- ¿El CSS en línea afecta el rendimiento??
- ¿CSS en línea se carga más rápido??
- ¿El CSS en línea es malo para el SEO??
- ¿Son los estilos en línea más lentos??
- Por qué no deberíamos usar CSS en línea?
- ¿Por qué CSS en línea es malo??
- ¿Cuáles son las ventajas de CSS en línea??
- ¿Cómo hago que CSS se cargue más rápido??
- ¿Cuándo deberíamos usar CSS en línea??
- ¿Es CSS en línea el mejor??
- Que es CSS en línea en SEO?
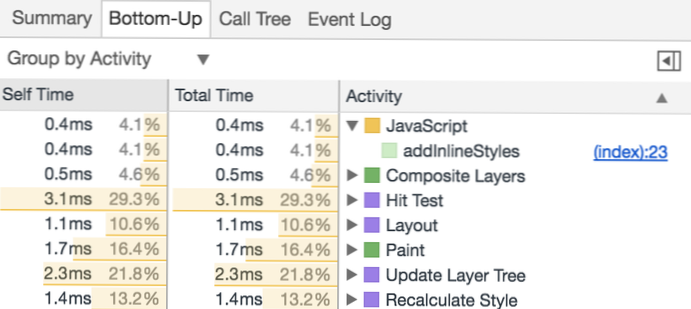
¿El CSS en línea afecta el rendimiento??
CSS en línea significa que el CSS se carga en el <cabeza> etiqueta del HTML del sitio. Esto es más rápido que si el visitante tiene que descargar los archivos CSS directamente desde el servidor; sin embargo, si todo el CSS del sitio se muestra en línea, en realidad puede ralentizar el tiempo de carga de todo el sitio.
¿CSS en línea se carga más rápido??
Un CSS en línea se cargará más rápido si el tamaño del contenido CSS se descarga más rápido de lo que su servidor respondería a una solicitud de archivo CSS externo (considerando el tiempo de DNS, la latencia del servidor, etc.).
¿El CSS en línea es malo para el SEO??
Los scripts y CSS en línea no son factores de clasificación para Google. La única vez que el código es importante para el SEO sería si afecta el rendimiento. ... Tener CSS en línea significa que no se puede almacenar en caché entre cargas de página. Eso significa que la vista de la primera página puede ser capaz de renderizarse más rápido, pero las vistas de página subsiguientes serán más lentas.
¿Son los estilos en línea más lentos??
Sí, los estilos en línea son técnicamente más rápidos que una hoja de estilo externa porque está haciendo una solicitud menos en la parte superior de la página, pero se prefiere usar una hoja de estilo externa para mantener el código.
Por qué no deberíamos usar CSS en línea?
Usar CSS en línea es mucho más difícil de mantener. Para cada propiedad que desee cambiar, el uso de CSS en línea requiere que busque el código HTML correspondiente, en lugar de solo mirar dentro de archivos CSS claramente definidos y, con suerte, bien estructurados.
¿Por qué CSS en línea es malo??
Los estilos en línea no son las mejores prácticas
Los estilos afectan solo a los elementos individuales particulares a los que se aplican; Si bien ese enfoque puede brindarle un control más detallado, también dificulta otros aspectos del diseño y el desarrollo, como la coherencia.
¿Cuáles son las ventajas de CSS en línea??
Ventajas de CSS en línea:
- Puede insertar reglas CSS de manera fácil y rápida en una página HTML. Es por eso que este método es útil para probar o obtener una vista previa de los cambios y realizar arreglos rápidos en su sitio web.
- No es necesario crear y cargar un documento separado como en el estilo externo.
¿Cómo hago que CSS se cargue más rápido??
Aquí hay 10 formas en que puede optimizar su CSS para un sitio web más rápido:
- Usa sprites de imagen. ...
- Minificar CSS. ...
- Reducir el código innecesario. ...
- Pon CSS en la parte superior y JS en la parte inferior. ...
- División de archivos CSS. ...
- Reducir el espacio en blanco. ...
- Documente su código. ...
- Organiza tu código.
¿Cuándo deberíamos usar CSS en línea??
CSS en línea le permite aplicar un estilo único a un elemento HTML a la vez. Usted asigna CSS a un elemento HTML específico mediante el uso del atributo de estilo con las propiedades CSS definidas dentro de él. En el siguiente ejemplo, puede ver cómo describir las propiedades de estilo CSS para un código HTML <pag> elemento en la misma línea de código.
¿Es CSS en línea el mejor??
Los estilos en línea, aunque tienen un propósito, generalmente no son la mejor manera de mantener su sitio web. Van en contra de cada una de las mejores prácticas: los estilos en línea no separan el contenido del diseño: los estilos en línea son exactamente lo mismo que la fuente incrustada y otras etiquetas de diseño torpes contra las que los desarrolladores modernos se oponen.
¿Qué es CSS en línea en SEO??
CSS en línea es CSS que se encuentra en un archivo HTML. En lugar de poner el código CSS en un archivo CSS externo, lo coloca dentro del propio archivo HTML. Esto reduce la cantidad de archivos que el navegador web necesita para buscar y descargar al renderizar una página web.
 Usbforwindows
Usbforwindows