- ¿Cómo agrego un CSS personalizado a un complemento de WordPress??
- ¿Cómo uso los complementos CSS??
- ¿Cómo edito el complemento CSS en WordPress??
- ¿Cómo uso el complemento CSS y JavaScript personalizado en WordPress??
- ¿Cómo creo un código CSS personalizado??
- ¿Cómo puedo agregar CSS personalizado a Elementor gratis??
- ¿Cómo edito los complementos de CSS??
- ¿Cómo uso CSS??
- ¿Dónde está el estilo CSS en WordPress??
- ¿Cuál es el método preferido en WordPress para agregar un archivo CSS a un tema o complemento??
- ¿Qué es el código CSS??
¿Cómo agrego un CSS personalizado a un complemento de WordPress??
- Agregue CSS personalizado a WordPress a través del Personalizador.
- Agregue CSS personalizado a WordPress con un complemento.
- Agregue CSS personalizado al estilo de su tema infantil. archivo css.
- Ponga en cola un archivo CSS externo en las funciones de su tema secundario. archivo php.
¿Cómo uso los complementos CSS??
Para hacerlo, puede agregar un comentario que diga algo como "Los estilos CSS del complemento comienzan aquí". Luego, solo agregaría los estilos CSS de su complemento debajo de esa línea. El comentario no afectará a nada, pero ayudará a organizar sus diversos estilos CSS personalizados.
¿Cómo edito el complemento CSS en WordPress??
Si solo desea agregar su propio CSS, use la página CSS adicional en Apariencia > Personalice o pruebe un complemento si necesita algo más potente. Las ediciones de su hoja de estilo se perderán al actualizar el tema, a menos que use un tema hijo.
¿Cómo uso el complemento CSS y JavaScript personalizado en WordPress??
Desde el panel de administración de WP, haga clic en "Complementos" -> "Agregar nuevo". En el cuadro de entrada del navegador, escriba "CSS y JS personalizados sencillos". Seleccione el complemento "CSS y JS personalizados simples" y haga clic en "Instalar". Activar el complemento.
¿Cómo creo un código CSS personalizado??
Método 2: agregar CSS personalizado mediante un complemento
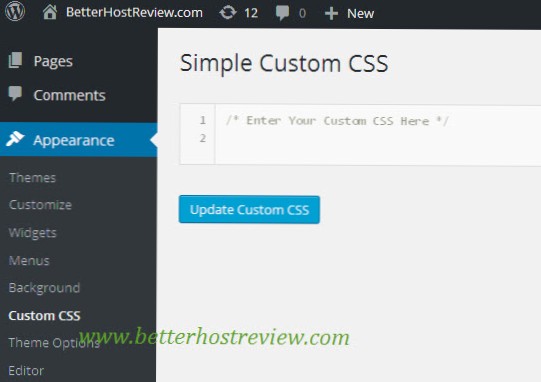
Lo primero que debe hacer es instalar y activar el complemento CSS personalizado simple. Tras la activación, simplemente vaya a Apariencia »CSS personalizado y escriba o pegue su CSS personalizado. No olvide presionar el botón 'Actualizar CSS personalizado' para guardar sus cambios.
¿Cómo puedo agregar CSS personalizado a Elementor gratis??
CSS personalizado gratuito de Elementor súper simple
- Paso 1: abre el personalizador de temas.
- Paso 2: haga clic en la pestaña CSS adicional.
- Paso 3: agregue su código CSS.
¿Cómo edito los complementos de CSS??
- quieres decir que debería ir a Apariencia -> editor -> estilo.css. Luego, agregue un estilo de complemento a este archivo? - ...
- En general, sí, pero tenga en cuenta que si está utilizando un tema descargado, las actualizaciones de ese tema pueden eliminar cualquier cambio que realice en ese archivo. Utilice un tema hijo a menos que esté creando el tema usted mismo. - ...
- OK.
¿Cómo uso CSS??
CSS se puede agregar a documentos HTML de 3 formas:
- Inline: mediante el uso del atributo de estilo dentro de los elementos HTML.
- Interno: utilizando un <estilo> elemento en el <cabeza> sección.
- Externo: utilizando un <Enlace> elemento para vincular a un archivo CSS externo.
¿Dónde está el estilo CSS en WordPress??
En WordPress, puedes encontrar el estilo. css en la carpeta Temas. El estilo. El archivo css contiene los fragmentos de código CSS que afectan el aspecto de las páginas de su sitio.
¿Cuál es el método preferido en WordPress para agregar un archivo CSS a un tema o complemento??
La forma correcta de agregar scripts y estilos a su tema es ponerlos en cola en las funciones. archivos php. El estilo. Se requiere un archivo css en todos los temas, pero puede ser necesario agregar otros archivos para ampliar la funcionalidad de su tema.
¿Qué es el código CSS??
CSS (hojas de estilo en cascada) es el código que diseña el contenido web.
 Usbforwindows
Usbforwindows