Cómo eliminar CSS no utilizado manualmente
- Abrir herramientas de desarrollo de Chrome.
- Abra el menú de comandos con: cmd + shift + p.
- Escriba "Cobertura" y haga clic en la opción "Mostrar cobertura".
- Seleccione un archivo CSS de la pestaña Cobertura que abrirá el archivo en la pestaña Fuentes.
- ¿Cómo eliminó JavaScript no utilizado??
- ¿Cómo me deshago de CSS no utilizado sin complementos??
- ¿Cómo elimino CSS no utilizado con Asset CleanUp??
- ¿Cómo obtengo estilos CSS no utilizados??
- ¿Cómo elimino manualmente el CSS no utilizado??
- ¿Qué es JavaScript no utilizado??
- ¿Cómo elimino CSS Autoptimize no utilizado??
- ¿Cómo me deshago de los complementos CSS no utilizados??
- ¿Cómo me deshago del CSS no utilizado en WP Rocket??
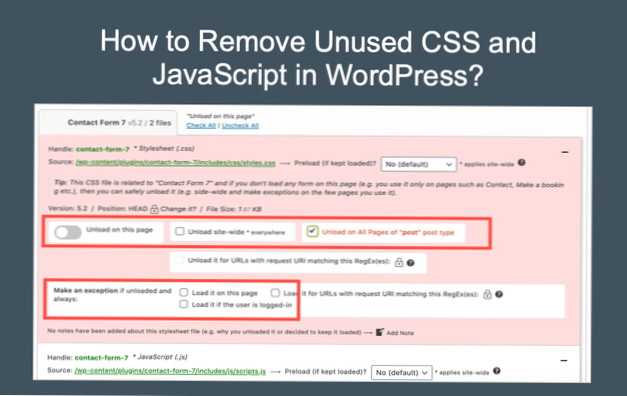
- ¿Cómo me deshago de los archivos CSS y JavaScript no utilizados en WordPress??
- ¿Cómo encuentro archivos JavaScript no utilizados en mi sitio web??
¿Cómo eliminaste JavaScript no utilizado??
2. Eliminar JavaScript no utilizado con limpieza de activos
- Paso 1: Instale Asset CleanUp o Perfmatters. ...
- Paso 2: Habilite el modo de prueba si usa Limpieza de activos.
- Paso 3: Habilite el Administrador de scripts si usa Perfmatters.
- Paso 4: revise la carga de JavaScript en su sitio.
- Paso 5: deshabilite JavaScript donde no sea necesario cargar.
¿Cómo me deshago de CSS no utilizado sin complementos??
Cómo utilizar el código CSS purificado en su sitio web de WordPress
- Cargar hoja de estilo purificada. ...
- Eliminar hojas de estilo existentes. ...
- Asegúrese de que se hayan eliminado todos los estilos. ...
- Eliminar estilos en línea si existen. ...
- Poner en cola el CSS purificado. ...
- Pruebe sus cambios a fondo! ...
- Ajustar el código CSS purificado.
¿Cómo elimino CSS no utilizado con Asset CleanUp??
Vaya a "Limpieza de activos > Configuración ”y luego a la pestaña“ Preferencias de uso de complementos ”. Aquí puede decidir la forma en que desea ver y deshabilitar los CSS / scripts no utilizados en sus páginas.
¿Cómo obtengo estilos CSS no utilizados??
Cómo detectar CSS no utilizado # La pestaña Cobertura de Chrome DevTools puede ayudarlo a descubrir CSS crítico y no crítico. Consulte Ver CSS usado y no usado con la pestaña Cobertura. Chrome DevTools: pestaña Cobertura.
¿Cómo elimino manualmente el CSS no utilizado??
Cómo eliminar CSS no utilizado manualmente
- Abrir herramientas de desarrollo de Chrome.
- Abra el menú de comandos con: cmd + shift + p.
- Escriba "Cobertura" y haga clic en la opción "Mostrar cobertura".
- Seleccione un archivo CSS de la pestaña Cobertura que abrirá el archivo en la pestaña Fuentes.
¿Qué es JavaScript no utilizado??
Los archivos JavaScript no utilizados son recursos que no son necesarios para representar la página, es decir, para cargar y mostrar el contenido principal de la página.
¿Cómo elimino CSS Autoptimize no utilizado??
Actualmente no hay forma de automatizar la eliminación de CSS innecesario, pero es posible que pueda obtener algunas mejoras utilizando e.gramo. "Organizador de complementos" para permitir que los complementos solo funcionen en páginas específicas) y mediante la creación de un tema secundario que solo tenga el CSS necesario para su sitio (aunque tendrá que quitar la cola del CSS del tema principal).
¿Cómo me deshago de los complementos CSS no utilizados??
Cómo eliminar CSS no utilizado
- Instalar Asset CleanUp. Vaya al complemento y luego Agregar nuevo. ...
- Ir a la configuración del complemento. Para acceder a la configuración del complemento, desde el tablero de WordPress, haga clic en configuración y luego haga clic en Asset CleanUp.
- Descargue CSS y JS no deseados.
¿Cómo me deshago del CSS no utilizado en WP Rocket??
Sin embargo, no podemos eliminar las piezas no utilizadas. Entonces, por ahora, para satisfacer realmente esta recomendación, tendría que personalizar el código CSS de su sitio. Si hay archivos completos cargados en algunas páginas que no son necesarios en absoluto, puede eliminarlos utilizando el complemento Asset CleanUp.
¿Cómo me deshago de los archivos CSS y JavaScript no utilizados en WordPress??
Te recomiendo que uses Asset CleanUp para limpiar archivos CSS / JS en WordPress. Este complemento tiene una versión gratuita en wordpress.org. Este complemento es muy fácil de usar. Después de instalarlo y activarlo, vaya a Asset CleanUp > CSS / JS Manager para verificar páginas y elementos en su sitio web eligiendo las pestañas correspondientes.
¿Cómo encuentro archivos JavaScript no utilizados en mi sitio web??
Detectar JavaScript no utilizado
La pestaña Cobertura en Chrome DevTools puede brindarle un desglose línea por línea del código no utilizado. La clase Cobertura en Titiritero puede ayudarlo a automatizar el proceso de detección de código no utilizado y extracción de código usado.
 Usbforwindows
Usbforwindows