- ¿Podemos cargar un archivo usando AJAX??
- ¿Qué causa los errores de Ajax??
- Por que la llamada Ajax no funciona?
- CÓMO incluir el archivo Ajax en PHP?
- ¿Cuáles son las dos técnicas para la carga de archivos Ajax??
- ¿Qué es FormData en Ajax??
- ¿Cómo encuentro el error de Ajax??
- ¿Cómo puedo obtener un mensaje de error en Ajax??
- ¿Cómo se manejan las excepciones en la llamada Ajax??
- ¿Cómo sé si Ajax está funcionando??
¿Podemos cargar un archivo usando AJAX??
Se agregó código html y css de la barra de progreso. Es posible publicar y cargar archivos Ajax. Estoy usando jQuery $. función ajax para cargar mis archivos.
¿Qué causa los errores de Ajax??
Muchas páginas envían solicitudes AJAX a un servidor. Debido a que esto depende de la cooperación del servidor y la red entre el cliente y el servidor, puede esperar estos errores AJAX: Su programa JavaScript recibe una respuesta de error en lugar de datos; Su programa tiene que esperar demasiado para recibir la respuesta.
Por que la llamada Ajax no funciona?
preventDefault (); antes de la llamada ajax, es por eso que evita la llamada de esa función y su llamada Ajax no llamará. Así que trata de eliminar esa e. prevenir Default () antes de la llamada Ajax y agregarlo después de la llamada Ajax.
CÓMO incluir el archivo Ajax en PHP?
Cómo crear imágenes y carga de archivos en PHP con jQuery AJAX
- Prerrequisitos.
- El proceso de carga de archivos en PHP.
- Crea el formulario HTML.
- Usando jQuery & AJAX para formulario de carga de archivos.
- Configurar y conectar la base de datos MySQL con PHP.
- Cree un script PHP para cargar archivos.
- Verifique si hay algún error en la carga.
¿Cuáles son las dos técnicas para la carga de archivos Ajax??
En esta publicación, exploramos dos métodos modernos de carga de archivos: AJAX y Web Sockets. JavaScript y XML asíncronos (AJAX) funciona con una tecnología integrada en los navegadores web denominada objeto XMLHttpRequest (XHR).
...
Descargar ejemplos de código:
- Archivo XHR.
- Progress XHR.
- Iframe oculto.
- Arrastrar y soltar.
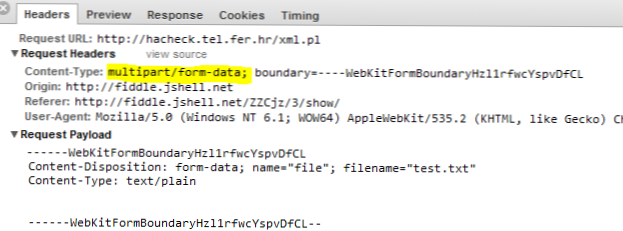
¿Qué es FormData en Ajax??
HTML5 presenta FormData para permitir a los desarrolladores crear objetos de formulario de forma dinámica (e incluso puede incluir archivos del sistema de archivos del usuario) y luego enviar este objeto de formulario a través de AJAX. Puede usar FormData fácilmente con un XMLHttpRequest pasando la instancia de FormData como parámetro a xhr.
¿Cómo encuentro el error de Ajax??
Método jQuery ajaxError ()
El método ajaxError () especifica una función que se ejecutará cuando falla una solicitud AJAX. Nota: A partir de la versión 1 de jQuery.8, este método solo debe adjuntarse al documento.
¿Cómo puedo obtener un mensaje de error en Ajax??
ajax (url: 'no-existe. php ', éxito: función (returnData) var res = JSON. analizar (returnData); , error: función (xhr, estado, error) var errorMessage = xhr. estado + ':' + xhr.
...
Manejo de errores de Ajax con jQuery.
- jqXHR.
- textStatus.
- errorThrown.
¿Cómo se manejan las excepciones en la llamada Ajax??
Por ejemplo, si quiero lanzar una excepción en el lado del servidor a través de Struts lanzando una nueva ApplicationException ("El nombre de usuario ya existe"); , Quiero captar este mensaje ('el nombre de usuario ya existe') en el mensaje de error jQuery AJAX. jQuery ("# guardar"). haga clic en (función () if (jQuery ('# formulario'). jVal ()) jQuery.
¿Cómo sé si Ajax está funcionando??
Cuando se trabaja con múltiples solicitudes AJAX en ese momento, es difícil detectar cuándo se completarán todas las solicitudes. Puede usar el método setTimout () que ejecutará su acción después de su tiempo dado. Pero no es una mejor solución. jQuery tiene el controlador de eventos incorporado para detectar la finalización de AJAX.
 Usbforwindows
Usbforwindows