- ¿Cómo integro bootstrap en WordPress??
- ¿Cómo uso container-fluid en WordPress??
- ¿Cómo agrego bootstrap 4 a WordPress??
- ¿Cómo edito un contenedor en WordPress??
- ¿Cómo integro una plantilla de WordPress??
- ¿WordPress usa bootstrap??
- ¿Cómo se hace un recipiente fluido de ancho completo??
- ¿Cómo se hace una imagen fluida en CSS??
- Que es el diseño fluido?
- ¿Cuál es la diferencia entre bootstrap y WordPress??
- ¿Cómo uso la barra de navegación bootstrap en WordPress??
- ¿Cómo creo un tema hijo en WordPress??
¿Cómo integro bootstrap en WordPress??
Para integrar archivos Bootstrap en los archivos principales de WordPress, deberá navegar hasta wp-content > temas y cree una nueva carpeta para el tema Bootstrap. Asigne un nombre a esta nueva carpeta de temas.
¿Cómo uso container-fluid en WordPress??
[Resuelto] Use contenedor-fluido
- Pase el mouse sobre la fila en el editor de diseño.
- Haga clic en el lápiz en la parte superior derecha de la fila. Si colocas el cursor sobre el lápiz, debería decir "Editar fila"
- Seleccione "Las celdas se extienden a todo el ancho"
¿Cómo agrego bootstrap 4 a WordPress??
Puede retirar el jQuery predeterminado de wordpress y luego poner en cola su bootstarp 4 jquery usando el siguiente código. Si desea cargar 2 versiones de jQuery al mismo tiempo, debe asegurarse de que la versión que no sea de Wordpress se cargue primero.
¿Cómo edito un contenedor en WordPress??
Todo lo que necesitas hacer es ir a Apariencia -> Personalizar -> Diseño para modificar sus diseños y ver los cambios en vivo. Ancho del contenedor: el ancho de su sitio (todo el contenido).
¿Cómo integro una plantilla de WordPress??
1. Conversión manual de HTML a WordPress
- Paso 1: crea una nueva carpeta de temas.
- Paso 2: copia el código CSS.
- Paso 3: HTML existente separado.
- Paso 4: cambia el encabezado. php e Index. archivos php para WordPress.
- Paso 5: captura de pantalla y carga.
- Paso 1: elige un tema.
- Paso 2: crea una nueva carpeta de temas.
- Paso 3: cree una hoja de estilo.
¿WordPress usa bootstrap??
Este tutorial explica los pasos clave para usar Bootstrap y WordPress juntos, integrando la última versión de la biblioteca Bootstrap con un tema de WordPress. Tanto Bootstrap como WordPress son muy populares: 3.7 sitios web en Internet están construidos con Bootstrap y el 29% de la web usa WordPress.
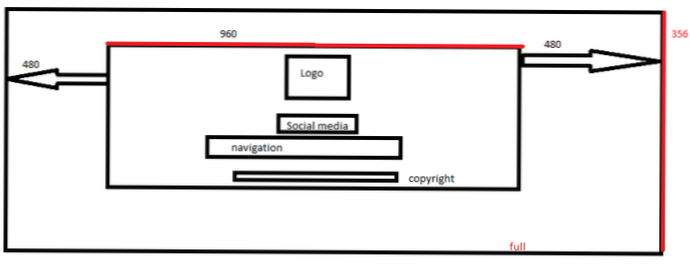
¿Cómo se hace un recipiente fluido de ancho completo??
Elija entre un contenedor receptivo de ancho fijo (lo que significa que su ancho máximo cambia en cada punto de interrupción) o un ancho fluido (lo que significa que es 100% ancho todo el tiempo). La clase de fluido de contenedor se puede usar para obtener un contenedor de ancho completo. La clase contenedor-fluido proporciona un contenedor de ancho completo que abarca todo el ancho de la ventana gráfica.
¿Cómo se hace una imagen fluida en CSS??
Usando max-width: 100% restringe la imagen al contenedor, pero tenga cuidado cuando use esto con srcset; puede que el límite sea más pequeño de lo que desea cuando usa [width] ! Emparejar con ancho: automático para arreglar esto.
Que es el diseño fluido?
Diseño fluido significa que las diferentes secciones del sitio se definen relativamente (por ejemplo, un elemento tiene el 50% del ancho de la página). No importa qué navegador esté utilizando: teléfono inteligente, tableta, computadora de escritorio, el sitio se verá (en su mayoría) igual y tendrá las mismas proporciones (este elemento ocupará la mitad de la pantalla).
¿Cuál es la diferencia entre bootstrap y WordPress??
Bootstrap es un marco CSS de código abierto gratuito que se utiliza para desarrollar sitios web receptivos. WordPress también es un sistema de gestión de contenido (CMS) de código abierto gratuito, que se utiliza para desarrollar sitios web dinámicos. ... WordPress utilizó tanto el front-end como el back-end para crear un sitio web. En Bootstrap no hay características de tema preexistente.
¿Cómo uso la barra de navegación bootstrap en WordPress??
Agregar el menú de respuesta de Bootstrap a su tema de WordPress
php wp_nav_menu (array ('ubicación_tema' => 'top_menu', 'profundidad' => 2, 'contenedor' => falso, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker :: fallback', // Procesar el menú de navegación usando nuestro andador de navegación personalizado.
¿Cómo creo un tema hijo en WordPress??
Navegar a public_html -> contenido de wp -> carpeta de temas. Cree una nueva carpeta haciendo clic en su icono en el menú superior. Ingrese el nombre de su tema hijo y haga clic en Crear. Se recomienda utilizar el nombre del tema principal seguido de un sufijo -child.
 Usbforwindows
Usbforwindows