- ¿Qué es la API de historia??
- ¿Qué es la API de historial de HTML5??
- ¿Cómo empujas el estado en la historia??
- Que es la historia pushState?
- ¿Puedo volver a usar la historia??
- ¿Cómo veo el historial de Windows??
- ¿Es la historia una API web??
- ¿Puedo usar history replaceState??
- ¿Qué es la historia HTML??
- ¿Cómo envío datos del historial??
- ¿Qué es el objeto histórico??
- ¿Cómo funciona el pushState del historial de ventanas??
¿Qué es la API de historia??
La API de historial le permite interactuar con el historial del navegador, activar los métodos de navegación del navegador y cambiar el contenido de la barra de direcciones. ... La API de historial se introdujo en HTML5 y ahora es compatible con todos los navegadores modernos. IE lo admite desde la versión 10, y si necesita admitir IE9 y versiones anteriores, use el Historial.
¿Qué es la API de historial de HTML5??
La API de historial de HTML5 ofrece a los desarrolladores la posibilidad de modificar la URL de un sitio web sin actualizar la página completa. Esto es particularmente útil para cargar partes de una página con JavaScript, de modo que el contenido sea significativamente diferente y justifique una nueva URL.
¿Cómo empujas el estado en la historia??
El método pushState () acepta tres parámetros:
- 1) estado. El estado es un objeto serializable. Cuando navega a un nuevo estado, se activa un evento popstate. ...
- 2) título. La mayoría de los navegadores actualmente utilizan esta propiedad de título. ...
- 3) URL. La URL opcional le permite definir la URL de la nueva entrada del historial. ...
- Hacer el índice. página html.
Que es la historia pushState?
En un documento HTML, la historia. El método pushState () agrega una entrada a la pila del historial de sesiones del navegador.
¿Puedo volver a usar la historia??
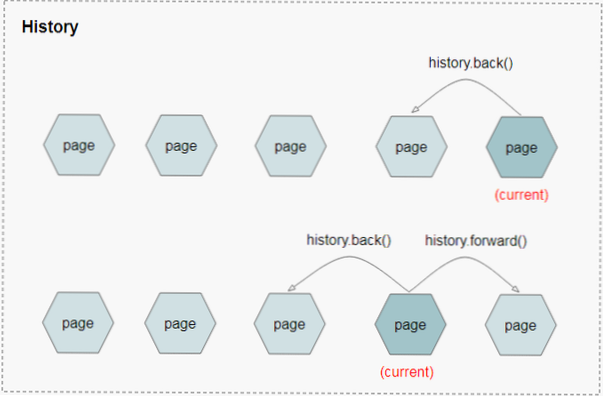
El método back () carga la URL anterior en la lista del historial. Esto es lo mismo que hacer clic en el "botón Atrás" en su navegador. ... Sugerencia: también puede usar el historial.método go () para cargar la URL anterior (o siguiente) en la lista del historial.
¿Cómo veo el historial de Windows??
La ventana. La propiedad de solo lectura del historial devuelve una referencia al objeto Historial, que proporciona una interfaz para manipular el historial de sesiones del navegador (páginas visitadas en la pestaña o marco en el que se carga la página actual). Consulte Manipulación del historial del navegador para ver ejemplos y detalles.
¿Es la historia una API web??
La API del historial web proporciona métodos sencillos para acceder a las ventanas. objeto de historia. La ventana. El objeto de historial contiene las URL (sitios web) visitados por el usuario.
¿Puedo usar history replaceState??
La historia. El método replaceState () modifica la entrada actual del historial, reemplazándola con stateObj, title y URL pasados en los parámetros del método. Este método es particularmente útil cuando desea actualizar el objeto de estado o la URL de la entrada del historial actual en respuesta a alguna acción del usuario.
¿Qué es la historia HTML??
La primera versión de HTML fue escrita por Tim Berners-Lee en 1993. Desde entonces, ha habido muchas versiones diferentes de HTML. La versión más utilizada a lo largo de la década de 2000 fue HTML 4.01, que se convirtió en estándar oficial en diciembre de 1999. Otra versión, XHTML, fue una reescritura de HTML como lenguaje XML.
¿Cómo envío datos del historial??
- Para las versiones anteriores: historia.empujar ('/ ruta', sus datos); Y obtenga los datos en el componente relacionado como se muestra a continuación: esto.accesorios.localización.estado // es igual a yourData.
- Para las versiones más nuevas, la forma anterior funciona bien, pero hay una nueva forma: historial.push (nombre de ruta: '/ ruta', customNameData: yourData,);
¿Qué es el objeto histórico??
El objeto de historial es una propiedad del objeto de ventana de JavaScript y se puede acceder a él a través de la ventana. propiedad history, y se utiliza para acceder al historial de sesiones para ese objeto de ventana. Proporciona métodos y propiedades útiles que nos permiten navegar hacia adelante y hacia atrás a través del historial de sesiones de la ventana.
¿Cómo funciona el pushState del historial de ventanas??
Esencialmente, historia. El método pushState en el objeto de historial se puede usar para crear y activar una nueva entrada de historial manualmente. Hay otro método llamado historial. replaceState, que en realidad reemplaza la última entrada inmediata en el historial de la sesión del navegador.
 Usbforwindows
Usbforwindows