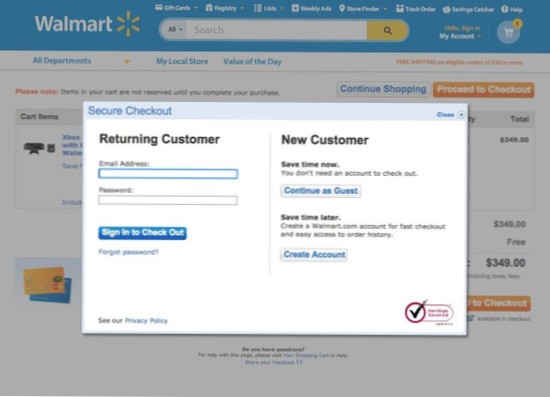
- How do you make a modal appear on page load?
- How do I show modal?
- How do I show only modal once?
- How do you create a simple modal?
- How do I set pop up on first load only?
- How Show popup on page load in asp net?
- How do you pass data into a modal?
- Why bootstrap modal is not working?
- How do I get the value from modal popup?
How do you make a modal appear on page load?
Answer: Use the Bootstrap . modal('show') method
modal('show') method for launching the modal window automatically when page load without clicking anything. A common example of this technique is loading the modal when user landed on the home page and requesting them to subscribe the website newsletter.
How do I show modal?
To trigger the modal window, you need to use a button or a link. Then include the two data-* attributes: data-toggle="modal" opens the modal window. data-target="#myModal" points to the id of the modal.
How do I show only modal once?
- $(document). ready(function()
- if (document. cookie. indexOf("FooBar=true") == -1)
- document. cookie = "FooBar=true; max-age=86400"; // 86400: seconds in a day.
- $('#MyModal'). modal('show');
How do you create a simple modal?
Example
- display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; ...
- background-color: #fefefe; margin: 15% auto; /* 15% from the top and centered */ padding: 20px; ...
- color: #aaa; float: right; font-size: 28px; ...
- color: black; text-decoration: none; cursor: pointer;
How do I set pop up on first load only?
Use jquery. firstVisitPopup. js plugin to open first time popup on your website. The firstVisitPopup jQuery plugin which uses browser cookies to show up a modal popup (e.g. welcome modal) to first-time visitors.
How Show popup on page load in asp net?
Re: How to show a popup window in page load ? You can also use AjaxControlToolkit ModalPopup extender. you can use CSS to customize the look and feel of the popup.
How do you pass data into a modal?
Data can be passed to the modal body from the HTML document which gets displayed when the modal pops up. To pass data into the modal body jquery methods are used. jQuery is similar to JavaScript, however jQuery methods are simple and easier to implement. jQuery reduces the lines of code.
Why bootstrap modal is not working?
Bootstrap modal appears under background
If the modal container or its parent element has a fixed or relative position, the modal will not show properly. Always make sure that the modal container and its parent elements don't have any special positioning applied.
How do I get the value from modal popup?
If user click the hyperlink <a>See Milk</a> from the primary form, then will showing a JQuery Modal Dialog. Then if the option list are selected from the Modal Dialog & click Submit, it should closing the Modal Dialog & showing the value on the input type at primary form.
 Usbforwindows
Usbforwindows