- ¿Cómo agrego una barra lateral a mi tema 20/20??
- ¿Cómo agrego un widget a la barra lateral en WordPress??
- ¿Qué es un widget de barra lateral??
- ¿Cómo hago una barra lateral personalizada??
- ¿Cómo se agrega una barra lateral al tema de Hello??
- ¿Cómo agrego un widget??
- ¿Cómo habilito la barra lateral en OceanWP??
- ¿Cómo se usa un widget de Elementor??
¿Cómo agrego una barra lateral a mi tema 20/20??
Afortunadamente, puede agregar fácilmente una barra lateral al tema Twenty Twenty predeterminado de WordPress usando Opciones para Twenty Twenty Premium. Una vez instalado y activo, vaya a "Panel de control - Apariencia - Personalizar" y luego en el Personalizador, vaya a "Opciones generales - Barra lateral de inyección".
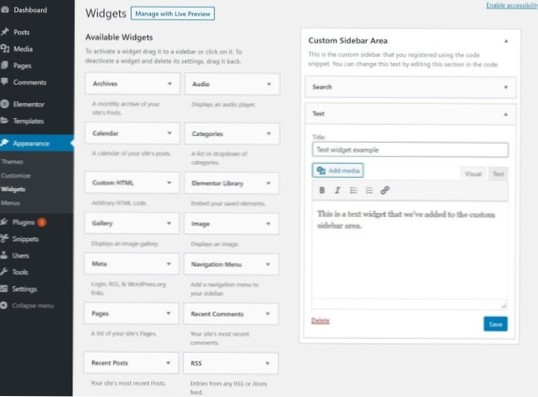
¿Cómo agrego un widget a la barra lateral en WordPress??
Ir a Apariencia > Widgets en las pantallas de administración de WordPress. Elija un widget y arrástrelo a la barra lateral donde desea que aparezca, o haga clic en el widget (seleccione una barra lateral de destino si su tema tiene más de uno) y haga clic en el botón Agregar widget.
¿Qué es un widget de barra lateral??
Una barra lateral en WordPress se refiere a un área lista para widgets utilizada por los temas de WordPress para mostrar información que no es parte del contenido principal. No siempre es una columna vertical en el lateral. Puede ser un rectángulo horizontal debajo o encima del área de contenido, pie de página, encabezado o en cualquier parte del tema.
¿Cómo hago una barra lateral personalizada??
Cómo crear una barra lateral personalizada de WordPress (en 2 pasos)
- Paso 1: crea tu primera barra lateral personalizada de WordPress. Una vez que el complemento esté en funcionamiento, encontrará una opción que dice Crear una nueva barra lateral en Apariencia > Widgets en su tablero. ...
- Paso 2: especifique la ubicación de su nueva barra lateral.
¿Cómo se agrega una barra lateral al tema de Hello??
Ir a Contenido > Barra lateral > Elija Barra lateral y seleccione una barra lateral para mostrar en la página. Consejo: el tema Hello de Elementor no viene con una sección de menú de widgets o una barra lateral de forma predeterminada.
¿Cómo agrego un widget??
Agregar un widget
- En una pantalla de inicio, mantenga presionado un espacio vacío.
- Toca Widgets .
- Mantén presionado un widget. Obtendrás imágenes de tus pantallas de inicio.
- Desliza el widget hacia donde quieras. Levanta tu dedo.
¿Cómo habilito la barra lateral en OceanWP??
Inicie sesión en su panel de administración > Menú principal del tablero > Paginas > Edite la página que desee > luego desplácese hacia abajo y busque la sección "Configuración de OceanWP" > Abrir la pestaña "Principal" > Seleccione la barra lateral de "Diseño de contenido" > Luego, seleccione "Barra lateral de WooCommerce" en el menú desplegable de la barra lateral > Actualizar la pagina. Mira aquí.
¿Cómo se usa un widget de Elementor??
Para comenzar, cree una nueva página o publicación y haga clic en Editar con Elementor. En el lado izquierdo, verá la barra lateral de Elementor con todas las funciones de arrastrar y soltar que puede usar para crear su página web. Simplemente haga clic, mantenga presionado y arrastre un widget al lugar donde le gustaría agregar el nuevo módulo.
 Usbforwindows
Usbforwindows