El atributo srcset de la etiqueta img le permite configurar imágenes receptivas que el navegador puede usar según la densidad de píxeles o el ancho de la ventana, de acuerdo con sus preferencias.
- ¿Puedo usar imagen Srcset?
- ¿Qué es Srcset de imágenes??
- ¿Cómo funciona IMG Srcset??
- ¿Cómo puedo responder a las imágenes en varios dispositivos??
- ¿Cómo hago que mi imagen responda??
- ¿Cómo uso Srcset en reaccionar??
- ¿Qué es SRC y Srcset??
- ¿Puedo usar Srcset y tamaños??
- ¿Qué es el elemento de imagen en HTML??
- ¿Qué es Srcset en HTML??
- ¿Cuál de los siguientes enfoques es mejor para un diseño de página receptivo??
- ¿Cómo hago que mi fuente responda??
¿Puedo usar imagen Srcset?
Los atributos srcset contienen la ruta a la imagen para mostrar. Tal como vimos con <img> sobre, <fuente> puede tomar un atributo srcset con varias imágenes referenciadas, así como un atributo de tamaños. Por lo tanto, puede ofrecer varias imágenes a través de un <imagen> elemento, pero luego también ofrecen múltiples resoluciones de cada uno.
¿Qué es Srcset de imágenes??
El atributo srcset especifica la URL de la imagen para usar en diferentes situaciones. Este atributo es obligatorio cuando <fuente> se utiliza en <imagen> .
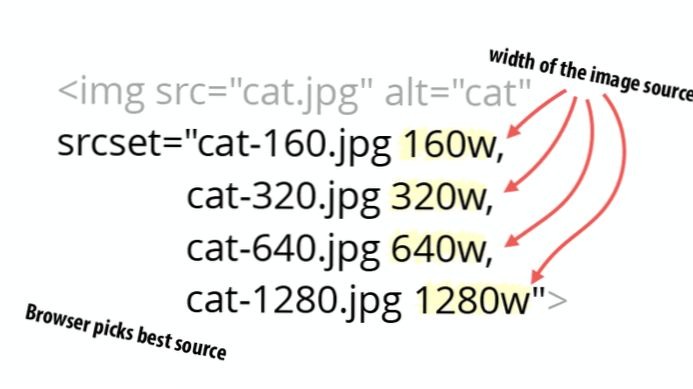
¿Cómo funciona IMG Srcset??
La nueva forma: srcset
El uso del atributo srcset ha hecho que el tamaño de la imagen receptiva sea mucho más simple. Le permite definir una lista de versiones de diferentes tamaños de la misma imagen y proporcionar información sobre el tamaño de cada una. Luego, el cliente (navegador) toma la decisión.
¿Cómo puedo responder a las imágenes en varios dispositivos??
Cómo entregar imágenes receptivas en múltiples dispositivos
- Las dimensiones de la ventana gráfica. Si la ventana gráfica tiene 1280 px de ancho, 640 px o 320 px.
- El tamaño de la imagen en relación con la ventana gráfica. Si la imagen ocupa el 100% del ancho disponible o el 50% o el 33%. En nuestro ejemplo del banner de ancho completo anterior, la imagen ocupa el 100% del ancho disponible.
¿Cómo hago que mi imagen responda??
Para que una imagen responda, debe darle un nuevo valor a su propiedad de ancho. Entonces la altura de la imagen se ajustará automáticamente. Lo importante que debe saber es que siempre debe usar unidades relativas para la propiedad de ancho como porcentaje, en lugar de unidades absolutas como píxeles.
¿Cómo uso Srcset en reaccionar??
Ingrese React srcset
Hace un tiempo, el atributo srcset se introdujo en <img> etiquetas. Este es un atributo poderoso que permite al navegador determinar qué imagen mostrar al usuario! Sin javascript, sin esperar a que se cargue la página! También puede consultar el paquete React Image Srcset de Crystallize.
¿Qué es SRC y Srcset??
El atributo srcset.
Hay una hoja de estilo que establece las dimensiones de las imágenes en 400x400px. En los navegadores sin compatibilidad con srcset, el valor del atributo src se utilizará como imagen src [imagen predeterminada]. ... En pantallas con 2 píxeles de dispositivo por píxel CSS, se utilizará la variante 2x del srcset [imagen 2x].
¿Puedo usar Srcset y tamaños??
Con srcset y tamaños es posible ofrecer varios tamaños de la misma imagen. El navegador hace el cálculo (sí!) y elige el mejor tamaño para mostrar al usuario. La compatibilidad del navegador con srcset y tamaños es buena y la alternativa es perfecta.
¿Qué es el elemento de imagen en HTML??
El HTML <imagen> El elemento ofrece a los desarrolladores web más flexibilidad para especificar recursos de imágenes. La <imagen> elemento contiene uno o más <fuente> elementos, cada uno refiriéndose a diferentes imágenes a través del atributo srcset. De esta manera, el navegador puede elegir la imagen que mejor se adapte a la vista y / o dispositivo actual.
¿Qué es Srcset en HTML??
srcset le permite definir una lista de diferentes recursos de imagen junto con información de tamaño para que el navegador pueda elegir la imagen más apropiada en función de la resolución real del dispositivo.
¿Cuál de los siguientes enfoques es mejor para un diseño de página receptivo??
Por lo general, los diseños receptivos se crean utilizando un enfoque que prioriza los dispositivos móviles. ... Esto tiende a crear mejores experiencias en general, porque es más fácil expandir un diseño que intentar simplificar un diseño grande para pantallas móviles.
¿Cómo hago que mi fuente responda??
La forma más fácil de comenzar a usar la tipografía fluida es establecer el tamaño de fuente en el elemento html para que sea una unidad fluida:
- html tamaño de fuente: 2vw; ...
- h1 tamaño de fuente: 2em; ...
- html tamaño de fuente: calc (1em + 1vw); ...
- @media pantalla y (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows