- ¿Cómo se solucionan los problemas de un control deslizante de revolución??
- ¿Cómo puedo hacer que revolution slider mobile responda??
- ¿Cómo actualizo manualmente el control deslizante de revolución??
- ¿Qué tamaño deben tener las imágenes para el control deslizante de revolución??
- ¿Cuál es la versión más nueva de Slider Revolution??
- ¿Cómo borro el caché en el control deslizante de revolución??
- ¿Cómo se hace un control deslizante de revolución de ancho completo??
- ¿Cómo se actualiza un control deslizante en WordPress??
- ¿Cómo se actualiza Slider Revolution incluido con el tema??
- ¿Cómo edito el control deslizante de revolución en WordPress??
- ¿Cuál es el mejor tamaño para un control deslizante de sitio web??
- ¿Cómo cambio la altura de un control deslizante de revolución en HTML??
- ¿Cuál es el mejor tamaño de imagen para WordPress??
¿Cómo se solucionan los problemas de un control deslizante de revolución??
Ir al panel de WordPress > Control deslizante de revolución. Seleccione el control deslizante que desee y haga clic en el icono de configuración del mismo. Ir a Manejo de problemas > Solución de problemas en la configuración.
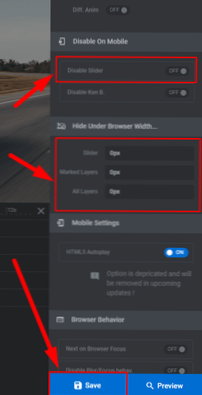
¿Cómo puedo hacer que revolution slider mobile responda??
PASO 1 - VAYA A LA CONFIGURACIÓN DEL DESLIZADOR DE REVOLUCIÓN
Ajusta el tamaño como desees. El tamaño de pantalla completa para la mayoría de los teléfonos es 1080 x 1920px. Ahora que ha personalizado los tamaños de cuadrícula de la capa de diapositiva en la Configuración del control deslizante, podrá obtener una vista previa de cómo se ve su control deslizante en cada uno de los dispositivos.
¿Cómo actualizo manualmente el control deslizante de revolución??
Cómo actualizar Revolution Slider sin perder tus diapositivas
- Ir al panel de configuración de Revolution Slider.
- Desplácese hacia abajo y haga clic en el botón Actualización manual del complemento.
- Elija el archivo de complemento actualizado y luego haga clic en actualizar.
¿Qué tamaño deben tener las imágenes para el control deslizante de revolución??
Debería intentar usar una imagen de 2650 × 1900 o 1024 × 768 para que pueda administrar fácilmente sus capas. El texto y los botones no se escalan debido al tamaño de cuadrícula demasiado grande.
¿Cuál es la versión más nueva de Slider Revolution??
- Versión 6.0.7 (23 de julio de 2019)
- Versión 6.0.6 (20 de julio de 2019)
- Versión 6.0.5 (16 de julio de 2019)
- Versión 6.0.4 (13 de julio de 2019)
- Versión 6.0.3 (12 de julio de 2019)
- Versión 6.0.2 (11 de julio de 2019)
- Versión 6.0.1 (10 de julio de 2019)
- Versión 6.0.0 (8 de julio de 2019)
¿Cómo borro el caché en el control deslizante de revolución??
En el Panel de administración, vaya a Configuración / WP Rocket / pestaña Herramientas y presione el botón Borrar caché. En el Panel de administración, vaya a la pestaña principal Configuración / W3TC y presione el botón vaciar todas las cachés en la barra de botones superior. En el Panel de administración, vaya a Configuración / WP Super Cache y presione el botón Eliminar todo el caché.
¿Cómo se hace un control deslizante de revolución de ancho completo??
Primero, debe ir al menú Revolution Slider en su panel de WordPress e ir a la configuración de su control deslizante:
- Ve a la configuración de tu control deslizante.
- Haga clic en el diseño "Automático".
- Guardar cambios en el control deslizante.
- Haga clic en Editar con Elementor.
- Presione Editar sección.
- Cambiar el ancho completo a en caja.
¿Cómo se actualiza un control deslizante en WordPress??
En su panel de administración de WordPress, seleccione Revolution Slider en la barra lateral izquierda. Haga clic en el complemento de actualización púrpura en la esquina inferior derecha de la página. Haga clic en Examinar en la ventana emergente para seleccionar el archivo zip RevSlider que descargó en el paso 1. Luego haga clic en Actualizar control deslizante.
¿Cómo se actualiza Slider Revolution incluido con el tema??
Siga los pasos a continuación para actualizar este complemento desde el paquete de temas:
- Paso 1: inicie sesión en su panel de WordPress y haga clic en Complementos.
- Paso 2: Seleccione el complemento Revolution Slider y haga clic en Desactivar.
- Paso 3: nuevamente seleccione el complemento Revolution Slider, haga clic en la opción Eliminar para eliminar el complemento.
¿Cómo edito el control deslizante de revolución en WordPress??
1. Inicie sesión en su administrador de WordPress y haga clic en Revolution Slider en el panel izquierdo, luego haga clic en Editar diapositivas. 2. En la lista de diapositivas, busque la imagen específica que le gustaría cambiar o actualizar, luego haga clic en Editar diapositiva.
¿Cuál es el mejor tamaño para un control deslizante de sitio web??
Un tamaño óptimo para un control deslizante es 1200 px de ancho y 500-800 px de alto. De hecho, también trabajamos con estos números en nuestras plantillas. Además, un tamaño de control deslizante más pequeño facilita la edición de su control deslizante.
¿Cómo cambio la altura de un control deslizante de revolución en HTML??
Puede lograrlo directamente desde la configuración de Revolution Slider. Puede seleccionar Personalizado en Configuración del control deslizante principal > Diseño del control deslizante (consulte: http: // prntscr.com / 5jntic) y especifique la altura mínima del control deslizante.
¿Cuál es el mejor tamaño de imagen para WordPress??
Aquí están los mejores tamaños de imagen para WordPress:
- Tamaño de la imagen de la publicación de blog (1200 x 630 píxeles)
- Tamaño de la imagen del encabezado (tamaño del banner 1048 x 250 píxeles)
- Tamaño de la imagen destacada (paisaje 1200 x 900 píxeles)
- Tamaño de imagen destacada (retrato 900 x 1200 píxeles)
- Tamaño de la imagen de fondo de WordPress (1920 x 1080 píxeles)
 Usbforwindows
Usbforwindows



![Creación de categorías, páginas y publicaciones en el panel [cerrado]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)