- ¿Cómo se agrega un widget de tercer pie de página a veinte diecisiete??
- ¿Cómo agrego un widget al pie de página??
- ¿Cómo agrego otro pie de página de widget en WordPress??
- ¿Cómo agrego un pie de página de 3 columnas en WordPress??
- ¿Cómo se agrega una barra lateral en el tema 20 20??
- ¿Cómo agrego un área de widgets en WordPress??
- ¿Qué es un widget de pie de página??
- ¿Cómo agrego un enlace a mi pie de página??
- ¿Cómo se agrega un hipervínculo a un pie de página??
- ¿Cómo creo un menú de pie de página dinámico en WordPress??
- ¿Cómo creo un pie de página dinámico en WordPress??
- ¿Cómo agrego enlaces rápidos a mi pie de página de WordPress??
¿Cómo se agrega un widget de tercer pie de página a veinte diecisiete??
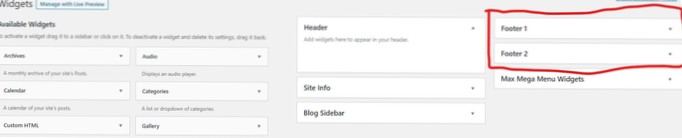
Inicie sesión, en el panel de WordPress y vaya a Apariencia > Widgets. Arrastre y suelte los widgets en las secciones de pie de página que desee y guárdelos. Ahora, revisa el pie de página de tu blog y será realmente increíble.
¿Cómo agrego un widget al pie de página??
Editar widgets en su pie de página en WordPress
Simplemente puede ir a la página Apariencia »Widgets y agregar un widget de Texto, Imagen o Galería a su área de widget de pie de página. Para agregar un widget, simplemente arrástrelo y suéltelo en un área de pie de página.
¿Cómo agrego otro pie de página de widget en WordPress??
Agregar un widget de pie de página a un tema moderno
- Registrar el área del widget de pie de página. Abrir las funciones.php del Editor de temas de WordPress y busque la siguiente línea de código: ...
- Muestre el área del widget de pie de página en su tema. ...
- Diseñe el área del widget de pie de página a su gusto.
¿Cómo agrego un pie de página de 3 columnas en WordPress??
Agregar un conjunto de widgets de tres columnas en el pie de página
- Paso 1: agregue el siguiente código en sus funciones. archivo php (en la parte inferior). ...
- Paso 2: Ahora desea agregar algunos estilos o CSS personalizado al widget, para que se vea bien diseñado y coincida con los estilos principales de su tema. ...
- Paso 3: la parte del código está lista.
¿Cómo se agrega una barra lateral en el tema 20 20??
Una vez instalado y activo, vaya a "Panel de control - Apariencia - Personalizar" y luego en el Personalizador, vaya a "Opciones generales - Barra lateral de inyección". Desde aquí, puede elegir en qué lugar de su sitio le gustaría mostrar su barra lateral e incluso puede ajustar la barra lateral con personalizaciones como ..
¿Cómo agrego un área de widgets en WordPress??
Agregar una nueva área de widgets a un tema de WordPress
- Paso 1: agregar código al tema. El primer paso es agregar la siguiente línea de código a la parte de su tema que desea widgetizar. ...
- Paso 2: editar funciones. php. ...
- Paso 3: agregar widgets. Una vez que haya agregado con éxito el área de widgets, puede comenzar a agregar widgets a su sitio de WordPress.
¿Qué es un widget de pie de página??
Un área de widget de pie de página es la sección sobre el pie de página que incluye widgets (también conocidos por los usuarios como "cuadros") para el contenido. Por lo general, el área del widget de pie de página está separada del resto del contenido, ya sea con un fondo de color o una línea o divisor de algún tipo.
¿Cómo agrego un enlace a mi pie de página??
Agregar un nuevo vínculo de pie de página
- Ubique donde desea insertar el enlace y presione Entrar en su teclado para insertar una línea en blanco.
- Escriba el código para un nuevo enlace o copie una línea existente y cambie el nombre de la página y la URL.
- Clic en Guardar.
¿Cómo se agrega un hipervínculo a un pie de página??
Cómo insertar un hipervínculo en la sección de pie de página de MS Word
- Abra MS Word.
- Ahora inserte el encabezado y el pie de página en el documento de Word.
- Ahora vaya al pie de página y escriba una dirección web o cualquier otra cosa que desee vincular.
- Ahora seleccione el objeto que desea hipervínculo y vaya al menú de inserción, haga clic en hipervínculo y vincule el objeto seleccionado a la dirección deseada.
¿Cómo creo un menú de pie de página dinámico en WordPress??
Crea el menú
- Ir a Apariencia -> Menús y haga clic en + para crear un nuevo menú.
- Nombra el menú e.gramo. "pie de página"
- Agregue páginas publicadas como contacto, mapa del sitio, política de privacidad al menú.
- Arrastra y suelta elementos del menú para ordenarlos.
- Guardar el menú.
¿Cómo creo un pie de página dinámico en WordPress??
Cómo agregar áreas de widgets dinámicos en el pie de página de WordPress
- Registre las áreas de widgets. Primero registraremos áreas de widgets para pie de página. ...
- Muestre las áreas del widget de pie de página en su tema. Agregar un widget al área de widgets no se mostrará en el sitio web hasta que agregue todo al pie de página del tema. ...
- Agregue el CSS a las áreas de widget de pie de página de estilo.
¿Cómo agrego enlaces rápidos a mi pie de página de WordPress??
Necesitas poner tu T&Página C en el menú de pie de página? En este caso, inicie sesión en su administrador de WordPress, luego vaya a Apariencia > Personalizador > Menús y seleccione su menú de pie de página. Presione Agregar elemento y seleccione su T&Página C.
 Usbforwindows
Usbforwindows