- ¿Cómo se apila el índice Z??
- ¿Cómo se apilan elementos uno encima del otro??
- ¿Cómo creo un contexto de apilamiento??
- ¿El índice Z funciona con la posición relativa??
- ¿Pueden dos elementos tener el mismo índice z??
- ¿Cuál es el uso de Z-Index??
- ¿Cómo pongo dos divs uno al lado del otro??
- ¿Cómo muevo un elemento encima de otro CSS??
- ¿Qué es el apilamiento de elementos??
- ¿Se hereda el índice Z??
- ¿Cómo se selecciona un elemento en CSS??
- ¿Por qué Z-Index no funciona??
¿Cómo se apila el índice Z??
z-index se utiliza para especificar un orden de apilamiento diferente al predeterminado. Para mover un elemento más cerca de la parte superior de la pila (i.mi., visualmente más cerca del usuario), se asigna un valor entero positivo a la propiedad del índice z del elemento.
¿Cómo apilar elementos uno encima del otro??
Usando la propiedad de posición CSS: La posición: absoluta; La propiedad se usa para colocar cualquier elemento en la posición absoluta y esta propiedad se puede usar para apilar elementos uno encima del otro. Con esto, cualquier elemento se puede colocar en cualquier lugar independientemente de la posición de otros elementos.
¿Cómo creo un contexto de apilamiento??
Se pueden formar nuevos contextos de apilamiento en un elemento de una de estas tres formas:
- Cuando un elemento es el elemento raíz de un documento (el <html> elemento)
- Cuando un elemento tiene un valor de posición que no es estático y un valor de índice Z que no es automático.
- Cuando un elemento tiene un valor de opacidad menor que 1.
¿El índice Z funciona con la posición relativa?
Nota: el índice z solo funciona en elementos posicionados (posición: absoluta, posición: relativa, posición: fija o posición: pegajosa) y elementos flexibles (elementos que son hijos directos de la pantalla: elementos flexibles).
¿Pueden dos elementos tener el mismo índice z??
Sí, es seguro asumir. Según el W3C: cada caja pertenece a un contexto de apilamiento. Cada caja posicionada en un contexto de apilamiento dado tiene un nivel de apilamiento entero, que es su posición en el eje z en relación con otros niveles de apilamiento dentro del mismo contexto de apilamiento.
¿Cuál es el uso de Z-Index??
La propiedad CSS del índice z establece el orden z de un elemento posicionado y sus descendientes o elementos flexibles. Los elementos superpuestos con un índice Z más grande cubren aquellos con uno más pequeño.
¿Cómo pongo dos divs uno al lado del otro??
Para colocar los divs uno al lado del otro, estamos usando la propiedad float para flotar cada . elemento float-child a la izquierda. Como ambos están flotando hacia la izquierda, se mostrarán uno al lado del otro si hay suficiente espacio para que quepan ambos. Encajan porque tenemos dos .
¿Cómo muevo un elemento encima de otro CSS??
Puede usar la propiedad de posición CSS en combinación con la propiedad z-index para superponer un div individual sobre otro elemento div. La propiedad del índice z determina el orden de apilamiento de los elementos posicionados (i.mi. elementos cuyo valor de posición es absoluto, fijo o relativo).
¿Qué es el apilamiento de elementos??
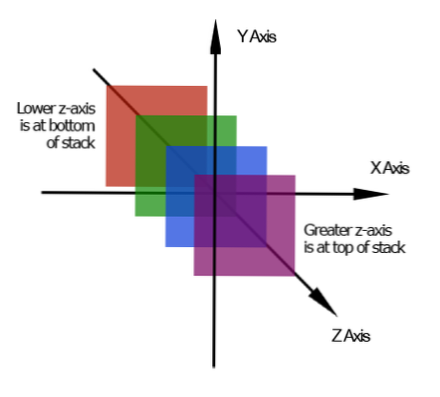
El contexto de apilamiento es una conceptualización tridimensional de elementos HTML a lo largo de un eje z imaginario en relación con el usuario, que se supone que está frente a la ventana gráfica o la página web. Los elementos HTML ocupan este espacio en orden de prioridad según los atributos del elemento.
¿Se hereda el índice Z??
No, no se hereda. Puedes verlo en el artículo de MDN. Sin embargo, tenga en cuenta que el índice z establece la posición z en relación con el contexto de apilamiento. Y un elemento posicionado con índice z no automático creará un contexto de apilamiento.
¿Cómo se selecciona un elemento en CSS??
El selector de clases CSS
El selector de clases selecciona elementos HTML con un atributo de clase específico. Para seleccionar elementos con una clase específica, escriba un punto (.) carácter, seguido del nombre de la clase.
¿Por qué Z-Index no funciona??
TL; DR: la causa más común de que el índice z no funcione es no declarar explícitamente un valor de posición CSS (i.mi. posición: relativa, absoluta, fija o fija) en el elemento. Pero si esto no ha resuelto su problema con el índice Z o simplemente desea obtener un poco más de información sobre la propiedad CSS, profundicemos un poco más.
 Usbforwindows
Usbforwindows