Dónde agregar CSS en WordPress
- Navegar hasta Apariencia > Personalice en su panel de WordPress para abrir el Personalizador de WordPress.
- Seleccione la opción CSS adicional del menú de la izquierda en la interfaz del Personalizador de WordPress:
- ¿Cómo cargo un archivo CSS en WordPress??
- ¿Cómo cargo CSS primero en WordPress??
- ¿Cómo agrego CSS personalizado a mi tema de WordPress??
- ¿Cómo coloco CSS personalizado en WordPress??
- ¿Cómo cargo CSS primero??
- ¿Cómo edito CSS en WordPress??
- ¿Cómo agrego una clase personalizada a un menú en WordPress??
- ¿Dónde está el estilo CSS en WordPress??
- ¿Cómo puedo agregar CSS personalizado a Elementor gratis??
- ¿Cómo agrego múltiples CSS en WordPress??
- ¿Cómo se agrega CSS a HTML??
¿Cómo cargo un archivo CSS en WordPress??
Abra un editor de texto, cree un nuevo archivo de texto, guárdelo como "personalizado. css ”y cárguelo en una carpeta css en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme / css /) a través de FTP. Descarga las funciones. php en la carpeta de su tema activo de WordPress (i.mi. / wp-content / themes / theme /) a través de FTP.
¿Cómo cargo CSS primero en WordPress??
1 respuesta. intente usar el parámetro de dependencia en la función de estilo de puesta en cola / registro (consulte https: // codex.wordpress.org / Function_Reference / wp_register_style). Establezca la dependencia de los estilos que desea cargar después del estilo principal O elija un primer estilo después de que pueda cargar el estilo principal como dependencia.
¿Cómo agrego CSS personalizado a mi tema de WordPress??
Primero, debe dirigirse a la página Temas »Personalizar. Esto lanzará la interfaz de personalización de temas de WordPress. Verá la vista previa en vivo de su sitio con un montón de opciones en el panel izquierdo. Haga clic en la pestaña CSS adicional del panel izquierdo.
¿Cómo coloco CSS personalizado en WordPress??
function wpse87681_enqueue_custom_stylesheets () if ( ! is_admin ()) wp_enqueue_style ('mytheme-custom', get_template_directory_uri () . '/personalizado. css '); add_action ('wp_enqueue_scripts', 'wpse87681_enqueue_custom_stylesheets', 11);
¿Cómo cargo CSS primero??
Entregue e incluya CSS lo antes posible
Una forma muy sencilla de asegurarse de que el navegador reciba CSS lo antes posible es incluyéndolo en la sección HEAD de su documento HTML. De esta manera, el navegador comenzará a cargar CSS lo antes posible.
¿Cómo edito CSS en WordPress??
Edición de CSS a través del personalizador de WordPress
Inicie sesión en su backend de WordPress y haga clic en Apariencia > Personalizar para abrir la pantalla de personalización del tema. Verá una vista previa en vivo de su sitio web, con opciones a la izquierda para personalizar elementos como los colores, menús u otros widgets.
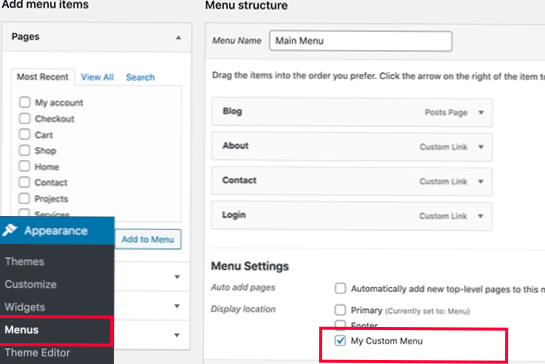
¿Cómo agrego una clase personalizada a un menú en WordPress??
Cómo agregar una clase personalizada a un elemento del menú de WordPress
- En apariencia > Menús, haga clic en la pestaña Opciones de pantalla.
- En Mostrar propiedades de menú avanzadas, marque Clases CSS.
- Ahora expanda cualquier elemento del menú para revelar la entrada de texto de Clases CSS (opcional).
- Ingrese el nombre de su clase y guarde su menú para aplicar la clase al elemento del menú. ...
- Disfrute aún más control de personalización sobre su menú!
¿Dónde está el estilo CSS en WordPress??
En WordPress, puedes encontrar el estilo. css en la carpeta Temas. El estilo. El archivo css contiene los fragmentos de código CSS que afectan el aspecto de las páginas de su sitio.
¿Cómo puedo agregar CSS personalizado a Elementor gratis??
CSS personalizado gratuito de Elementor súper simple
- Paso 1: abre el personalizador de temas.
- Paso 2: haga clic en la pestaña CSS adicional.
- Paso 3: agregue su código CSS.
¿Cómo agrego múltiples CSS en WordPress??
Probablemente la forma más fácil de agregar un estilo a su página de tema si va a codificarlo sería: 1) Agregue su hoja de estilo a su directorio de hojas de estilo. 2) Pegue este código en su cabeza (reemplazando style2. css con el nombre de la hoja de estilo).
¿Cómo se agrega CSS a HTML??
CSS se puede agregar a documentos HTML de 3 formas:
- Inline: mediante el uso del atributo de estilo dentro de los elementos HTML.
- Interno: utilizando un <estilo> elemento en el <cabeza> sección.
- Externo: utilizando un <Enlace> elemento para vincular a un archivo CSS externo.
 Usbforwindows
Usbforwindows