- ¿Deberías precargar imágenes??
- ¿Cómo cargo una imagen primero??
- ¿Cómo puedo hacer que las imágenes de mis héroes se carguen más rápido??
- ¿Cómo se carga previamente una imagen de héroe??
- ¿Qué es la precarga y la captación previa??
- ¿Cómo precargo una imagen en Reaccionar??
- ¿Cómo sé si la carga diferida está funcionando??
- ¿Cómo aplazas una imagen??
- ¿Cómo diferir una imagen de pantalla??
- ¿Qué hace a una gran imagen de héroe??
- ¿Qué es la imagen de héroe en el diseño web??
- Qué hace que una buena sección de héroes?
¿Deberías precargar imágenes??
La precarga le permite informar al navegador sobre los recursos críticos que desea cargar lo antes posible, antes de que se detecten en HTML. Esto es especialmente útil para recursos que no se pueden descubrir fácilmente, como fuentes incluidas en hojas de estilo, imágenes de fondo o recursos cargados desde un script.
¿Cómo cargo una imagen primero??
5 respuestas
- Coloque todas las imágenes, los scripts que deben cargarse en un div oculto (mostrar: ninguno)
- Configure una variable que contendrá el total de imágenes / scripts que se cargarán.
- Configurar una variable de contador.
- Adjunte a cada imagen / script el evento "onload".
¿Cómo puedo hacer que las imágenes de mis héroes se carguen más rápido??
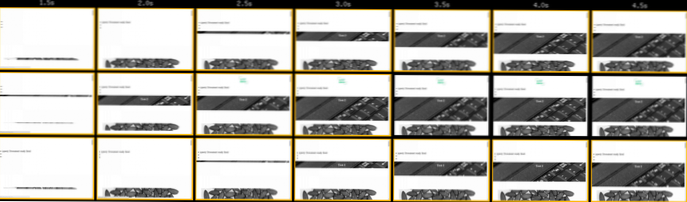
Asegúrate de priorizar tu contenido en consecuencia. Mida más que solo la velocidad de la página, también mida cómo se carga su contenido en el navegador usando e.gramo. la tira de película como se muestra arriba. Optimice todos los activos que se cargan en la página.
¿Cómo se carga previamente una imagen de héroe??
Precargar recursos descubiertos tardíamente
- Precargue una imagen de héroe para que se descubra antes de que JS genere un <img>
- Cargue previamente una imagen receptiva para que la fuente correcta se descubra antes.
- Precargue el JSON como recuperación para que se descubra antes de que JS lo solicite.
- Precargue el JS para acortar el tiempo que lleva descubrir desde HTML.
¿Qué es la precarga y la captación previa??
la precarga es una búsqueda declarativa que le permite forzar al navegador a realizar una solicitud de un recurso sin bloquear el evento de carga del documento. La captación previa es una sugerencia para el navegador de que un recurso podría ser necesario, pero delega la decisión de si cargarlo es una buena idea o no en el navegador.
¿Cómo precargo una imagen en Reaccionar??
Para cargar la imagen en la clase, simplemente declararemos una nueva instancia de Image y adjuntaremos la URL de la imagen a esa instancia. Luego, estableceremos el atributo de resolución de la Promesa en el atributo de carga de imagen y estableceremos el atributo de rechazo de la promesa en el atributo de error de imagen.
¿Cómo sé si la carga diferida está funcionando??
Puede verificar si un módulo se está cargando de manera diferida con las herramientas para desarrolladores de Chrome. En Chrome, abra las herramientas de desarrollo presionando Cmd + Opción + i en una Mac o Ctrl + Alt + i en una PC y vaya a la pestaña Red. NOTA: Otra comprobación importante es asegurarse de que un módulo cargado de forma diferida no se vuelva a cargar.
¿Cómo aplazas una imagen??
Hay dos formas de diferir imágenes para un sitio web basado en React.
...
Para cargar imágenes de forma diferida dentro de cualquier componente:
- En lugar de establecer src en la URL de la imagen, configure data-src en la URL de la imagen.
- Establecer el src en una imagen en línea en blanco.
- Agregue la clase lazy-image al className de la etiqueta img .
¿Cómo diferir una imagen de pantalla??
Al hacer clic en la auditoría, se revelan las imágenes fuera de la pantalla que pueden cargarse de forma diferida para mejorar el rendimiento de su página. Al hacer clic en la auditoría, se revelan las imágenes fuera de la pantalla que se pueden aplazar para mejorar el rendimiento de su página.
¿Qué hace a una gran imagen de héroe??
Su imagen de héroe debe hacer dos cosas simultáneamente: Captar la atención (y verse bien) Mostrar su producto o amplificar la emoción que está tratando de crear.
¿Qué es la imagen de héroe en el diseño web??
Una imagen de héroe es un término de diseño de un sitio web que se utiliza para describir una imagen de banner de gran tamaño en la parte superior de un sitio web. A veces llamado "encabezado de héroe", sirve como primer vistazo de su empresa y oferta al usuario debido a su ubicación prominente en la parte superior de una página web que generalmente se extiende a lo ancho.
Qué hace que una buena sección de héroes?
La imagen de héroe es a menudo el primer elemento visual que encuentra un visitante en el sitio; presenta una descripción general del contenido más importante del sitio. Una imagen de héroe a menudo consta de imagen y texto, y puede ser estática o dinámica (p.gramo. una lista rotativa de imágenes y / o temas).
 Usbforwindows
Usbforwindows

![Creación de categorías, páginas y publicaciones en el panel [cerrado]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)

