- ¿Cómo enmascaro un enlace URL??
- ¿Cómo enmascaro una imagen??
- ¿Cómo enmascaro una imagen en HTML??
- ¿Cómo oculto una URL en HTML??
- ¿Cómo puedo hacer que una URL parezca una URL??
- ¿Puedo disfrazar un enlace??
- ¿Qué es una máscara de capa en Photoshop??
- ¿Por qué no puedo agregar una máscara de capa en Photoshop??
- ¿Qué es el enmascaramiento en HTML??
- ¿Qué es una máscara en CSS??
- ¿Cómo enmascaro el código HTML??
- ¿Cómo hago invisible un enlace??
¿Cómo enmascaro un enlace URL??
Cómo enmascarar (encubrir) una URL de destino
- Ir a CREAR NUEVO -> ENLACE DE SEGUIMIENTO.
- Proporcione la URL de destino y otra información (ver video)
- Haga clic en el botón de opción Máscara URL.
¿Cómo enmascaro una imagen??
Agrega una máscara de capa que oculta parte de una capa
- En el panel Capas, seleccione la capa o el grupo.
- Seleccione el área de la imagen y realice una de las siguientes acciones: Haga clic en el botón Nueva máscara de capa en el panel Capas para crear una máscara que revele la selección.
¿Cómo enmascaro una imagen en HTML??
Una máscara en CSS oculta parte del elemento que se aplica a. Supongamos que tiene un elemento con un fondo fotográfico y un gráfico SVG en blanco y negro para usar como máscara, así: podría establecer la imagen como una imagen de fondo y la máscara como una imagen de máscara en el mismo elemento. y obtenga algo como esto: HTML.
¿Cómo oculto una URL en HTML??
4. Escriba "" después de la palabra o frase del vínculo para cerrar el vínculo. Su código ahora debería verse así: LINK NAME, pero aparecerá en su sitio web como "LINK NAME" con la URL oculta. Alexander Poirier comenzó a escribir profesionalmente en 2005.
¿Cómo puedo hacer que una URL parezca una URL??
CÓMO: Cree su propia URL corta personalizada
- Compre una URL: haga que sea breve. Hay varios servicios que puede utilizar para encontrar una URL disponible, pero el más conveniente para encontrar una URL corta es Domainr. ...
- Crea un poco.ly cuenta y configura tu dominio corto personalizado. ...
- Establezca un registro A para que su URL corta apunte a Bitly. ...
- Verifique su dominio de seguimiento.
¿Puedo disfrazar un enlace??
Escriba lo que hay en el cuadro, pero ponga http: // cosita donde dice "enlace aquí" y el disfraz donde dice "enlace". Resalte la palabra que desea que aparezca como. Luego haga clic en el botón 'insertar enlace' arriba de donde escribe. Parece la tierra con unas gafas.
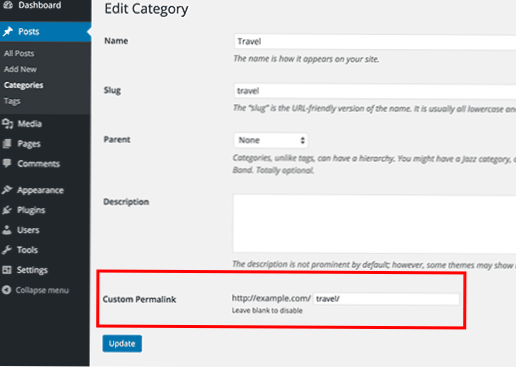
¿Qué es una máscara de capa en Photoshop??
El enmascaramiento de capa es una forma reversible de ocultar parte de una capa. Esto le brinda más flexibilidad de edición que borrar permanentemente o eliminar parte de una capa. El enmascaramiento de capas es útil para crear composiciones de imágenes, recortar objetos para usarlos en otros documentos y limitar las ediciones a parte de una capa.
¿Por qué no puedo agregar una máscara de capa en Photoshop??
Está atenuado porque su capa no tiene actualmente una máscara, por lo que no hay nada que habilitar.Para crear una nueva máscara de capa, seleccione su capa y haga clic en el icono de Máscara de capa en la parte inferior del panel Capas.
¿Qué es el enmascaramiento en HTML??
El enmascaramiento define cómo usar una imagen o el elemento gráfico como luminancia o máscara alfa. Es una operación gráfica que puede ocultar total o parcialmente las porciones de un elemento u objeto. Al utilizar el enmascaramiento, es posible mostrar u ocultar las partes de una imagen con diferentes niveles de opacidad.
¿Qué es una máscara en CSS??
La propiedad abreviada de CSS de máscara oculta un elemento (parcial o totalmente) enmascarando o recortando la imagen en puntos específicos. Además de las propiedades que se enumeran a continuación, la taquigrafía de la máscara también restablece el borde de la máscara a su valor inicial.
¿Cómo enmascaro el código HTML??
El texto permanecerá en el código HTML, pero no en la ventana del navegador del usuario.
- Inicie su editor HTML. ...
- Busque el texto dentro del documento HTML que desea ocultar. ...
- Tipo "<" seguido por "! ...
- Escriba "---" seguido de ">"(sin comillas ni espacios) al final del bloque de texto que desea ocultar.
¿Cómo hago invisible un enlace??
Quita su borde. Ahora vaya a Formatear forma - Fondo y cambie la transparencia al 99%, lo que la hace casi invisible. Eso es. Ahora el hipervínculo funcionará si pasa el mouse sobre él.
 Usbforwindows
Usbforwindows