- ¿Cómo evito WebP??
- ¿Cómo guardo un WebP como JPEG??
- ¿Cómo agrego una imagen WebP en HTML??
- ¿Cómo se sirven las imágenes como WebP??
- ¿Es WebP mejor que PNG??
- ¿Por qué Firefox guarda WebP??
- ¿Cómo evito que Chrome guarde imágenes en WebP??
- ¿Cómo convierto varios WebP a JPG??
- ¿Puedes abrir WebP en Photoshop??
- ¿Facebook usa WebP??
- ¿Puedo usar imágenes WebP en HTML??
- ¿Puede HTML mostrar WebP?
¿Cómo evito WebP??
Utilice un navegador que no admita webp
Si confía en Chrome, pruebe la extensión User Agent Switcher en su lugar, que falsifica el navegador que está utilizando. Seleccione el agente de usuario de un navegador que no sea compatible con webp, y debería obtener la misma entrega png o jpg que obtienen esos navegadores.
¿Cómo guardo un WebP como JPEG??
Así es cómo:
- Haga clic con el botón derecho en la imagen WEBP y seleccione Copiar dirección de imagen en el menú.
- Ahora pegue esta dirección en una nueva pestaña y elimine los últimos 3 caracteres de la URL. Por lo tanto, elimine -rw al final de la URL. ...
- Luego puede hacer clic derecho en la imagen y seleccionar Guardar imagen como para guardar la imagen.
¿Cómo agrego una imagen WebP en HTML??
Sirve imágenes WebP #
- <tipo de fuente = "imagen / webp" srcset = "flor.webp ">
- <fuente tipo = "imagen / jpeg" srcset = "flor.jpg ">
- <img src = "flor.jpg "alt =" ">
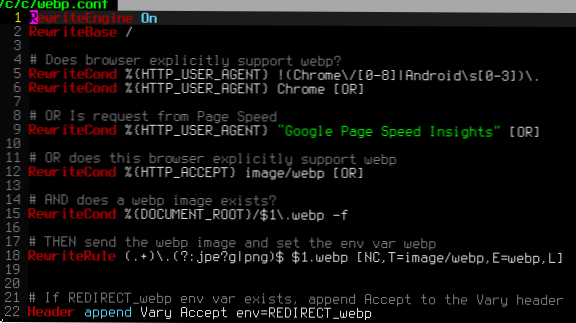
¿Cómo se sirven las imágenes como WebP??
Hay principalmente dos formas de servir WebP:
- Usando etiqueta de imagen. Podemos usar la etiqueta de imagen para decirle al navegador que tenemos formato WebP. ...
- Por respuesta variada. ...
- Etiqueta de imagen frente a respuesta variada. ...
- Método n. ° 1: use CDN solo con la conversión fly WebP. ...
- Método n. ° 2: uso de respuesta variada + CDN. ...
- Método n. ° 3: uso de la etiqueta de imagen.
¿Es WebP mejor que PNG??
Básicamente, WebP ofrece los siguientes beneficios sobre PNG. WebP ofrece tamaños de archivo un 26% más pequeños que PNG, sin dejar de ofrecer transparencia y la misma calidad. WebP se carga más rápido (debido al tamaño del archivo) que las imágenes PNG.
¿Por qué Firefox guarda WebP??
Solución elegida
El problema surge cuando guardas: Firefox no tiene un convertidor para convertir la imagen WebP de nuevo al formato original, a diferencia de Chrome, que tiene un convertidor en el cuadro de diálogo Guardar. Edge probablemente heredó eso.
¿Cómo evito que Chrome guarde imágenes en WebP??
Si su navegador no es compatible con el formato WebP, la imagen JPG o PNG se cargará en los sitios web en lugar de la imagen WebP para garantizar que se pueda abrir. Por lo tanto, puede usar una extensión llamada User-Agent Switcher para Chrome para disfrazar su Chrome como otros navegadores que no son compatibles con WebP.
¿Cómo convierto varios WebP a JPG??
Aquí está Cómo convertir por lotes WebP a JPG en Mac o Windows
- Obtenga una prueba gratuita de Pixillion Image Converter desde su sitio web, instale y abra la aplicación.
- Arrastre y suelte imágenes de WebP por lotes en el programa.
- Elija la salida como JPEG.
- Opcional. ...
- Finalmente, haga clic en Convertir para exportar WebP como JPEG en Mac o Windows.
¿Puedes abrir WebP en Photoshop??
Puede editar archivos WebP utilizando software de gráficos, como GIMP, ImageMagick o Microsoft Paint, que abren archivos WebP de forma nativa de forma predeterminada. ... IrfanView, Windows Photo Viewer y Photoshop requieren complementos para abrir imágenes WebP.
¿Facebook usa WebP??
Facebook ha comenzado a utilizar un formato de imagen de Google llamado WebP que podría reducir los costos de su red y acelerar su sitio web. ... Cuando las personas cargan fotos JPEG, el gigante de las redes sociales las convierte al formato WebP.
¿Puedo usar imágenes WebP en HTML??
Sin embargo, es importante recordar que WebP no reemplaza las imágenes JPEG y PNG. Es un formato que puede servir a los navegadores que pueden usarlo, pero debe tener formatos de imagen más antiguos a mano para otros navegadores.
¿Puede HTML mostrar WebP?
WebP es compatible con casi todos los navegadores modernos, como se puede ver aquí. Sin embargo, actualmente no es compatible con Safari e IE11. Entonces no podemos usar un estándar <img> elemento, ya que la imagen no se mostrará en estos navegadores. Afortunadamente hay una solución con el HTML <imagen> elemento.
 Usbforwindows
Usbforwindows