una carpeta css en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme / css /) a través de FTP. Descarga las funciones. php en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme /) a través de FTP.
¿Cómo edito CSS en WordPress??
Edición de CSS a través del personalizador de WordPress
Inicie sesión en su backend de WordPress y haga clic en Apariencia > Personalizar para abrir la pantalla de personalización del tema. Verá una vista previa en vivo de su sitio web, con opciones a la izquierda para personalizar elementos como los colores, menús u otros widgets.
¿Cómo anulo el CSS de woocommerce??
Puede anular woocommerce. css con personalizado. css que se puede ubicar en el tema predeterminado de wordpress o en el tema hijo. También puede hacer una reserva al woocommerce predeterminado.
¿Cómo anulo un complemento de WordPress??
Realmente no se puede "anular" una función. Si se define una función, no puede redefinirla ni cambiarla. Su mejor opción es crear una copia del complemento y cambiar la función directamente. Por supuesto, tendrá que repetir esto cada vez que se actualice el complemento.
¿Cómo desactivo las clases CSS en WordPress??
deshabilitar en el móvil con clase css
- En el backend de WordPress, vaya a Configuración > Animarlo! > Cuadro CSS personalizado.
- Pegue lo siguiente y guarde: @media only screen y (max-width: 767px) .pause-animation-mobile animación: ninguna ! importante;
- Ahora agregue la clase pause-animation-mobile en los elementos que desea pausar en dispositivos móviles.
 Usbforwindows
Usbforwindows