- ¿Cómo soluciono un problema de iframe??
- ¿Cómo incrusto un iframe en WordPress??
- ¿Qué es el complemento iframe??
- ¿Cómo soluciono una conexión rechazada de iframe??
- Por qué no deberíamos usar iframe?
- ¿Es una buena práctica utilizar iframe??
- ¿Cómo obtengo un código de inserción de iframe??
- ¿Cómo obtengo el código de inserción de un sitio web??
- ¿Puedo hacer un iframe en un sitio web??
- ¿Se siguen utilizando IFrames??
- Qué es un iFrame y cómo funciona?
- ¿Para qué se utiliza iFrame Chatid??
¿Cómo soluciono un problema de iframe??
Inicie sesión para obtener opciones de soporte adicionales para resolver rápidamente su problema
- Acerca de los problemas en vivo.
- Problemas comunes en vivo. Problemas de alineación. Problemas de clics. ...
- Utilice herramientas para ayudar a investigar un problema activo.
- Identificar problemas utilizando solucionadores de problemas.
- Comprender los iframes y la solución de iframe de DART.
- Anular la configuración de creatividades para anuncios de Rich Media.
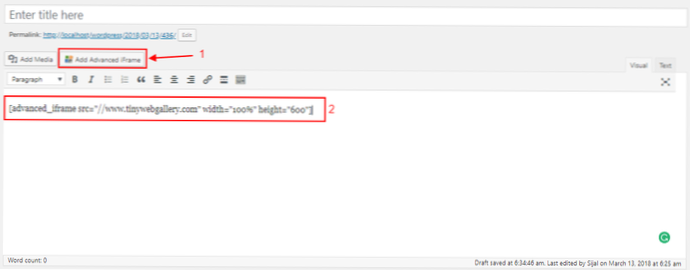
¿Cómo incrusto un iframe en WordPress??
Utilice el código de incrustación de la fuente para agregar iFrame en WordPress
En YouTube, puede obtener este código yendo al video en YouTube, luego haciendo clic en el botón Compartir debajo de él. A continuación, verá una ventana emergente con varias opciones para compartir. Simplemente haga clic en el botón Insertar. Ahora, YouTube te mostrará el código iFrame.
¿Qué es el complemento iframe??
Un iFrame es un marco en línea que se utiliza dentro de una página web para cargar otro documento HTML en su interior. ... A veces, los piratas informáticos también pueden dejar el código iframe en un sitio de WordPress como una puerta trasera. Este código se carga en un iframe y proporciona a los piratas informáticos acceso remoto a un sitio de WordPress pirateado.
¿Cómo soluciono una conexión rechazada de iframe??
Lo más probable es que el sitio web que intentas incrustar como iframe no permita que se incruste. Necesita actualizar X-Frame-Options en el sitio web que está intentando incrustar para permitir su portal de Power Apps (si tiene control sobre ese sitio web).
Por qué no deberíamos usar iframe?
Si crea un iframe, su sitio se vuelve vulnerable a los ataques entre sitios. Puede obtener un formulario web malicioso que se puede enviar, que hace phishing a los datos personales de sus usuarios. Un usuario malintencionado puede ejecutar un complemento. Un usuario malintencionado puede cambiar la URL del sitio de origen.
¿Es una buena práctica utilizar iframe??
Si está utilizando un iframe para moverse por un sitio desarrollado correctamente, entonces, por supuesto, es una mala práctica. Sin embargo, a veces un iframe es aceptable. ... Nunca debe usarse como una parte integral de su sitio, sino como una pieza de contenido dentro de un sitio. Por lo general, si puede hacerlo sin un iframe, esa es una mejor opción.
¿Cómo obtengo un código de inserción de iframe??
Para obtener el código de iframe, siga estos pasos:
- Haz clic en PUBLICAR en la parte superior de tu Creador de formularios.
- Ir a la sección EMBED.
- Seleccione la opción de incrustación de IFRAME.
- Por último, haga clic en el botón COPIAR CÓDIGO para copiar los códigos.
¿Cómo obtengo el código de inserción de un sitio web??
Cómo agregar códigos HTML para insertar a su sitio web [Sugerencia rápida]
- Genera el código de inserción.
- Resalta el código de inserción y luego cópialo en el portapapeles.
- En su sistema de gestión de contenido, abra su visor HTML.
- Pegue el fragmento de HTML que acaba de copiar en la ventana del visor de HTML. Luego haga clic en 'Aceptar' o 'Guardar. '
- Ahora ha incrustado contenido en su sitio web o blog.
¿Puedo hacer un iframe en un sitio web??
Se utiliza un iframe o marco en línea para mostrar objetos externos, incluidas otras páginas web dentro de una página web. Un iframe actúa prácticamente como un mini navegador web dentro de un navegador web. ... La URL especificada en el atributo src apunta a la ubicación de un objeto externo o una página web. El siguiente ejemplo muestra "hola.
¿Se siguen utilizando IFrames??
El elemento iframe es compatible con todos los navegadores de escritorio y móviles modernos. Sin embargo, algunos navegadores aún no responden de forma coherente a los tres nuevos atributos HTML5 para este elemento.
Qué es un iFrame y cómo funciona?
Un iFrame es un marco dentro de un marco. Es un componente de un elemento HTML que le permite incrustar documentos, videos y medios interactivos dentro de una página. Al hacer esto, puede mostrar una página web secundaria en su página principal. El elemento iFrame le permite incluir un fragmento de contenido de otras fuentes.
¿Para qué se utiliza iFrame Chatid??
Un IFrame (Inline Frame) es un documento HTML incrustado dentro de otro documento HTML en un sitio web. El elemento HTML de IFrame se utiliza a menudo para insertar contenido de otra fuente, como un anuncio, en una página web.
 Usbforwindows
Usbforwindows