- ¿Cómo personalizo mi página de pago??
- ¿Puedes personalizar el pago de Shopify??
- ¿Cómo personalizo mi página de pago de WooCommerce??
- ¿Cómo cambio el texto en el pago de WooCommerce??
- ¿Qué es Cartflow??
- ¿Cómo personalizo WooCommerce??
- ¿Es seguro el pago de Shopify??
- ¿Cómo agrego notas a mi pago de Shopify??
- ¿Cómo creo una página de pago personalizada en Shopify??
- ¿Cómo agrego un campo personalizado en el pago de WooCommerce sin complemento??
- ¿Cómo agrego un campo de texto a un producto de WooCommerce??
- ¿Cómo edito los complementos de WooCommerce??
¿Cómo personalizo mi página de pago??
¿Por qué debería personalizar la página de pago en WooCommerce??
- Crear un pago de una página.
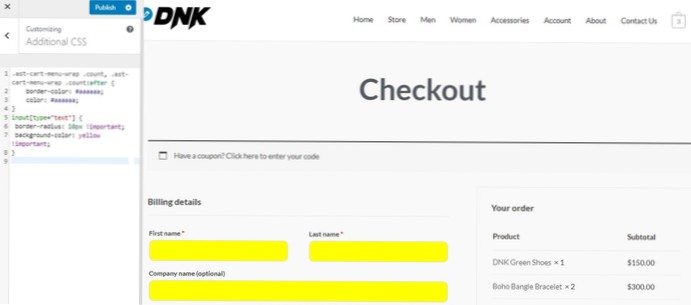
- Cambiar el estilo y el diseño de la caja con CSS.
- Agregar, eliminar o reorganizar los campos de pago.
- Incluir contenido.
- Hacer un campo obligatorio u opcional.
- Agregue campos condicionales y cree lógica condicional.
¿Puedes personalizar el pago de Shopify??
¿Puedo personalizar mi pago de Shopify?? Sí, puedes personalizar tu pago de Shopify en parte. Existen requisitos funcionales para el proceso de compra y el pago de Shopify.
¿Cómo personalizo mi página de pago de WooCommerce??
La forma más sencilla de personalizar los campos de pago es utilizar el complemento Editor de campos de pago. Este complemento proporciona una interfaz de usuario simple para mover, editar, agregar o eliminar cualquier campo de pago. Puede editar cualquier cosa sobre los campos, incluido el tipo, la etiqueta, la posición y más.
¿Cómo cambio el texto en el pago de WooCommerce??
Sí, puede cambiar el texto cambiando la descripción de WooCommerce > ajustes > pago > cartera.
¿Qué es Cartflow??
CartFlows es un constructor de embudos de ventas para WordPress. Le permite crear embudos de ventas de forma rápida y sencilla utilizando el creador de páginas que elija.
¿Cómo personalizo WooCommerce??
Cómo personalizar la página de producto único de WooCommerce
- Ponga la información de su producto WooCommerce como de costumbre.
- Publica o guarda tu producto como borrador.
- Haga clic en 'habilitar WooBuilder'
- Esto habilitará el nuevo editor de Gutenberg para ese producto específico.
- Diseñe su nueva página de producto único utilizando los bloques de WooBuilder.
- Publicar.
¿Es seguro el pago de Shopify??
Shopify cumple con el nivel 1 de PCI para el procesamiento de tarjetas de crédito, lo que significa que se adhiere a los más altos estándares de cumplimiento del servidor. ... Siempre cumple con PCI y es totalmente seguro para el procesamiento de pagos.Para que pueda aceptar pagos sin pensar en la seguridad de la tarjeta de crédito.
¿Cómo agrego notas a mi pago de Shopify??
Desde la aplicación Shopify, toca Tienda. En la sección Canales de ventas, toque Tienda en línea.
...
Toque Editar.
- Haga clic en Configuración del tema.
- Haga clic en el carrito.
- Busque Habilitar notas de pedido o Habilitar notas de carrito. Si no puede encontrar ninguna de estas opciones, consulte la página de su carrito.
- Marque Habilitar notas de pedido o Habilitar notas de carrito.
- Clic en Guardar.
¿Cómo creo una página de pago personalizada en Shopify??
Para aclarar, Shopify permite que todos los comerciantes personalicen la página del carrito (esta se encuentra en sudominio.com / cart) a través del editor de temas (o modificando la plantilla de carrito. líquido directamente), pero esto es distinto de las páginas de pago, que se encuentran en sudominio.com seguido de un número y "pagos").
¿Cómo agrego un campo personalizado en el pago de WooCommerce sin complemento??
Cómo agregar campos personalizados a la página de pago de WooCommerce
- Paso 1: definir una matriz de campos en la página de pago. ...
- Paso 2: agregue campos personalizados a la página de pago de WooCommerce. ...
- Paso 3: concatenar campos según el requisito. ...
- Paso 4: Mostrar campos personalizados en la página de pedido. ...
- Paso 5: Mostrar campos en la página de la cuenta.
¿Cómo agrego un campo de texto a un producto de WooCommerce??
Es fácil agregar un campo personalizado a un producto en WooCommerce:
- Vaya al producto donde le gustaría agregar un campo personalizado.
- En la sección Datos del producto, haga clic en Complementos del producto.
- Haga clic en 'Agregar grupo' y luego haga clic en 'Agregar campo'
- Elija el tipo de campo que le gustaría agregar de la opción 'Tipo de campo'.
¿Cómo edito los complementos de WooCommerce??
Jetpack para cambios de CSS o Sass
Instalar Jetpack. Una vez hecho esto, vaya a su sitio web > Tablero > Jetpack > Configuraciones y habilita CSS personalizado. A continuación, puede ir a Apariencia > Editar CSS. Allí podrá agregar todos sus estilos CSS personalizados.
 Usbforwindows
Usbforwindows