Cómo utilizar el código CSS purificado en su sitio web de WordPress
- Cargar hoja de estilo purificada. ...
- Eliminar hojas de estilo existentes. ...
- Asegúrese de que se hayan eliminado todos los estilos. ...
- Eliminar estilos en línea si existen. ...
- Poner en cola el CSS purificado. ...
- Pruebe sus cambios a fondo! ...
- Ajustar el código CSS purificado.
- ¿Cómo me deshago de CSS no utilizado por página??
- ¿Cómo me deshago de CSS y JavaScript no utilizados en WordPress??
- ¿Cómo elimino CSS Autoptimize no utilizado??
- Que es CSS no utilizado?
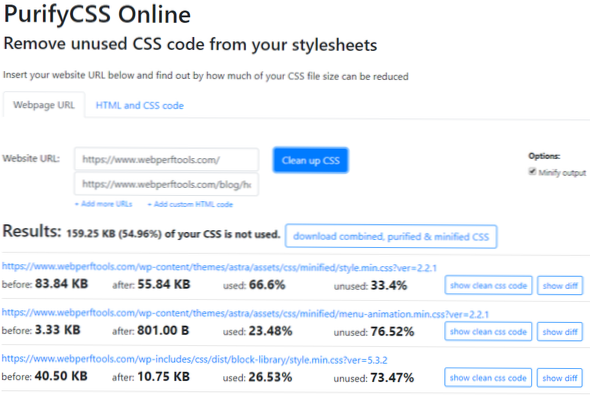
- ¿Cómo obtengo el código CSS no utilizado??
- ¿Cómo se descarga un archivo CSS??
- ¿Cómo elimino el CSS no utilizado del complemento de WordPress??
- ¿Cómo se usa purgar CSS??
- ¿Qué es JavaScript no utilizado??
- ¿Cómo elimino archivos CSS de WordPress??
- ¿Cómo elimino un script de WordPress??
¿Cómo me deshago de CSS no utilizado por página??
Cómo eliminar CSS no utilizado manualmente
- Abrir herramientas de desarrollo de Chrome.
- Abra el menú de comandos con: cmd + shift + p.
- Escriba "Cobertura" y haga clic en la opción "Mostrar cobertura".
- Seleccione un archivo CSS de la pestaña Cobertura que abrirá el archivo en la pestaña Fuentes.
¿Cómo me deshago de CSS y JavaScript no utilizados en WordPress??
Primero, purgue el almacenamiento en caché y desactive el complemento de almacenamiento en caché en su sitio. Ahora vaya a la herramienta Google PageSpeed Insights y verifique la puntuación de velocidad. Haga clic en los mensajes "Eliminar JavaScript no utilizado" y "Eliminar CSS no utilizado" para expandirlos. Google mostrará todas las URL que se pueden eliminar de la página.
¿Cómo elimino CSS Autoptimize no utilizado??
Actualmente no hay forma de automatizar la eliminación de CSS innecesario, pero es posible que pueda obtener algunas mejoras utilizando e.gramo. "Organizador de complementos" para permitir que los complementos solo funcionen en páginas específicas) y mediante la creación de un tema secundario que solo tenga el CSS necesario para su sitio (aunque tendrá que quitar la cola del CSS del tema principal).
Que es CSS no utilizado?
css que el navegador descarga se conoce como hoja de estilo externa, porque se almacena por separado del HTML que lo usa. ... El CSS no utilizado también ralentiza la construcción del árbol de renderizado por parte del navegador. El árbol de renderización es como el árbol DOM, excepto que también incluye los estilos para cada nodo.
¿Cómo obtengo el código CSS no utilizado??
La pestaña Cobertura en Chrome DevTools puede ayudarlo a encontrar código JavaScript y CSS no utilizado. Eliminar el código no utilizado puede acelerar la carga de su página y guardar los datos móviles de sus usuarios móviles.
¿Cómo se descarga un archivo CSS??
- Tuve que poner el nombre del archivo entre comillas para que funcionara.gramo. $ ("enlace [href = 'prueba.css '] ").retirar(); - guido 10 de noviembre de 2011 a las 12:38.
- Si no desea poner la ruta, puede agregar un * antes del signo igual. $ ("enlace [href * = 'fileToRemove.css '] ").retirar(); - Dubbo 12 de mayo de 2015 a las 2:20.
- que es jQuery? -
¿Cómo elimino el CSS no utilizado del complemento de WordPress??
Siga estos pasos para eliminar CSS no utilizado de WordPress:
- Instalar Asset CleanUp. Vaya al complemento y luego Agregar nuevo. ...
- Ir a la configuración del complemento. Para acceder a la configuración del complemento, desde el tablero de WordPress, haga clic en configuración y luego haga clic en Asset CleanUp.
- Descargue CSS y JS no deseados.
¿Cómo se usa purgar CSS??
Aquí es donde entra en juego PurgeCSS. PurgeCSS analiza su contenido y sus archivos css. Luego, hace coincidir los selectores utilizados en sus archivos con el de sus archivos de contenido. Elimina los selectores no utilizados de su css, lo que da como resultado archivos css más pequeños.
¿Qué es JavaScript no utilizado??
Los archivos JavaScript no utilizados son recursos que no son necesarios para representar la página, es decir, para cargar y mostrar el contenido principal de la página.
¿Cómo elimino archivos CSS de WordPress??
Método 1: use el complemento para eliminar los archivos CSS / JS no utilizados
Te recomiendo que uses Asset CleanUp para limpiar archivos CSS / JS en WordPress. Este complemento tiene una versión gratuita en wordpress.org. Este complemento es muy fácil de usar.
¿Cómo elimino un script de WordPress??
Usando un complemento
Head Cleaner es un complemento para eliminar scripts y CSS del encabezado y pie de página de WordPress. Simplemente descargue el complemento, vaya a Configuración > Head Cleaner y seleccione los scripts que no necesita salida.
 Usbforwindows
Usbforwindows