- ¿Cómo agrego una fuente impresionante a mi tema de WordPress??
- ¿Cómo agrego una fuente impresionante a mi proyecto??
- ¿Cómo uso Font Awesome localmente??
- ¿Cómo uso la fuente descargada??
- ¿Dónde pongo los iconos de Font Awesome??
- ¿Cómo vinculo Font Awesome??
- ¿Puedes descargar iconos impresionantes de fuentes??
- ¿Cómo se cambia el color de la fuente de los iconos impresionantes??
- ¿Por qué Font Awesome no funciona??
- ¿Bootstrap incluye una fuente impresionante??
- ¿Puedo usar una fuente impresionante sin conexión??
- ¿Cómo uso los iconos de Font Awesome 5??
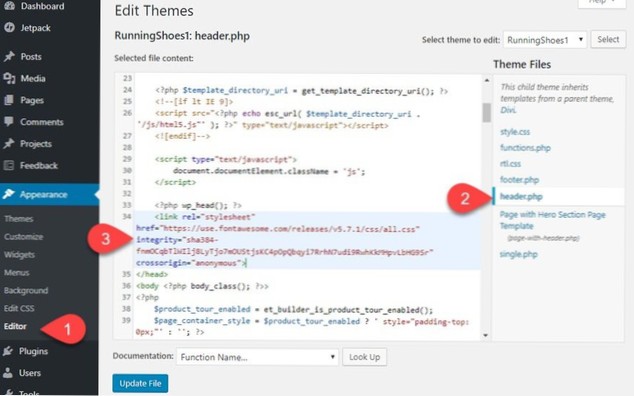
¿Cómo agrego una fuente impresionante a mi tema de WordPress??
Cómo agregar manualmente íconos impresionantes de fuentes a WordPress
- Paso 1: Ponga en cola la impresionante hoja de estilo de fuente en su tema de WordPress.
- Paso 2: inserta iconos impresionantes de fuentes.
- Paso 1: instalar y activar el complemento.
- Paso 2: inserte iconos impresionantes de fuentes.
- Cambiar el tamaño de los iconos de Font Awesome.
- Rotar iconos impresionantes de fuente.
¿Cómo agrego una fuente impresionante a mi proyecto??
PRO: personalizado MENOS
- Copie el directorio font-awesome en su proyecto.
- Abra el bootstrap / bootstrap de su proyecto.menos y reemplazar. @importar "sprites.menos"; ...
- Abra las variables font-awesome / de su proyecto. ...
- Vuelva a compilar su LESS si usa un compilador estático. ...
- Vea los ejemplos para comenzar a usar Font Awesome!
¿Cómo uso Font Awesome localmente??
8 respuestas
- Descargue el paquete fontawesome de su sitio web.
- Extrae el paquete donde encontrarás la fuente. archivo css.
- Copie este archivo a su directorio css.
- copie todos los archivos de fuentes del paquete fontawesome extraído a su carpeta de fuentes.
- Finalmente agregue el fontawesome.
¿Cómo uso la fuente descargada??
Usar fuentes web con CSS
Copie toda la carpeta / webfonts y / css / all. css en el directorio de activos estáticos de su proyecto (o donde prefiera mantener los activos de front-end o las cosas del proveedor). Agregue una referencia al / css / all copiado. css archivo en el <cabeza> de cada plantilla o página en la que desee utilizar Font Awesome.
¿Dónde pongo los iconos de Font Awesome??
Puede colocar íconos de Font Awesome en cualquier lugar usando un prefijo de estilo y el nombre del ícono. Hemos intentado que los iconos adopten las características y aparezcan junto al texto de forma natural.
¿Cómo vinculo Font Awesome??
Descargar & Personalizar Fácil
- Copie todo el directorio de fuentes impresionantes en su proyecto.
- En el <cabeza> de su html, haga referencia a la ubicación de su fuente impresionante. min. css. <link rel = "hoja de estilo" href = "ruta / a / font-awesome / css / font-awesome.min.css ">
- Vea los ejemplos para comenzar a usar Font Awesome!
¿Puedes descargar iconos impresionantes de fuentes??
Quién puede descargar? Varias hojas de iconos e ilustraciones de Font Awesome listas para crayones, creatividad y colorear, ideales para niños y niños de corazón.
¿Cómo se cambia el color de la fuente de los iconos impresionantes??
Para cambiar el color de los iconos, simplemente agregue o cambie la propiedad "color" en el CSS. Entonces, para cambiar el color de los íconos a rojo en el ejemplo anterior, agregue "color: red" al .
¿Por qué Font Awesome no funciona??
Asegúrese de estar utilizando lo último y lo mejor actualizando su referencia de código CDN, actualizando su paquete Font Awesome a través de npm o descargando una copia nueva de Font Awesome. Puede verificar con la versión a la que se agregó un ícono en su página de detalles (e.gramo. El círculo de preguntas se agregó en la versión 1, pero se actualizó por última vez en la 5.0. 0).
¿Bootstrap incluye una fuente impresionante??
Uso de iconos de Font Awesome en Bootstrap
Una de las bibliotecas de íconos externos más populares y altamente compatibles para Bootstrap es Font Awesome. Proporciona más de 675 iconos que están disponibles en SVG, PNG, así como en formato de fuente web para una mejor usabilidad y escalabilidad.
¿Puedo usar una fuente impresionante sin conexión??
Vaya al sitio web oficial de Font awesome y descargue el archivo zip gratuito, extráigalo y vincule esto a su página, listo..! Para poder usar la fuente impresionante sin conexión, tendría que descargar manualmente los íconos a su computadora local.
¿Cómo uso los iconos de Font Awesome 5??
Para usar los iconos de Free Font Awesome 5, puede elegir descargar la biblioteca de Font Awesome, o puede registrarse para obtener una cuenta en Font Awesome y obtener un código (llamado KIT CODE) para usar cuando agregue Font Awesome a su web página.
 Usbforwindows
Usbforwindows