- ¿Cómo puedo hacer que mi sitio web responda en todos los dispositivos??
- ¿Cómo puedo hacer que mi página de inicio sea receptiva??
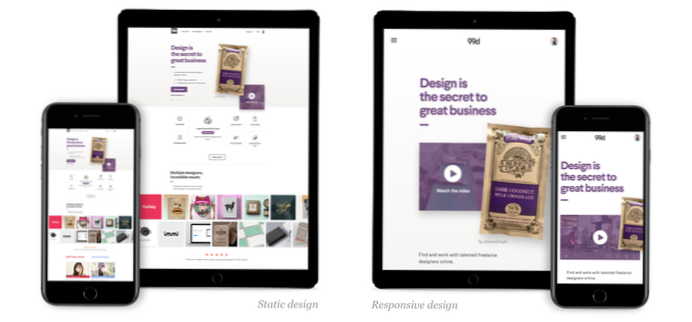
- ¿Qué es un producto receptivo??
- ¿Cómo hago que mi consulta de medios sea receptiva??
- ¿Cómo puedo hacer que mi sitio web tenga el mismo aspecto en un dispositivo móvil??
- ¿Cuál es el tamaño de pantalla más común para el diseño de sitios web??
- ¿Cómo hago que mi barra de navegación responda??
- ¿Cómo puedo hacer que mi sitio de arranque sea receptivo??
- ¿Cómo hago que mi fuente responda??
- Cuál es mejor para el diseño móvil receptivo?
- ¿Cómo puedo hacer que mi aplicación móvil responda??
- ¿Qué puedo usar para el diseño receptivo??
¿Cómo puedo hacer que mi sitio web responda en todos los dispositivos??
Diseño Web Responsive HTML
- Configuración de la ventana gráfica. Para crear un sitio web receptivo, agregue lo siguiente <meta> etiquetar a todas sus páginas web: ...
- Imágenes receptivas. Las imágenes receptivas son imágenes que se escalan bien para adaptarse a cualquier tamaño de navegador. ...
- Tamaño de texto adaptable. ...
- Preguntas de los medios. ...
- Página web receptiva: ejemplo completo. ...
- Diseño web adaptable - Frameworks. ...
- Oreja.
¿Cómo puedo hacer que mi página de inicio sea receptiva??
En resumen, para tener un diseño receptivo, debe:
- Agregue metaetiquetas receptivas en su documento HTML.
- Aplicar consultas de medios a su diseño.
- Haga que las imágenes y los videos incrustados sean receptivos.
- Asegúrese de que su tipografía sea fácilmente legible en dispositivos móviles.
¿Qué es un producto receptivo??
La idea del diseño receptivo es que el producto puede adaptarse a cualquier dispositivo de lectura que el usuario pueda utilizar. Es más o menos como transformar el contenido en agua, imitando la capacidad del líquido para llenar cualquier tipo de vaso.
¿Cómo hago que mi consulta de medios sea receptiva??
Diseño web adaptable: consultas de medios
- ¿Qué es una consulta de medios?? La consulta de medios es una técnica CSS introducida en CSS3. ...
- Agregar un punto de interrupción. ...
- Siempre diseñe primero para dispositivos móviles. ...
- Puntos de interrupción típicos del dispositivo. ...
- Orientación: retrato / paisaje. ...
- Ocultar elementos con consultas de medios. ...
- Cambiar el tamaño de fuente con consultas de medios.
¿Cómo puedo hacer que mi sitio web se vea igual en un dispositivo móvil??
12 pasos para hacer que su sitio web sea compatible con dispositivos móviles
- Haga que su sitio web sea receptivo.
- Haga que la información que la gente busca sea más fácil de encontrar.
- Olvídese de los anuncios y las ventanas emergentes que bloquean el texto.
- Haga de la velocidad del sitio web una prioridad.
- Mantenga su diseño web simple.
- Haga que los tamaños de sus botones sean lo suficientemente grandes para que funcionen en dispositivos móviles.
- Utilice tamaños de letra grandes.
- No use flash.
¿Cuál es el tamaño de pantalla más común para el diseño de sitios web??
Resoluciones de pantalla de escritorio más comunes en los EE. UU
1920 x 1080 (19.57%) 1366 x 768 (14.88%) 1440 x 900 (9.18%) 1536 x 864 (7.22%)
¿Cómo hago que mi barra de navegación responda??
Ejemplo
- / * Agrega un color de fondo negro a la navegación superior * / .topnav ...
- / * Aplicar estilo a los enlaces dentro de la barra de navegación * / .topnav a ...
- / * Cambiar el color de los enlaces al pasar el mouse * / ...
- / * Agrega una clase activa para resaltar la página actual * / ...
- / * Ocultar el enlace que debería abrir y cerrar la topnav en pantallas pequeñas * /
¿Cómo puedo hacer que mi sitio de arranque sea receptivo??
Cómo construir un sitio web de Bootstrap receptivo?
- Nota: puede utilizar un editor de texto simple y un navegador para preparar el sitio web. ...
- Paso 1: ventana gráfica y escala inicial.
- Paso 2: Conexión de Bootstrap.
- Paso 1: activar la navegación.
- Paso 2: activar el área de información.
- Paso 3: preparar el contenido.
- Paso 4: Preparar la barra lateral derecha.
- Paso 5: pie de página.
¿Cómo hago que mi fuente responda??
La forma más fácil de comenzar a usar la tipografía fluida es establecer el tamaño de fuente en el elemento html para que sea una unidad fluida:
- html tamaño de fuente: 2vw; ...
- h1 tamaño de fuente: 2em; ...
- html tamaño de fuente: calc (1em + 1vw); ...
- @media pantalla y (min-width: 50em) html font-size: 2vw;
Cuál es mejor para el diseño móvil receptivo?
Google siempre ha recomendado el diseño web receptivo (RWD), especialmente después de implementar una gran actualización el 21/4/15 que clasificó los sitios optimizados para dispositivos móviles en una posición más alta.
¿Cómo puedo hacer que mi aplicación móvil responda??
Hoy, hablemos sobre algunas de las mejores prácticas de interfaz de usuario receptiva que lo ayudarán a diseñar aplicaciones que se ven impresionantes en cualquier dispositivo de cualquier tamaño de pantalla.
- La primera regla: manténgase flexible y fluido. ...
- Puntos de interrupción. ...
- Tipografía. ...
- Diseñe primero las vistas más pequeñas. ...
- Comprenda los patrones de diseño y elija bien. ...
- Conclusión.
¿Qué puedo usar para el diseño receptivo??
Conceptos básicos del diseño web receptivo
- Establecer la ventana gráfica.
- Asegurar una ventana gráfica accesible.
- Ajustar el tamaño del contenido a la ventana gráfica.
- Imagenes.
- Diseño.
- Utilice consultas de medios CSS para mejorar la capacidad de respuesta.
- Consultas de medios basadas en el tamaño de la ventana gráfica.
- Consultas de medios basadas en la capacidad del dispositivo.
 Usbforwindows
Usbforwindows