- ¿Cómo obtengo el nombre de las variaciones en WooCommerce??
- ¿Cómo obtengo el ID de variación seleccionado en WooCommerce??
- ¿Cómo cambio la variación predeterminada en WooCommerce??
- ¿Qué es el ID de variación en WooCommerce??
- ¿Cómo obtengo atributos de producto en WooCommerce??
- ¿Cómo obtengo el precio de variación seleccionado en WooCommerce??
- ¿Cómo obtengo el precio de variación en WooCommerce??
- ¿Qué es un producto agrupado en WooCommerce??
- ¿Qué es la variación de producto??
- ¿Cómo agrego color a un producto en WooCommerce??
¿Cómo obtengo el nombre de las variaciones en WooCommerce??
Para obtener el ID de todas las variaciones de un producto variable, podemos usar el siguiente fragmento de código. $ producto = wc_get_product ($ product_id); $ variaciones = $ producto->get_available_variations (); $ variaciones_id = wp_list_pluck ($ variaciones, 'variación_id');
¿Cómo obtengo el ID de variación seleccionado en WooCommerce??
on ("woocommerce_variation_select_change", function () var id = $ ('input. variación_id '). val (); consola. log (id); // dispara, pero devuelve vacío);
¿Cómo cambio la variación predeterminada en WooCommerce??
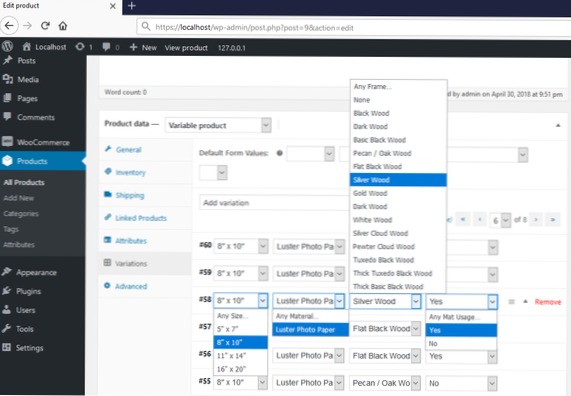
Para establecer los atributos predeterminados manualmente, primero, en el panel de WooCommerce, vaya a Productos y luego haga clic en su producto variable. Luego, seleccione Producto variable en el menú desplegable Datos del producto. Después de eso, en Variaciones, debe seleccionar los valores de formulario predeterminados.
¿Qué es el ID de variación en WooCommerce??
De hecho, WooCommerce usa jQuery (una biblioteca de JavaScript) para manejar variaciones en la interfaz y mostrar contenido condicional (precio de variación, descripción, agregar al carrito) según la selección desplegable. ... Entonces, para detectar el ID de variación actual, también debemos usar JQuery.
¿Cómo obtengo atributos de producto en WooCommerce??
Método 1: codifíquelo usted mismo
- Muestre un atributo (o atributos) como "Color" o un atributo de tamaño debajo de los datos del producto en la tienda WooCommerce.
- Muestre el valor de cada atributo e indique su disponibilidad con un tachado.
- Mostrar solo atributos en productos variables donde el atributo se usa para variaciones de WooCommerce.
¿Cómo obtengo el precio de variación seleccionado en WooCommerce??
Normalmente, en la parte superior de la página del producto, debajo del título, verá el rango de precios (mínimo a máximo) del producto. Luego, cuando seleccione una variación, el precio de esa variación específica se mostrará encima del botón Agregar al carrito.
¿Cómo obtengo el precio de variación en WooCommerce??
Cómo mostrar el precio de variación en WooCommerce
- Paso 1: Instale las muestras de atributos de WooCommerce. Para comenzar, compre muestras de atributos de WooCommerce en la tienda Iconic: iconicwp.com / woocommerce-attribute-swatches. ...
- Paso 2: agregue tarifas a los atributos de su producto.
¿Qué es un producto agrupado en WooCommerce??
Productos agrupados es un tipo de producto incluido en el núcleo de WooCommerce y tiene más que ver con la visualización del producto; no implica reglas de compra diferentes como las tres extensiones mencionadas anteriormente. Productos agrupados le permite agregar productos similares (piense en materiales, diseño, etc.) productos simples a un producto monoparental.
¿Qué es la variación de producto??
Las variaciones de producto ocurren cuando un artículo que tiene diferentes atributos, como el color y el tamaño, se agrupa junto con sus variantes en una sola página de producto. En el mercado de Amazon, también se les conoce como relaciones entre padres e hijos. El padre es el producto real y los hijos son las variantes.
¿Cómo agrego color a un producto en WooCommerce??
Configurar colores y fotos para atributos globales
- Ir a: Productos > Atributos. ...
- Cree un nuevo atributo u omita este paso si ya tiene uno.
- Edite el atributo haciendo clic en editar o Configurar términos.
- Agregue un nuevo color o como se llame su atributo (o elija editar un término existente).
 Usbforwindows
Usbforwindows