- ¿Cómo cambio el ancho de mi encabezado??
- ¿Cómo cambio el ancho de un encabezado en CSS??
- ¿Cómo cambio el ancho de mi encabezado en WordPress??
- ¿Cómo estiro mi encabezado en CSS??
- ¿Cómo cambio el ancho y el alto de una imagen??
- Que es largo y ancho?
- ¿Cómo se configura el ancho completo??
- ¿Cómo hago para que mi pie de página ocupe todo el ancho??
- ¿Cómo cambio el ancho de un pie de página en CSS??
- ¿Cómo cambio el tamaño de una imagen de encabezado??
- ¿Dónde edito el encabezado en WordPress??
- ¿Cómo personalizo el menú del encabezado en WordPress??
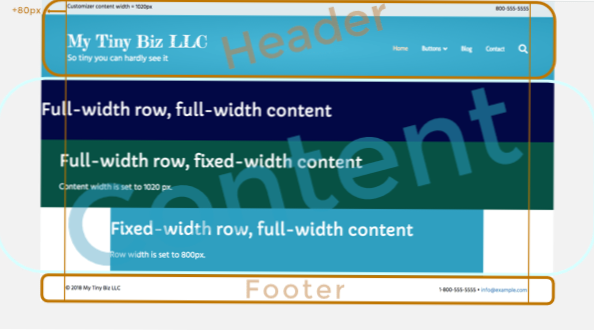
¿Cómo cambio el ancho de mi encabezado??
Para establecer el encabezado en ancho completo y el contenido en un ancho de caja:
- Ir a personalizar > General > Diseño, luego configure el Diseño para que sea de ancho completo. Clic en Guardar & Publicar.
- Agregue el siguiente código CSS, ajustando los valores de ancho mínimo y ancho. Consulte el artículo sobre dónde agregar código CSS.
¿Cómo cambio el ancho de un encabezado en CSS??
Ejemplos de altura y ancho de CSS
- Establezca la altura y el ancho de un <div> elemento: div altura: 200px; ancho: 50%; ...
- Establecer la altura y el ancho de otro <div> elemento: div altura: 100px; ancho: 500px; ...
- Esto <div> El elemento tiene una altura de 100 píxeles y un ancho máximo de 500 píxeles: div ancho máximo: 500 px; altura: 100px;
¿Cómo cambio el ancho de mi encabezado en WordPress??
Vaya a su sitio web o blog de WordPress e inicie sesión en su Panel de control. En la navegación del administrador a la izquierda, haga clic en Apariencia y luego en Encabezado. Mire el texto debajo de la imagen del encabezado predeterminada. Tenga en cuenta el ancho y el alto en píxeles.
¿Cómo estiro mi encabezado en CSS??
En este ejemplo, el div. contenedor centra los elementos y también les da un ancho, y el color de fondo puede extenderse a lo largo de la página porque # header, #content y #footer no tienen ancho. Y en el futuro solo aplique margen y relleno a los divs dentro .
¿Cómo cambio el ancho y el alto de una imagen??
Proceso para cambiar el tamaño de la imagen mediante el cambio de tamaño de imagen en línea:
- Haga clic en el botón Elegir una imagen para cambiar el tamaño para seleccionar la imagen JPG o PNG de su dispositivo que desea cambiar de tamaño.
- Seleccione un tamaño predefinido en el menú desplegable Cambiar tamaño a o escriba Ancho y Alto en los cuadros correspondientes en píxeles.
- Haga clic en el botón Cambiar tamaño de imagen.
Que es largo y ancho?
La longitud es la distancia de un extremo al otro de un objeto, mientras que el ancho es la distancia de un lado a otro. La longitud es un tipo de medida que muestra la altura o la longitud de un objeto. El ancho es un tipo de medida que muestra el ancho de un objeto.
¿Cómo se configura el ancho completo??
Creación de un contenedor de ancho completo (100%) dentro de un ancho fijo...
- Cuadro de selección totalmente personalizado, solo CSS simple. 547.5K. ...
- Cambiar el punto de interrupción de Bootstrap NavBar. 451.2K. ...
- Control de estilo de entrada total [tipo = archivo] con CSS puro. 289.5K.
¿Cómo hago que mi pie de página ocupe todo el ancho??
Y eso es todo lo que necesita hacer para colocar el encabezado fuera del ancho fijo. El mismo principio se aplica al pie de página. Mueva el texto del pie de página debajo del div de cierre para el <div>. Esto hará que el pie de página sea de ancho completo.
¿Cómo cambio el ancho de un pie de página en CSS??
Saque su pie de página de su envoltorio. No deberías establecer altura en tus elementos. Eso debe estar determinado por el contenido dentro más el relleno superior e inferior. No es necesario repetir la familia de fuentes, que cae en cascada desde el cuerpo.
¿Cómo cambio el tamaño de una imagen de encabezado??
Haga clic en la sección de encabezado o pie de página donde se encuentra la imagen. Haga clic en el &[Imagen] texto de la imagen. En la pestaña Diseño en Encabezado & Herramientas de pie de página, haga clic en Formato de imagen en el encabezado & Grupo de elementos de pie de página. En la pestaña Tamaño, ajuste el tamaño de la imagen para que quepa dentro de la sección de encabezado o pie de página.
¿Dónde edito el encabezado en WordPress??
Inicie sesión en su panel de administración de WordPress. Ir a Apariencia > Encabezamiento. Tenga en cuenta que algunos temas no tienen la opción de encabezado, por lo que tendrá que ir a Apariencia > Editor de temas > Encabezar y modificar los archivos PHP de encabezado.
¿Cómo personalizo el menú del encabezado en WordPress??
Inicie sesión en su sitio web de WordPress, vaya a 'Apariencia' y haga clic en 'Menús' en el menú del lado izquierdo. Haga clic en 'Seleccionar un menú para editar' y elija el menú que desea cambiar.
 Usbforwindows
Usbforwindows