Cómo crear una página de inicio estática en WordPress
- Inicie sesión en su panel de WordPress.
- Ir a Paginas > Agregar nuevo.
- Agregue un título a su nueva página y cualquier contenido para dar la bienvenida a sus visitantes.
- Haga clic en el botón azul Publicar.
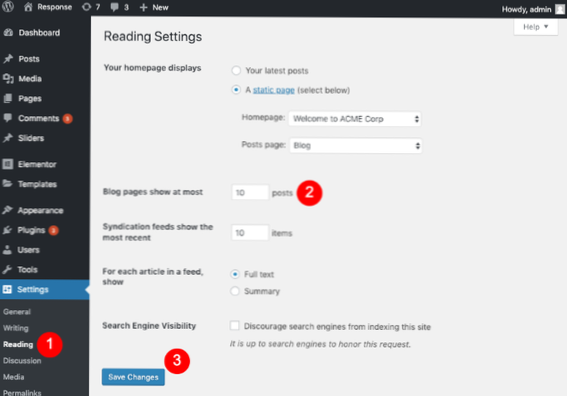
- Ir a la configuración > Leer.
- En Pantallas de su página de inicio, haga clic en Una página estática. ...
- Haga clic en Guardar cambios.
- ¿Cómo creo varias páginas estáticas en WordPress??
- ¿Cómo creo una página HTML estática??
- ¿Cómo codifico una página en WordPress??
- ¿Cómo publico en diferentes páginas en WordPress??
- ¿Por qué WordPress es un sitio web estático??
- Cuál es un ejemplo de página web estática?
- ¿Cómo puedo alojar un sitio web estático??
- ¿Puedes codificar un sitio web gratis??
- ¿Cómo cambio el código de la página en WordPress??
- ¿Cómo se muestra el código??
- ¿Cómo encuentro el código fuente de un tema de WordPress??
¿Cómo creo varias páginas estáticas en WordPress??
Puede crear una página principal estática y luego una página separada para todas sus publicaciones publicadas. Puede hacer eso y el primer paso es crear dos páginas y luego designarlas apropiadamente. (1) Todas las publicaciones en la página principal, que también se denomina página de inicio y es la URL del sitio de forma predeterminada.
¿Cómo creo una página HTML estática??
Cómo hacer una página web estática
- Cree el esqueleto básico de una página web estática copiando el siguiente código en un editor de texto simple, como el Bloc de notas: Luego guarde el archivo como índice. ...
- Piense en HTML como dos tipos principales de etiquetas (fragmentos de código entre corchetes). ...
- Agrega texto a tu página web. ...
- Agrega imágenes a tu página. ...
- Crea un enlace a otro sitio web.
¿Cómo codifico una página en WordPress??
Cómo agregar HTML a una página / publicación
- Inicie sesión en su panel de WordPress.
- En el menú de navegación, haga clic en el enlace Páginas o Publicaciones, según a cuál desee agregar HTML. Para el propósito de este tutorial, hicimos clic en Publicaciones.
- Ahora, haga clic en la página o publicación que desea editar.
- Haga clic en la pestaña Texto. ...
- Haga clic en Actualizar para guardar sus cambios.
¿Cómo publico en diferentes páginas en WordPress??
En el administrador de WordPress, vaya a Páginas > Agregar nuevo. Cree una nueva página llamada Inicio y agregue cualquier contenido que desee usar en su página de inicio. Haga clic en el botón Publicar para publicarlo. Luego repite esto, creando otra página llamada Blog.
¿Por qué WordPress es un sitio web estático??
Por qué crear un sitio web estático con WordPress
Eso no es todo; su sitio web de WordPress se conecta a múltiples puntos finales, creando múltiples agujeros de seguridad para los piratas informáticos. Un sitio web estático, por otro lado, no funciona de la misma manera. Puede ejecutarse sin conexiones a una base de datos, lo que lo hace más rápido.
Cuál es un ejemplo de página web estática?
El ejemplo más habitual de un sitio web estático es desarrollar una página web en ausencia de una parte trasera. Los blogs, la documentación y el diseño de sitios web son el uso más habitual de los sitios web estáticos. Mediante el uso de generadores o scratch, la redacción de blogs y documentación se vuelve fácil.
¿Cómo puedo alojar un sitio web estático??
Los 8 mejores alojamientos de sitios web estáticos para uso comercial y personal
- Netlify.
- Almacenamiento en la nube de Google.
- Aumento.
- Hacer.
- Páginas de GitHub.
- Firebase.
- Vercel.
- Cloudflare.
¿Puedes codificar un sitio web gratis??
La idea de crear un sitio web desde cero puede resultar algo abrumadora para los principiantes. Pero no tiene por qué ser. De hecho, codificar un sitio web básico puede ser extremadamente simple, siempre que conozca algunas etiquetas HTML.
¿Cómo cambio el código de la página en WordPress??
Para editar el HTML de toda la página o publicación, haga clic en los tres puntos verticales ubicados en la esquina superior derecha del editor, luego seleccione Editor de código: Esto abrirá el editor HTML de WordPress.
¿Cómo se muestra el código??
Mejores prácticas al mostrar código
- Mantenga baja la cantidad de líneas. ...
- Divida los bloques grandes en trozos pequeños más manejables, como lo haría en el código mismo. ...
- Apunta a la claridad, no a la compresión. ...
- Evite las líneas horizontales largas para mantener la legibilidad.
- Incluya comentarios para indicar por qué es como está y no qué está haciendo el código.
¿Cómo encuentro el código fuente de un tema de WordPress??
También puede encontrar el tema y los complementos de un sitio web a través del código fuente. Haga clic con el botón derecho en cualquier lugar de la página web y haga clic en Inspeccionar, luego en Fuentes >WP-Content donde encontrarás el estilo. hoja css con el nombre del tema, autor, etc. Luego puede encontrar los complementos utilizados en la carpeta Complementos en WP-Content.
 Usbforwindows
Usbforwindows