- ¿Cómo se agrega una barra lateral a un tema??
- ¿Cómo se agrega una barra lateral en el tema 20 20??
- ¿Cómo agrego una segunda barra lateral en WordPress??
- ¿Cómo agrego una barra lateral personalizada a mi tema de WordPress??
- ¿Cómo se configura una barra lateral??
- ¿Cómo se hace una barra lateral??
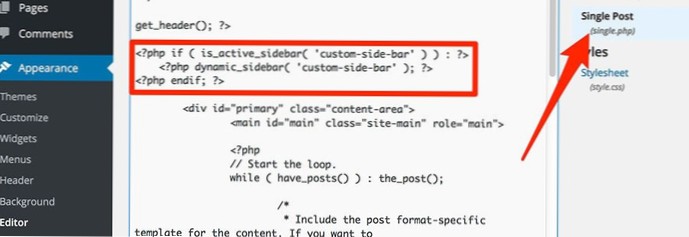
¿Cómo se agrega una barra lateral a un tema??
Para cargar su barra lateral en su tema, use la función get_sidebar. Esto debe insertarse en el archivo de plantilla donde desea que se muestre la barra lateral. Para cargar la barra lateral predeterminada.
¿Cómo se agrega una barra lateral en el tema 20 20??
Una vez instalado y activo, vaya a "Panel de control - Apariencia - Personalizar" y luego en el Personalizador, vaya a "Opciones generales - Barra lateral de inyección". Desde aquí, puede elegir en qué lugar de su sitio le gustaría mostrar su barra lateral e incluso puede ajustar la barra lateral con personalizaciones como ..
¿Cómo agrego una segunda barra lateral en WordPress??
Ahora abra su panel de WordPress y vaya a Apariencia > Pestaña de widgets. Debería haber una nueva barra lateral a la derecha de la página, que puede personalizar agregando widgets. Ahora, podrá elegir qué barra lateral usar para cada página o publicación.
¿Cómo agrego una barra lateral personalizada a mi tema de WordPress??
Antes de saltar, recuerde instalar y activar el complemento primero.
- Paso 1: crea tu primera barra lateral personalizada de WordPress. Una vez que el complemento esté en funcionamiento, encontrará una opción que dice Crear una nueva barra lateral en Apariencia > Widgets en su tablero. ...
- Paso 2: especifique la ubicación de su nueva barra lateral.
¿Cómo se configura una barra lateral??
Cómo crear una barra lateral plegable en CSS
- <cabeza> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .barra lateral div relleno: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "principal">
¿Cómo se hace una barra lateral??
Hagamos el trabajo: para crear una barra lateral simple, deberá resolver 3 tareas principales:
- Crea una estructura adecuada (HTML)
- Agregar estilo y posición (CSS)
- Agregar comportamiento de apertura / cierre (JS)
 Usbforwindows
Usbforwindows