- ¿Cómo abro un archivo modal??
- ¿Cómo consigo que modal para abrir la pantalla completa??
- ¿Por qué modal no se abre??
- ¿Qué es una ventana emergente modal??
- ¿Cómo se pasan los datos al modal??
- ¿Cómo se detiene el cierre modal en el clic externo??
- ¿Cómo configuro el tamaño modal??
- ¿Cómo se cambia el ancho y la altura de un modal??
- ¿Cómo minimizo las ventanas emergentes modales??
- ¿Por qué bootstrap modal no funciona??
- ¿Cómo puedo abrir modal sin hacer clic en el botón??
- ¿Cómo se aumenta el ancho modal??
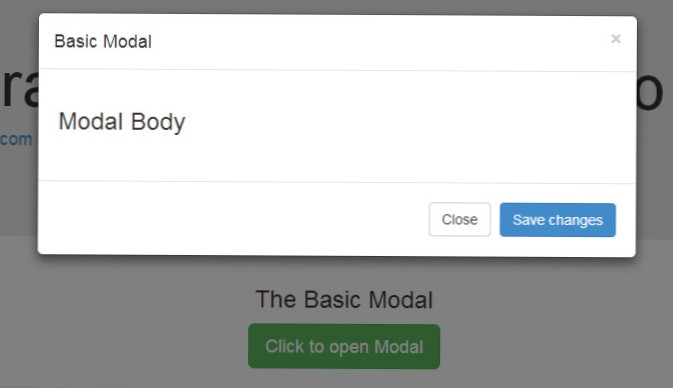
¿Cómo abro un archivo modal??
Para activar la ventana modal, debe usar un botón o un enlace. Luego incluya los dos atributos data- *: data-toggle = "modal" abre la ventana modal. data-target = "# myModal" apunta al id del modal.
¿Cómo consigo que modal para abrir la pantalla completa??
Cómo usarlo:
- Cargue la hoja de estilo bootstrap4-modal-fullscreen. css en su proyecto Bootstrap. ...
- O simplemente agregue los siguientes fragmentos de CSS en su documento. .modal.modal-pantalla completa .modal-dialog ...
- Agregue la clase CSS 'modal-fullscreen' al diálogo modal existente y listo.
¿Por qué modal no se abre??
El problema es que el primer modal funciona bien. El segundo modal solo "atenúa" el fondo, pero el modal en sí mismo no será visible. En este caso, la configuración funciona bien, pero la ayuda no. Si cambia el código de ayuda antes del código de configuración, la ayuda funciona y la configuración no.
¿Qué es una ventana emergente modal??
Una ventana emergente modal es una ventana secundaria que requiere que los usuarios interactúen con ella antes de que puedan volver a operar la aplicación principal. Las ventanas modales suelen tener un aspecto diferente al de las ventanas normales y, por lo general, no tienen botones de navegación ni encabezados de menú.
¿Cómo se pasan los datos al modal??
Los datos se pueden pasar al cuerpo modal desde el documento HTML que se muestra cuando aparece el modal. Para pasar datos al cuerpo modal, se utilizan métodos jquery. jQuery es similar a JavaScript, sin embargo, los métodos de jQuery son simples y fáciles de implementar. jQuery reduce las líneas de código.
¿Cómo se detiene el cierre modal en el clic externo??
Respuestas html relacionadas con "evitar cerrar modal cuando se hace clic fuera de bootstrap"
- Bootstrap modal causa cambio de página.
- bootstrap modal emergente telón de fondo falso.
¿Cómo configuro el tamaño modal??
- Tamaño modal. Cambie el tamaño del modal agregando el . clase modal-sm para modales pequeños, . ...
- Modal centrado. Centre el modal vertical y horizontalmente dentro de la página, con el .clase centrada en el diálogo modal: Ejemplo. ...
- Modal de desplazamiento. Cuando tiene mucho contenido dentro del modal, se agrega una barra de desplazamiento a la página.
¿Cómo se cambia el ancho y la altura de un modal??
También podemos personalizar el ancho / alto del modal cambiando las propiedades CSS para el div que contiene . clase de diálogo modal.
...
Estos se enumeran a continuación:
- Modal de tamaño pequeño: . modal-sm.
- Modal de tamaño mediano: . modal-md.
- Modal de gran tamaño: . modal-lg.
¿Cómo minimizo las ventanas emergentes modales??
Cómo usarlo:
- Agregue las bibliotecas jQuery y jQuery UI necesarias a su proyecto Bootstrap. < script src = "jquery.min.js " ></ texto > ...
- Agregue un ícono de 'minimizar' a sus modales de Bootstrap. ...
- Crea un contenedor para colocar las pestañas modales minimizadas. ...
- Los estilos CSS requeridos. ...
- El JavaScript central.
¿Por qué bootstrap modal no funciona??
Bootstrap modal aparece en segundo plano
Si el contenedor modal o su elemento padre tiene una posición fija o relativa, el modal no se mostrará correctamente. Asegúrese siempre de que el contenedor modal y sus elementos principales no tengan ningún posicionamiento especial aplicado.
¿Cómo puedo abrir modal sin hacer clic en el botón??
Respuesta: usa Bootstrap . método modal ('mostrar')
Puedes usar Bootstrap . método modal ('show') para iniciar la ventana modal automáticamente cuando la página se carga sin hacer clic en nada.
¿Cómo se aumenta el ancho modal??
Respuesta: Establecer ancho para . elemento de diálogo modal
clase de diálogo modal para cambiar el tamaño del modal predeterminado. Del mismo modo, puede anular la propiedad de ancho de . modal-sm , . modal-lg y .
 Usbforwindows
Usbforwindows