- ¿Cómo elimino las fuentes no utilizadas de mi tema de WordPress??
- ¿Cómo desactivo las fuentes en WordPress??
- ¿Cómo me deshago de CSS y JavaScript no utilizados en WordPress??
- ¿Cómo elimino el código no deseado de WordPress??
- ¿Cómo optimizo las fuentes??
- ¿Cómo elimino las fuentes de Google??
- ¿Cómo desactivo la familia de fuentes en CSS??
- ¿Cómo bloqueo las fuentes de Googleapis??
- ¿Cómo desactivo las fuentes de Google en Elementor??
- ¿Cómo elimino CSS no utilizado de mi sitio web??
- ¿Cómo me deshago de los complementos CSS no utilizados en WordPress??
- ¿Cómo me deshago del CSS no utilizado en WP Rocket??
¿Cómo elimino las fuentes no utilizadas de mi tema de WordPress??
Fácil: elimine automáticamente las fuentes de Google con Autoptimize
- Haga clic en la pestaña 'Extra',
- Seleccione 'eliminar Google Fonts' en el menú de opciones de Google Fonts,
- Clic en Guardar'.
¿Cómo desactivo las fuentes en WordPress??
Desea pasar a las fuentes del sistema y su tema de WordPress no tiene una opción fácil para deshabilitar sus fuentes de Google integradas.
...
Cómo deshabilitar las fuentes de Google en WordPress
- Haga clic en la configuración del complemento Perfmatters. ...
- En la pestaña "Opciones" y en el menú de navegación secundaria "General", active "Desactivar fuentes de Google."
¿Cómo me deshago de CSS y JavaScript no utilizados en WordPress??
Cómo utilizar el código CSS purificado en su sitio web de WordPress
- Cargar hoja de estilo purificada. ...
- Eliminar hojas de estilo existentes. ...
- Asegúrese de que se hayan eliminado todos los estilos. ...
- Eliminar estilos en línea si existen. ...
- Poner en cola el CSS purificado. ...
- Pruebe sus cambios a fondo! ...
- Ajustar el código CSS purificado.
¿Cómo elimino el código no deseado de WordPress??
Método 1: use el complemento para eliminar los archivos CSS / JS no utilizados
Este complemento tiene una versión gratuita en wordpress.org. Este complemento es muy fácil de usar. Después de instalarlo y activarlo, vaya a Asset CleanUp > CSS / JS Manager para verificar páginas y elementos en su sitio web eligiendo las pestañas correspondientes.
¿Cómo optimizo las fuentes??
Consejos para optimizar las fuentes
- Auditar y monitorear el uso de fuentes. Con la compatibilidad del navegador con la regla CSS @ font-face ahora generalizada, el uso de fuentes web personalizadas se ha disparado. ...
- Recursos de fuentes de subconjunto. ...
- Entregue formatos de fuente optimizados para cada navegador. ...
- Dar prioridad a local () en la lista src. ...
- Ponga la solicitud de fuente con anticipación. ...
- El almacenamiento en caché adecuado es imprescindible.
¿Cómo elimino las fuentes de Google??
Para eliminar las fuentes de Google, vaya a Extra > Fuentes de Google. Marque Eliminar fuentes de Google. Desplácese hacia abajo y haga clic en Guardar cambios.
¿Cómo desactivo la familia de fuentes en CSS??
¿Es posible eliminar la familia de fuentes CSS en línea??
- Crea un archivo css con las fuentes especificadas. ...
- Sube este archivo a una página de tu aplicación mediante el cargador de archivos.
- Copia el enlace del archivo subido.
- Ir a la configuración de la aplicación > general > Fuentes personalizadas.
- Ingrese 'sistema' en el nombre de la fuente y pegue el enlace del archivo en la ruta del archivo CSS.
- Ahora podrá seleccionar 'sistema' como cualquier otra fuente en estilos.
¿Cómo bloqueo las fuentes de Googleapis??
La última opción es la solución más sencilla:
- Copiar '/ usuario / temas / antimateria / css-compilado / plantilla.css 'en su propio tema' / user / themes / mytheme / css-compiled / template.css '
- Comente o elimine la línea de importación: / * @import url (// fonts.googleapis.com / css? familia = Montserrat: 400 | Raleway: 300,400,600 | Inconsolata); * /
¿Cómo desactivo las fuentes de Google en Elementor??
Puede desactivar Google Fonts, Font Awesome y Eicons, por ejemplo, agregando las siguientes líneas de código a sus funciones. php en el tema de su hijo. Para fuentes de Google: add_filter ('elementor / frontend / print_google_fonts', '__return_false');
¿Cómo elimino CSS no utilizado de mi sitio web??
Cómo eliminar CSS no utilizado manualmente
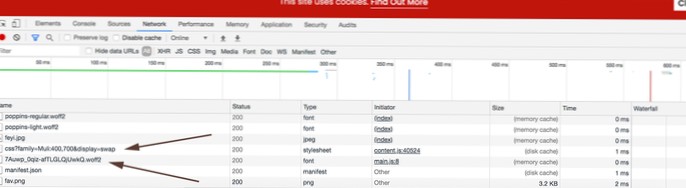
- Abrir herramientas de desarrollo de Chrome.
- Abra el menú de comandos con: cmd + shift + p.
- Escriba "Cobertura" y haga clic en la opción "Mostrar cobertura".
- Seleccione un archivo CSS de la pestaña Cobertura que abrirá el archivo en la pestaña Fuentes.
¿Cómo me deshago de los complementos CSS no utilizados en WordPress??
Puede descargar activos no utilizados (CSS y JS) de páginas específicas utilizando un complemento llamado Asset CleanUp. Este complemento está disponible de forma gratuita en el repositorio de complementos de WordPress. Y puede usar Asset CleanUp para eliminar archivos CSS no utilizados de WordPress.
¿Cómo me deshago del CSS no utilizado en WP Rocket??
Con WP Rocket, puede usar la opción Optimizar la entrega de CSS que difiere la carga de CSS, pero nuestro complemento no puede eliminar las partes no utilizadas. Para satisfacer realmente esta recomendación, tendría que crear un código personalizado para su sitio.
 Usbforwindows
Usbforwindows