- ¿Cómo cambio el ancho de un bloque de párrafo en WordPress??
- ¿Cómo cambio el tamaño de los bloques de texto en WordPress??
- ¿Cómo agrego un bloque de ancho completo en WordPress??
- ¿Cómo hago que el texto sea de ancho completo en un espacio cuadrado??
- ¿Cómo cambio el ancho de un bloque en CSS??
- ¿Cómo cambio el ancho del texto en WordPress??
- ¿Cómo cambio el tamaño de mi fuente??
- ¿Cómo cambio el tamaño de la fuente del encabezado en WordPress??
- ¿Cómo hago para que el editor de Gutenberg sea de ancho completo??
- ¿Cómo hago una imagen de ancho completo en Gutenberg??
- ¿Cómo hago una imagen de ancho completo en WordPress??
- ¿Cómo cambio el ancho de un sitio de Squarespace??
- ¿Cómo hago una imagen de ancho completo en espacio cuadrado??
¿Cómo cambio el ancho de un bloque de párrafo en WordPress??
Esto ampliará el bloque de texto normal (en <pag> etiqueta) desde el valor predeterminado de 580 px del tema hasta el ancho máximo de 960 px, cambie este número a su gusto (por ejemplo, si 960 px es demasiado ancho, solo use 900 px o 840 px o 720 px). Simplemente copie y pegue el código en Apariencia > Personalizar > CSS adicional.
¿Cómo cambio el tamaño de los bloques de texto en WordPress??
Coloque el cursor en la esquina inferior derecha y haga clic y arrastre el cuadro al tamaño deseado. Este cambio es temporal y la caja volverá al tamaño más pequeño la próxima vez.
¿Cómo agrego un bloque de ancho completo en WordPress??
Con el editor de WordPress Gutenberg es fácil crear bloques de ancho completo. Podemos usarlos para crear filas que abarquen todo el ancho de una página. Luego, podemos establecer un color de fondo o una imagen para esa fila, mientras que su contenido se alinea con el contenido de los bloques regulares (ancho normal).
¿Cómo hago que el texto sea de ancho completo en un espacio cuadrado??
Desde su menú principal, haga clic en Páginas, haga clic en el ícono + tal como lo haría para agregar una página normal, luego haga clic en Índice. Paso 2: una vez que haya agregado un índice, puede agregar secciones en el índice. El índice actúa como la página singular principal, cada sección dentro del índice será cada sección de ancho completo en la página terminada.
¿Cómo cambio el ancho de un bloque en CSS??
Ejemplos de altura y ancho de CSS
- Establezca la altura y el ancho de un <div> elemento: div altura: 200px; ancho: 50%; ...
- Establecer la altura y el ancho de otro <div> elemento: div altura: 100px; ancho: 500px; ...
- Esto <div> El elemento tiene una altura de 100 píxeles y un ancho máximo de 500 píxeles: div ancho máximo: 500 px; altura: 100px;
¿Cómo cambio el ancho del texto en WordPress??
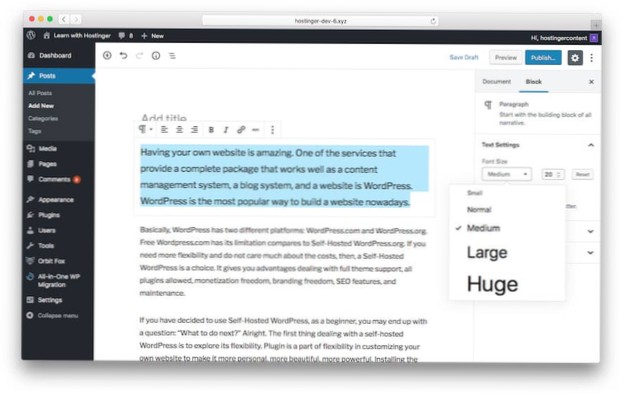
Puede hacer esto realmente fácilmente usando el editor de bloques de WordPress predeterminado. Simplemente haga clic en cualquier bloque de párrafo, luego seleccione el tamaño de fuente en 'Configuración de texto' en el lado derecho. Puede seleccionar en el menú desplegable, que cubre Pequeño, Normal, Mediano, Grande y Enorme.
¿Cómo cambio el tamaño de mi fuente??
Para cambiar el tamaño de la fuente, vaya a Configuración > Accesibilidad > Tamaño de fuente y ajuste el control deslizante en la pantalla. Para cambiar el tamaño de visualización de su pantalla, vaya a Configuración > Accesibilidad > Tamaño de pantalla y ajuste el control deslizante en la pantalla.
¿Cómo cambio el tamaño de la fuente del encabezado en WordPress??
Si es necesario, puede cambiar globalmente el tamaño de fuente de los encabezados y el texto del párrafo rápidamente.
...
Cambiar el tamaño de fuente en WordPress a nivel mundial
- Inicie sesión en el panel de WordPress.
- Navegar hasta Apariencia > Personalizador.
- Desplácese hacia abajo y haga clic en CSS adicional.
- Agregue el código, luego haga clic en Publicado para guardar sus cambios.
¿Cómo hago para que el editor de Gutenberg sea de ancho completo??
El complemento que estamos probando en este artículo es un complemento de editor de ancho completo para Gutenberg.
- Inicie sesión en el administrador de WordPress.
- Haga clic en Complementos.
- Haga clic en Agregar nuevo.
- En el campo de búsqueda de complementos de palabras clave en la esquina superior derecha, escriba "Editor de ancho completo". ...
- Instale el complemento llamado Editor Full Width Gutenberg.
¿Cómo hago una imagen de ancho completo en Gutenberg??
Habilitación de imágenes anchas en el editor Gutenberg
* Agregue soporte de tema para imágenes anchas y de ancho completo. * está agregando sus funciones add_theme_support (). Ahora, puede encontrar dos nuevos íconos en su bloque de imagen Gutenberg, de alineación amplia y de ancho completo. Cuando se selecciona una de estas opciones, se mostrará correctamente en el editor.
¿Cómo hago una imagen de ancho completo en WordPress??
Hacer una imagen de ancho completo
- Visite el menú Publicaciones.
- Busque y haga clic en la publicación que desea editar.
- Haga clic en la imagen que desea editar.
- Haga clic en el icono de lápiz.
- Cambiar la alineación al centro.
- Cambiar el tamaño a tamaño completo.
- Haga clic en las Opciones avanzadas.
- En la entrada Clase CSS de imagen, agregue "ancho completo"
¿Cómo cambio el ancho de un sitio de Squarespace??
En Squarespace 7.0, vaya a Diseño > Estilos del sitio para establecer el ancho máximo de su sitio. Es el segundo escenario desde arriba. Mueva el control deslizante completamente hacia la derecha para establecer el ancho máximo en 1980 px. En Squarespace 7.1, vaya a Diseño > Espaciado para establecer el ancho máximo de su sitio.
¿Cómo hago una imagen de ancho completo en espacio cuadrado??
Diseñe su galería: seleccione Presentación de diapositivas y elimine el espaciado
Mientras obtiene una vista previa de su página de índice, vaya a Diseño > Estilos del sitio para convertir la galería en una presentación de diapositivas de ancho completo (sangrado completo). Si hace clic en Nueva galería mientras está en Estilos del sitio, Squarespace solo le mostrará los Estilos relevantes.
 Usbforwindows
Usbforwindows