- ¿Cómo agrego bootstrap a mi tema de WordPress??
- ¿Cómo agrego bootstrap 4 a mi tema de WordPress??
- ¿Cómo uso Bootstrap CDN en WordPress??
- ¿Cómo convierto una plantilla de arranque a WordPress??
- ¿Cuál es la diferencia entre bootstrap y WordPress??
- ¿Cómo creo un tema hijo en WordPress??
- ¿Cómo uso bootstrap 4 en WordPress??
- ¿Cómo integro un tema de WordPress??
- ¿Qué es el tema de arranque de WordPress??
- ¿Cómo uso bootstrap??
- ¿Cómo instalo bootstrap??
- ¿Cómo actualizo Bootstrap en WordPress??
¿Cómo agrego bootstrap a mi tema de WordPress??
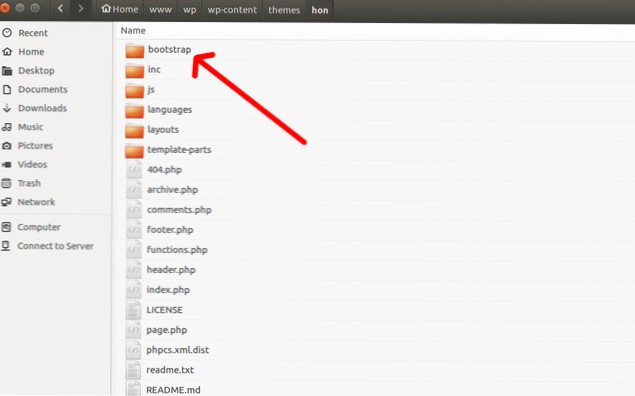
Para integrar archivos Bootstrap en los archivos principales de WordPress, deberá navegar hasta wp-content > temas y cree una nueva carpeta para el tema Bootstrap. Asigne un nombre a esta nueva carpeta de temas.
¿Cómo agrego bootstrap 4 a mi tema de WordPress??
Vamos a ir al grano!
- Paso 1: creación de la carpeta de temas. ...
- Paso 2: agregar estilo. ...
- Paso 3: creación de la sección de encabezado. ...
- Paso 4: integración de Bootstrap Navigation con el menú de WordPress. ...
- Paso 5: Creación de la sección de pie de página. ...
- Paso 6: agregar el índice. ...
- Paso 7: Agregar el bucle de WordPress. ...
- Paso 8: agregar Bootstrap.
¿Cómo uso Bootstrap CDN en WordPress??
Copiar y pegar la hoja de estilo <Enlace> en tu <cabeza> antes que todas las demás hojas de estilo para cargar nuestro CSS. entonces: muchos de nuestros componentes requieren el uso de JavaScript para funcionar.
¿Cómo convierto una plantilla de arranque a WordPress??
Pasos
- Paso 1: Descargue y comprenda la plantilla de Bootstrap estática. ...
- Paso 2: descargue y configure WordPress en su entorno de desarrollo local. ...
- Paso 3: Configure el tema de inicio de UnderScore para impulsar el inicio del desarrollo del tema. ...
- Paso 4: Introducción al desarrollo de temas de WordPress.
¿Cuál es la diferencia entre bootstrap y WordPress??
Bootstrap es un marco CSS de código abierto gratuito que se utiliza para desarrollar sitios web receptivos. WordPress también es un sistema de gestión de contenido (CMS) de código abierto gratuito, que se utiliza para desarrollar sitios web dinámicos. ... WordPress utilizó tanto el front-end como el back-end para crear un sitio web. En Bootstrap no hay características de tema preexistente.
¿Cómo creo un tema hijo en WordPress??
Navegar a public_html -> contenido de wp -> carpeta de temas. Cree una nueva carpeta haciendo clic en su icono en el menú superior. Ingrese el nombre de su tema hijo y haga clic en Crear. Se recomienda utilizar el nombre del tema principal seguido de un sufijo -child.
¿Cómo uso bootstrap 4 en WordPress??
Puede retirar el jQuery predeterminado de wordpress y luego poner en cola su bootstarp 4 jquery usando el siguiente código. Si desea cargar 2 versiones de jQuery al mismo tiempo, debe asegurarse de que la versión que no sea de Wordpress se cargue primero.
¿Cómo integro un tema de WordPress??
Instalación del tema de WordPress
- Inicie sesión en su página de administración de WordPress, luego vaya a Apariencia y seleccione Temas.
- Para agregar un tema, haga clic en Agregar nuevo. ...
- Para desbloquear las opciones de un tema, coloque el cursor sobre él; puede elegir Vista previa para ver una demostración del tema o instalarlo haciendo clic en el botón Instalar una vez que esté listo.
¿Qué es el tema de arranque de WordPress??
Este es un tema de inicio perfecto para WordPress creado con el último Bootstrap 4. Este tema es superrápido & ligero. Utiliza el estilo Bootstrap 4 en la mayoría de los lugares. Es totalmente receptivo y compatible con los motores de búsqueda.
¿Cómo uso bootstrap??
Tutorial de Bootstrap
- Paso 1: configuración y descripción general. Crea una página HTML. Cargue Bootstrap a través de CDN o alójelo localmente. Incluir jQuery. Cargar JavaScript de Bootstrap. Ponlo todo junto.
- Paso 2: diseña tu página de destino. Agregar una barra de navegación. Incluir CSS personalizado. Crear un contenedor de contenido de página. Agregar imagen de fondo y JavaScript personalizado. Agregar una superposición.
¿Cómo instalo bootstrap??
Pasos
- Haga clic en el botón Descargar. ...
- Haga clic en el botón Descargar debajo de "CSS y JS compilados."Esto descargará los archivos Bootstrap completos a su computadora como un archivo ZIP. ...
- Extraiga los archivos del archivo ZIP. ...
- Mueva las carpetas extraídas a la misma carpeta que los archivos HTML de su sitio web.
¿Cómo actualizo Bootstrap en WordPress??
Para actualizar su 4 existente. x se proyecta a la última versión de Bootstrap 4 open File -> Administrar bibliotecas y complementos. Allí seleccione Bootstrap 4 -> Recursos. Allí marque la casilla de verificación "Sobrescribir archivos si existen" y haga clic en el botón "Agregar a la página" o "Agregar a todas las páginas del proyecto".
 Usbforwindows
Usbforwindows