- ¿Cómo se muestran las variaciones de productos??
- ¿Cómo obtengo el ID de variación seleccionado en WooCommerce??
- ¿Cómo obtengo un nombre de variación en WooCommerce??
- ¿Cómo obtengo el precio de variación seleccionado en WooCommerce??
- ¿Cómo muestro variaciones en la página de la tienda??
- ¿Qué es el ID de variación en WooCommerce??
- ¿Cómo obtengo atributos de producto en WooCommerce??
- ¿Cómo obtengo imágenes de variación en WooCommerce??
- ¿Cómo establezco el precio en WooCommerce??
- ¿Cómo muestro el precio en WooCommerce??
- ¿Cómo se muestra el precio mínimo de múltiples variaciones en WooCommerce??
¿Cómo se muestran las variaciones de productos??
Cómo mostrar variaciones de productos en WooCommerce (en 4 pasos)
- Paso 1: crear un producto variable. WooCommerce le permite configurar variaciones de productos desde el primer momento. ...
- Paso 2: agregar atributos de producto. A continuación, haga clic en la pestaña Atributos. ...
- Paso 3: genere sus variaciones. ...
- Paso 4: Obtenga una vista previa y publique su producto variable.
¿Cómo obtengo el ID de variación seleccionado en WooCommerce??
on ("woocommerce_variation_select_change", function () var id = $ ('input. variación_id '). val (); consola. log (id); // dispara, pero devuelve vacío);
¿Cómo obtengo un nombre de variación en WooCommerce??
Puede lograrlo yendo a la pestaña Atributos debajo de las opciones de Datos del producto, seleccione el atributo que usó para crear las variaciones y realice los cambios en el atributo. Luego, al ir a la pestaña Variaciones, verá que el valor se actualizará.
¿Cómo obtengo el precio de variación seleccionado en WooCommerce??
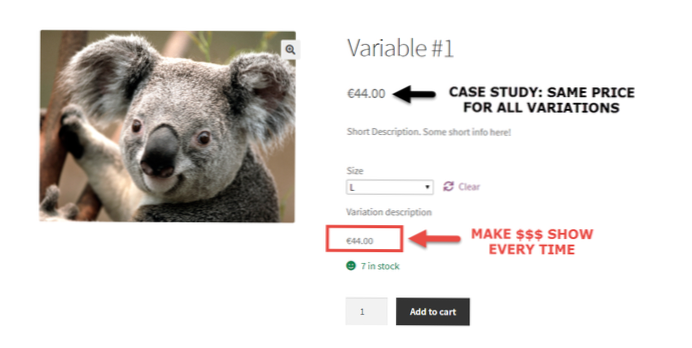
Normalmente, en la parte superior de la página del producto, debajo del título, verá el rango de precios (mínimo a máximo) del producto. Luego, cuando seleccione una variación, el precio de esa variación específica se mostrará encima del botón Agregar al carrito.
¿Cómo muestro variaciones en la página de la tienda??
Seleccione el producto variable que desea editar. Desplácese hacia abajo hasta la sección Datos del producto de la página (generalmente se encuentra debajo del área principal de texto / descripción del producto). Haga clic en la pestaña Variaciones a la izquierda. Haga clic en la flecha de expansión en la variación que desea mostrar en la página de la tienda.
¿Qué es el ID de variación en WooCommerce??
De hecho, WooCommerce usa jQuery (una biblioteca de JavaScript) para manejar variaciones en la interfaz y mostrar contenido condicional (precio de variación, descripción, agregar al carrito) según la selección desplegable. ... Entonces, para detectar el ID de variación actual, también debemos usar JQuery.
¿Cómo obtengo atributos de producto en WooCommerce??
Método 1: codifíquelo usted mismo
- Muestre un atributo (o atributos) como "Color" o un atributo de tamaño debajo de los datos del producto en la tienda WooCommerce.
- Muestre el valor de cada atributo e indique su disponibilidad con un tachado.
- Mostrar solo atributos en productos variables donde el atributo se usa para variaciones de WooCommerce.
¿Cómo obtengo imágenes de variación en WooCommerce??
Instalación y configuración
- Ir a: WooCommerce > Productos.
- Seleccione uno de sus productos variables.
- Seleccione la pestaña Variaciones en el cuadro Detalles del producto.
- Busque el enlace Agregar imágenes adicionales y haga clic en. Este enlace le permite agregar cualquier cantidad de imágenes adicionales para cada variación.
¿Cómo establezco el precio en WooCommerce??
Paso 1: navega a Woocommerce --> Reglas de descuento Woo --> Pestaña de configuración. Paso 2: en el menú desplegable, puede elegir entre el precio de oferta y el precio normal.
¿Cómo muestro el precio en WooCommerce??
Filtrar la visualización de precios de WooCommerce según los campos del producto
Puede agregar un campo personalizado unit_price a cada producto que lo requiera, luego agregue el valor del precio unitario aquí. (wc_price () es una pequeña función útil para formatear números con la configuración de visualización de precios de la tienda, úsela!)
¿Cómo se muestra el precio mínimo de múltiples variaciones en WooCommerce??
Para obtener la variación mínima del precio activo en WooCommerce de un objeto WC_Product_Variable: $ variación_min_price = $ producto->get_variation_price ();
 Usbforwindows
Usbforwindows