- ¿Cómo agrego CSS al bloque Gutenberg??
- ¿Cómo agrego un bloque HTML en WordPress??
- ¿Qué son los estilos de bloque??
- ¿Cuál es la variación del estilo de bloque??
- ¿Cómo agrego bloques a CSS en WordPress??
- Que son las clases de CSS WordPress?
- ¿Qué es el bloque HTML en WordPress??
- ¿Puedes usar HTML personalizado en WordPress??
- ¿Puedo usar HTML en WordPress??
- ¿Qué es el ejemplo de letras mayúsculas??
- ¿Cómo se escribe una letra de estilo bloque??
- ¿Cómo uso bloques en WordPress??
¿Cómo agrego CSS al bloque Gutenberg??
Cómo aplicar CSS personalizado a cualquier bloque de Gutenberg
- A través del Personalizador de WordPress. Simplemente puede colocar su CSS personalizado en la sección CSS adicional a través del Personalizador de WordPress orientado a una clase CSS específica aplicada al bloque Gutenberg. ...
- A través de la hoja de estilo del tema infantil. ...
- Usando un complemento de extensión CSS.
¿Cómo agrego un bloque HTML en WordPress??
Puede agregar un bloque con HTML personalizado a su sitio web de WordPress.
- Abra el editor de bloques (necesita ayuda para abrir el editor de bloques?).
- Seleccione Agregar bloque.
- Seleccione HTML personalizado en la sección Formato.
- Pegue su fragmento de código HTML en el campo proporcionado.
- Puede obtener una vista previa del código seleccionando la pestaña Vista previa.
¿Qué son los estilos de bloque??
El formato de bloque se utiliza normalmente para cartas comerciales. En formato de bloque, todo el texto está alineado a la izquierda y a espacio sencillo. La excepción al espacio simple es un espacio doble entre párrafos (en lugar de sangrías para los párrafos).
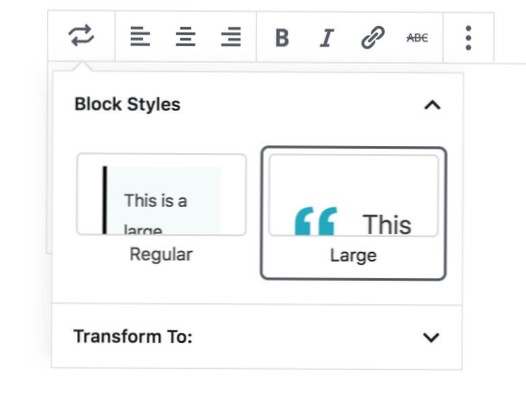
¿Cuál es la variación del estilo de bloque??
Las variaciones de bloque aparecen en el insertador como bloques separados con nombres únicos y (opcionalmente) iconos y pueden tener atributos personalizados precargados y bloques internos. Los estilos de bloque están diseñados para alterar el aspecto del bloque.
¿Cómo agrego bloques a CSS en WordPress??
Para agregar una clase CSS adicional a un bloque, haga clic en el bloque que está editando. Luego, verifique la configuración del bloque a la derecha para la configuración avanzada. Si no ve la configuración del bloque a la derecha, haga clic en el icono de engranaje (⚙️) en la esquina superior derecha para abrir la configuración.
Que son las clases de CSS WordPress?
CSS o hojas de estilo en cascada es un lenguaje de hojas de estilo que se utiliza para definir la apariencia visual y el formato de los documentos HTML. Los temas de WordPress utilizan CSS y HTML para generar los datos generados por WordPress. Cada tema de WordPress contiene un estilo.
¿Qué es el bloque HTML en WordPress??
Bloques »Bloque HTML personalizado
Lenguaje de marcado de hipertexto (HTML), es un lenguaje que se utiliza para describir el contenido semántico de las páginas web. Esto se puede agregar usando el bloque HTML personalizado. Este bloque le permite insertar su código para que pueda ajustar su contenido. ... Para agregar un bloque HTML personalizado, haga clic en el icono Insertador de bloques.
¿Puedes usar HTML personalizado en WordPress??
El widget HTML personalizado le permite agregar código HTML a la barra lateral o al pie de página de su sitio. Nota: Algunas etiquetas HTML como script, iframe, formulario, entrada y estilo no están disponibles en planes Premium, Personal o gratuitos. Necesita actualizar a WordPress.com Business Plan e instale un complemento o tema personalizado para usarlos.
¿Puedo usar HTML en WordPress??
La mayoría de las páginas web están escritas en HTML. ... Pero en segundo plano, WordPress ha puesto algunas etiquetas HTML alrededor de las palabras que solicitó en negrita. Para usar HTML mientras usa el Editor visual de WordPress para editar una página o publicación, simplemente haga clic en la pestaña Texto (junto a Visual) y verá la vista HTML de la página.
¿Qué es el ejemplo de letras mayúsculas??
Cuando se hace referencia a mecanografiar o escribir, las letras mayúsculas se refieren a la escritura o mecanografía impresa y no en cursiva o con letras unidas. ... La imagen es un ejemplo de letras mayúsculas en comparación con letras cursivas.
¿Cómo se escribe una letra de estilo bloque??
Al escribir una carta en forma de bloque, no se sangran las líneas. Incluya su nombre, dirección y número de teléfono donde se le pueda contactar, así como la fecha. Luego, incluya el nombre y la dirección de la persona a la que está enviando la carta. Con nuevos párrafos, simplemente omita una línea en lugar de sangrar.
¿Cómo uso bloques en WordPress??
Usar bloques es muy intuitivo. Tan pronto como comience a trabajar en una nueva publicación o página, WordPress lo invitará a comenzar a escribir texto o elegir un tipo de bloque. Cuando haya terminado de escribir un párrafo, simplemente presione enter en su teclado y WordPress lo pasará al siguiente bloque. Y así.
 Usbforwindows
Usbforwindows