- ¿Cómo encuentro el parámetro de una URL??
- ¿Qué son los parámetros de consulta en la URL??
- ¿Cómo obtengo parámetros de URL en HTML??
- ¿Cómo se crea un parámetro de consulta en una URL??
- ¿Cómo encuentras la URL??
- ¿Cómo encuentro la URL de mi navegador??
- ¿Cómo paso URL URL?
- ¿Cómo funcionan los parámetros de URL??
- ¿Qué es la ruta de la URL??
- Cómo reaccionan los parámetros de envío en URL?
- ¿Qué son los parámetros en HTML??
- ¿Cómo se llama a una URL en HTML??
¿Cómo encuentro el parámetro de una URL??
Cuando se usa el método de solicitud GET, si un cliente usa el protocolo HTTP en un servidor web para solicitar un determinado recurso, el cliente envía al servidor ciertos parámetros GET a través de la URL solicitada. Estos parámetros son pares de nombres y sus valores correspondientes, los denominados pares nombre-valor.
¿Qué son los parámetros de consulta en la URL??
Los parámetros de consulta son un conjunto definido de parámetros adjuntos al final de una URL. Son extensiones de la URL que se utilizan para ayudar a definir contenido o acciones específicas en función de los datos que se pasan.
¿Cómo obtengo parámetros de URL en HTML??
Propiedad de valor de URL de entrada
- Cambiar la URL de un campo de URL: getElementById ("myURL"). valor = "http: // www.cnn.com ";
- Obtener la URL de un campo de URL: getElementById ("myURL"). valor;
- Un ejemplo que muestra la diferencia entre la propiedad defaultValue y value: getElementById ("myURL"); var defaultVal = x. valor por defecto; var currentVal = x. valor;
¿Cómo se crea un parámetro de consulta en una URL??
Para crear una URL, llame al constructor así:
- const myUrl = nueva URL ("https: // www.Valentinog.com "); ...
- const myUrl = nueva URL ("www.Valentinog.com "); // TypeError: www.Valentinog.com no es una URL válida. ...
- const otraUrl = nueva URL ("https: // w"); ...
- const anotherUrl = nueva URL ("https: // w.com / # acerca de "); consola.
¿Cómo encuentras la URL??
Obtener una URL de página
- Haga una búsqueda en Google de la página que desea encontrar.
- Haga clic en el resultado de la búsqueda con la URL que necesita. Esto te llevará al sitio.
- En la barra de direcciones de su navegador en la parte superior de la página, haga clic una vez para seleccionar la URL completa.
- Copie la URL haciendo clic derecho en ella. seleccionando Copiar.
- Pegue la URL haciendo clic derecho en ella.
¿Cómo encuentro la URL de mi navegador??
JavaScript le proporciona muchos métodos para obtener la URL actual que se muestra en la barra de direcciones del navegador web. Puede usar la propiedad del objeto Location del objeto Window para obtener estos detalles. href => Esto devolverá la URL completa que se muestra en la barra de direcciones.
¿Cómo paso URL URL?
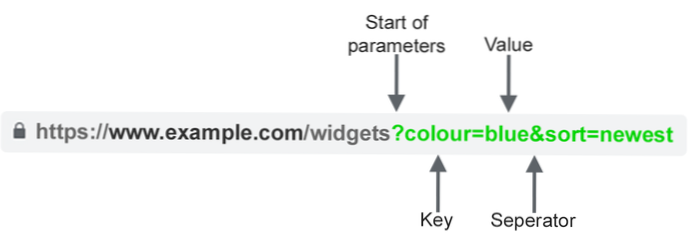
Cualquier palabra después del signo de interrogación (?) en una URL se considera un parámetro que puede contener valores. El valor del parámetro correspondiente se da después del símbolo "igual" (=). Se pueden pasar varios parámetros a través de la URL separándolos con varios "&".
¿Cómo funcionan los parámetros de URL??
En resumen, los parámetros de URL son una forma de transmitir información sobre un clic utilizando la propia URL. Para identificar un parámetro de URL, consulte la parte de la URL que viene después de un signo de interrogación (?). Los parámetros de URL están formados por una clave y un valor, separados por un signo igual (=).
¿Qué es la ruta de la URL??
La ruta se refiere a la ubicación exacta de una página, publicación, archivo u otro activo. A menudo es análogo a la estructura de archivos subyacente del sitio web. La ruta reside después del nombre de host y está separada por "/" (barra diagonal). La ruta / archivo también consta de cualquier extensión de archivo de activos, como imágenes (.
Cómo reaccionan los parámetros de envío en URL?
Esta es una ruta URL estática en una aplicación React.
- <Ruta ruta exacta = componente "/ géneros" = géneros />
- <Ruta ruta exacta = "/ película /: id" componente = MovieDetailsContainer />
- esto.accesorios.partido.params.identificación.
- <Ruta. exacto. ruta = "/ genres /: genreName /: genreId" componente = GenreList />
¿Qué son los parámetros en HTML??
El objeto de parámetro representa un HTML <param> elemento. La <param> El elemento se utiliza para definir parámetros para complementos incrustados con un <objeto> elemento.
¿Cómo se llama a una URL en HTML??
Enlaces HTML - Sintaxis
El atributo más importante de la <a> elemento es el atributo href, que indica el destino del enlace. El texto del enlace es la parte que será visible para el lector. Al hacer clic en el texto del enlace, se enviará al lector a la dirección URL especificada.
 Usbforwindows
Usbforwindows



![Problema con el título de una página en wordpress para categorías (mostrando archivos de nombre de categoría) [duplicado]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)