- ¿Cómo cambio el color de mi título en WordPress??
- ¿Cómo cambio el color de fondo de una sola página en WordPress??
- ¿Cómo se cambia el color de su título??
- ¿Cómo se cambia el color del texto??
- ¿Cómo cambio el color de fondo de una página web??
- ¿Cómo cambio el fondo de mi sitio web??
- ¿Cómo cambio el color de fondo de un Elementor??
- ¿Cómo se agrega color en HTML??
- ¿Cómo cambio el color de mi cabeza en HTML??
- ¿Cómo agrego color en HTML sin CSS??
¿Cómo cambio el color de mi título en WordPress??
Primero, asegúrese de haber iniciado sesión en su cuenta, en segundo lugar, haga clic en este enlace para visitar el personalizador de su sitio. Debería ver una lista de opciones y una de ellas debería llamarse 'Colores y fondos'. Haga clic en esto para cambiar el color del título de su sitio.
¿Cómo cambio el color de fondo de una sola página en WordPress??
A continuación, se explica cómo cambiar el color de fondo de una sola página en WordPress:
- Inicie sesión en WordPress y cree una nueva página.
- Anote el ID de la página a través de la URL en la ventana de su navegador.
- Elija un nuevo color de fondo para la página.
- Vaya a "Apariencia -> Personalizar ".
- Haga clic en "CSS adicional".
- Utilice la sintaxis CSS personalizada "body.
¿Cómo se cambia el color de su título??
Cambiar el color o la imagen del encabezado
- Vaya a la pestaña Diseño.
- Haga clic en Personalizar para expandir el conjunto de opciones para personalizar su tema.
- Haga clic en Imagen de encabezado para elegir una imagen para que sea el fondo del encabezado.
- Haga clic en Fondo del encabezado para elegir un color para la sección del encabezado.
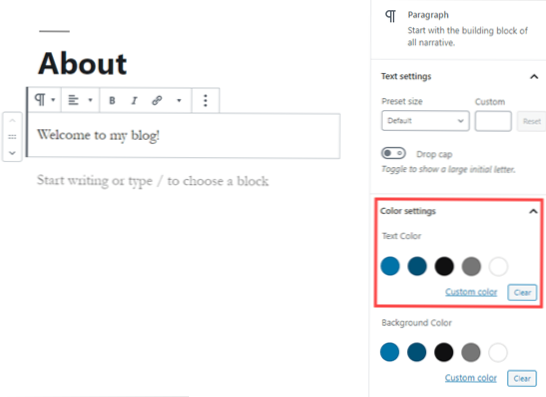
¿Cómo se cambia el color del texto??
Cambiar el color de la fuente
- Seleccione el texto que desea cambiar.
- En la pestaña Inicio, en el grupo Fuente, elija la flecha junto a Color de fuente y luego seleccione un color. También puede utilizar las opciones de formato en la minibarra de herramientas para formatear texto rápidamente. La mini barra de herramientas aparece automáticamente cuando selecciona texto.
¿Cómo cambio el color de fondo de una página web??
Cambiar el color de fondo de una página web
- Abra y muestre la página web que desea usar.
- Haga clic con el botón derecho en la página a la que desea cambiar el color de fondo y luego haga clic en Propiedades de la página.
- Haga clic en la pestaña Formato.
- Haga clic en la flecha de la lista de fondo.
- Haga clic en el color que desee en la paleta de colores.
- Haga clic en Aceptar.
¿Cómo cambio el fondo de mi sitio web??
Cambiar el fondo
- En una computadora, abra un sitio en la versión clásica de Google Sites.
- Arriba a la derecha, haz clic en Más acciones. Administrar sitio.
- En el menú de la izquierda, haz clic en Temas, colores y fuentes.
- Realizar cambios en el fondo. Luego, en la parte superior, haz clic en Guardar.
¿Cómo cambio el color de fondo de un Elementor??
Cambiar el color de fondo de una sección de Elementor
- Haga clic en el icono de Estilo para abrir la pestaña de estilo de la sección Elementor.
- Haga clic en la opción "Clásico" para el tipo de fondo.
- Haga clic en "Color" para abrir la paleta de colores.
- Elija el color deseado de la paleta para el fondo de la sección Elementor.
¿Cómo se agrega color en HTML??
Para establecer el color de fondo en HTML, use el atributo de estilo. El atributo de estilo especifica un estilo en línea para un elemento. El atributo se usa con el HTML <cuerpo> etiqueta, con la propiedad CSS background-color. HTML5 no es compatible con <cuerpo> etiqueta atributo bgcolor, por lo que el estilo CSS se usa para agregar color de fondo.
¿Cómo cambio el color de mi cabeza en HTML??
En HTML, podemos cambiar el color de cualquier texto usando las siguientes formas diferentes: Usando etiqueta HTML. Usar un atributo de estilo en línea. Usando CSS interno.
...
2. Usar un atributo de estilo en línea
- <! Doctype Html>
- <HTML>
- <Cabeza>
- <Título>
- Cambiar el color usando el atributo de estilo.
- </Título>
- </Cabeza>
- <Cuerpo>
¿Cómo agrego color en HTML sin CSS??
En HTML, podemos cambiar el color del fondo de una página web usando las siguientes formas diferentes: Usando el atributo bgcolor. Usar un atributo de estilo en línea.
...
2. Usar un atributo de estilo en línea
- <! Doctype Html>
- <HTML>
- <Cabeza>
- <Título>
- Cambiar el color de fondo usando el atributo de estilo en línea.
- </Título>
- </Cabeza>
- <Cuerpo>
 Usbforwindows
Usbforwindows