Para hacer esto, vaya a su Panel de WordPress y navegue hasta SEO > Busque Apariencia y luego haga clic en la pestaña Breadcrumbs. En la configuración de migas de pan, asegúrese de habilitar las migas de pan cambiando la opción a "habilitado". Luego puede configurar los ajustes de ruta de navegación de acuerdo con sus necesidades.
- ¿Cómo agrego migas de pan a WordPress sin complementos??
- ¿Cómo agrego migas de pan a mi sitio web??
- ¿Cómo haces tus propias migas de pan??
- ¿Cómo agrego migas de pan Flexy en WordPress??
- ¿Cómo uso las migas de pan en WordPress??
- ¿Cómo edito migas de pan en WordPress??
- ¿Debo habilitar las migas de pan??
- ¿Son importantes las migas de pan para el SEO??
- ¿Dónde pones el pan rallado??
- ¿Cómo se hacen migas de pan receptivas??
- ¿Cómo se hacen migas de pan dinámicas??
- ¿Cómo agrego migas de pan a bootstrap??
¿Cómo agrego migas de pan a WordPress sin complementos??
WordPress - Cómo mostrar la ruta de navegación sin complemento
- Crear migas de pan: hemos creado una función personalizada llamada get_breadcrumb () para generar los enlaces de migas de pan. ...
- Mostrar migas de pan: Llame a la función get_breadcrumb () en una sola. ...
- Estilo de migas de pan: este CSS ayuda a diseñar los enlaces de migas de pan. ...
- Conclusión:
¿Cómo agrego migas de pan a mi sitio web??
Use la aplicación de edición HTML de su computadora para agregar el código HTML de la ruta de navegación a su sitio.
- Abra Microsoft Word u otro programa de procesamiento de texto y haga una lista de las páginas del sitio web a las que está agregando una ruta de navegación para que pueda usarla como referencia. ...
- Inicie su programa de edición de HTML y abra las páginas del sitio web deseadas.
¿Cómo haces tus propias migas de pan??
Otorga el permiso "administrar rutas de exploración personalizadas" a las funciones correspondientes. Luego vaya a Administrar > Construcción del sitio > Pan rallado personalizado. En esta página, verá la opción para agregar una nueva ruta de navegación personalizada. Al hacer clic en ese enlace, tiene la opción de seleccionar el tipo de nodo al que se aplicará la ruta de navegación.
¿Cómo agrego migas de pan Flexy en WordPress??
Instalación
- Subir migas de pan flexy. zip al directorio / wp-content / plugins / a su servidor web.
- Active el complemento a través del menú 'Complementos' en WordPress.
- Agregue el código corto [flexy_breadcrumb] en el editor o archivo apropiado (encabezado. php) para mostrar la ruta de navegación en el front-end.
¿Cómo uso las migas de pan en WordPress??
En esta publicación, hemos cubierto cuatro métodos para agregar rutas de navegación a su sitio de WordPress:
- Activar migas de pan en Yoast SEO.
- Instalar y configurar un complemento de migas de pan de WordPress.
- Utilice un tema que incluya migas de pan.
- Agregue sus migas de pan manualmente usando código.
¿Cómo edito migas de pan en WordPress??
Archivos de tipo de publicación personalizada
- Inicie sesión en su sitio web de WordPress. ...
- Haga clic en 'SEO'. ...
- Haga clic en 'Buscar apariencia'. ...
- Haga clic en la pestaña 'Tipos de contenido'.
- Expanda la sección de tipo de publicación personalizada.
- En la "Configuración de ruta de navegación para el archivo [CustomPostType]", puede agregar o cambiar el título de la ruta de navegación.
- Haga clic en 'Guardar cambios'.
¿Debo habilitar las migas de pan??
Breadcrumbs mejora la experiencia de usuario
Las rutas de navegación facilitan a los usuarios la navegación por un sitio web y animan a los usuarios a navegar por otras secciones del sitio. ... Te diriges a su sitio y terminas en la página del historial de la empresa Nestlé. Usando sus rutas de navegación, puede navegar fácilmente de regreso a Acerca de nosotros, Historial o incluso a su página de inicio.
¿Son importantes las migas de pan para el SEO??
Las migas de pan son un elemento esencial de un sitio web compatible con SEO porque: Facilitan la navegación; esa es la función principal de las migas de pan y es por eso que los usuarios las aman. Animan a las personas a visitar más páginas de un sitio web antes de salir y, por lo tanto, reducen la tasa de rebote. Son buenos para SEO.
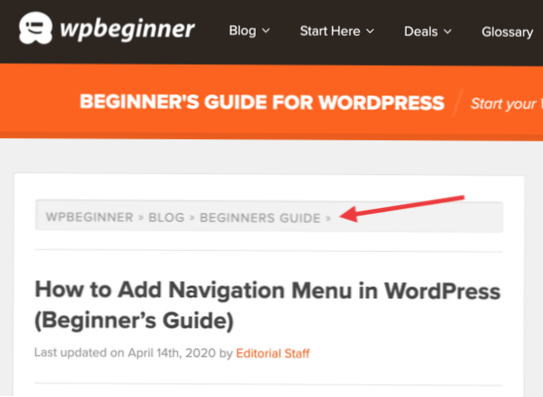
¿Dónde pones el pan rallado??
Las rutas de navegación se representan como un rastro de enlaces en la parte superior de la página, generalmente justo debajo de la navegación global; la página de inicio (o nodo raíz de la jerarquía) es el primer enlace y los enlaces suelen estar separados por los símbolos ">" o "/".
¿Cómo se hacen migas de pan receptivas??
HTML
- <h2>CSS: navegación de ruta de navegación receptiva</ h2>
- <I>Un módulo de navegación de ruta de navegación sencillo y receptivo que usa CSS (SCSS) únicamente, sin dependencias del marco. ...
- <div>
- <div>
- <a href = "#">
- <lapso></lapso>
- <lapso>Tus cosas</lapso>
¿Cómo se hacen migas de pan dinámicas??
Agregue una ruta de navegación dinámica a su sitio web Solodev
- Copie y pegue el fragmento de código corto de Solodev a continuación en la ubicación donde le gustaría colocar su ruta de navegación. <div> <ul> [migaja de pan] </ ul> </ div> ...
- Agregue el CSS a continuación a la hoja de estilo de su sitio web para agregar estilo a su ruta de navegación.
¿Cómo agrego migas de pan a bootstrap??
Dado que las rutas de navegación proporcionan una navegación, es una buena idea agregar una etiqueta significativa como aria-label = "ruta de navegación" para describir el tipo de navegación proporcionada en el <nav> elemento, además de aplicar un aria-current = "página" al último elemento del conjunto para indicar que representa la página actual.
 Usbforwindows
Usbforwindows