- ¿Cómo precargo una fuente personalizada??
- ¿Deberías precargar fuentes??
- ¿Cómo precargo una fuente en CSS??
- ¿Dónde pongo la precarga de enlace de relé en WordPress??
- ¿Cómo precargo una fuente en el próximo JS??
- ¿Cómo optimizo las fuentes??
- ¿Qué es la precarga y la captación previa??
- ¿Puedo usar la precarga de navegación??
- ¿Cómo hago que mis fuentes se carguen más rápido??
- ¿Qué significa precarga??
- ¿Cómo sé si la precarga está funcionando??
- ¿Cómo precargo una imagen??
¿Cómo precargo una fuente personalizada??
Solo hay cuatro pasos a considerar al cargar una fuente web personalizada:
- Utilice el formato de fuente correcto.
- Precargar fuentes.
- Utilice la declaración de tipografía correcta.
- Evite el texto invisible durante la carga de fuentes.
¿Deberías precargar fuentes??
Resumen: si no está utilizando actualmente una estrategia de carga de fuentes, el uso de la precarga con fuentes web reducirá la cantidad de FOIT que los visitantes verán cuando visiten su sitio; se paga sacrificando el tiempo de renderizado inicial. No precargue demasiado o el costo del renderizado inicial será demasiado alto.
¿Cómo precargo una fuente en CSS??
Carga previa de contenido con rel = "preload"
- Los basicos. Usas más comúnmente <Enlace> para cargar un archivo CSS para diseñar su página con: <link rel = "stylesheet" href = "styles / main.css "> ...
- Incluyendo un tipo MIME. <Enlace> Los elementos pueden aceptar un atributo de tipo, que contiene el tipo MIME del recurso al que apunta el elemento. ...
- Recuperaciones habilitadas para CORS. ...
- Incluyendo medios.
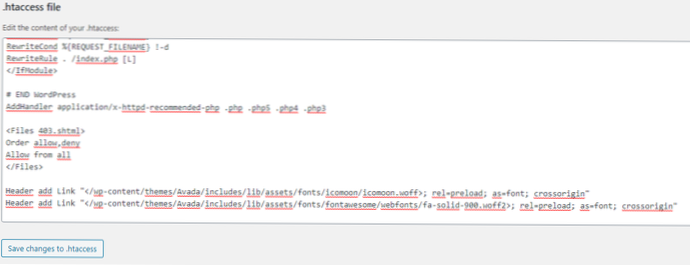
¿Dónde pongo la precarga de enlace de relé en WordPress??
La precarga le permite especificar recursos (como fuentes, imágenes, JavaScript y CSS) que se necesitan de inmediato o muy pronto durante la carga de una página. Se agrega una etiqueta de enlace en la parte superior de la <cabeza> </cabeza> sección en cada página de su sitio.
¿Cómo precargo una fuente en el próximo JS??
Aquí está el código que tengo en Next @ 10.0.5 - para precargar fuentes externas e internas.
...
En cuanto a las fuentes internas que tiene en su carpeta pública, esto requiere;
- configuración del cargador de archivos en `siguiente. config. ...
- Definición de tipo para las fuentes.
- Luego impórtalo en tu cabeza.
¿Cómo optimizo las fuentes??
Consejos para optimizar las fuentes
- Auditar y monitorear el uso de fuentes. Con la compatibilidad del navegador con la regla CSS @ font-face ahora generalizada, el uso de fuentes web personalizadas se ha disparado. ...
- Recursos de fuentes de subconjunto. ...
- Entregue formatos de fuente optimizados para cada navegador. ...
- Dar prioridad a local () en la lista src. ...
- Ponga la solicitud de fuente con anticipación. ...
- El almacenamiento en caché adecuado es imprescindible.
¿Qué es la precarga y la captación previa??
la precarga es una búsqueda declarativa que le permite forzar al navegador a realizar una solicitud de un recurso sin bloquear el evento de carga del documento. La captación previa es una sugerencia para el navegador de que un recurso podría ser necesario, pero delega la decisión de si cargarlo es una buena idea o no en el navegador.
¿Puedo usar la precarga de navegación??
Activando la precarga de navegación
Puede llamar a navigationPreload. enable () cuando lo desee, o deshabilítelo con navigationPreload. desactivar() . Sin embargo, dado que su evento de recuperación necesita hacer uso de él, es mejor habilitarlo / deshabilitarlo en el evento de activación de su trabajador de servicio.
¿Cómo hago que mis fuentes se carguen más rápido??
Técnicas de carga de fuentes
- Ponga fuentes en CDN. Una solución simple para mejorar la velocidad del sitio es usar una CDN, y eso no es diferente para las fuentes. ...
- Usar carga CSS sin bloqueo. ...
- Selectores de fuentes independientes. ...
- Almacenamiento de fuentes en localStorage.
¿Qué significa precarga??
verbo transitivo. : para cargar por adelantado y especialmente en un momento diferente al de usar software precargado.
¿Cómo sé si la precarga está funcionando??
Para comprobar si la precarga tiene alguna influencia en el rendimiento, debe consultar los tiempos y el orden de los recursos que se cargan en DevTools Network Monitor. Dicho esto, la precarga todavía no funciona en Firefox (a partir de la versión 68).
¿Cómo precargo una imagen??
Para precargar imágenes receptivas, recientemente se agregaron nuevos atributos al <Enlace> elemento: imagesrcset y imagesizes . Se utilizan con <link rel = "preload"> y coincidir con la sintaxis de srcset y tamaños utilizada en <img> elemento. Esto inicia una solicitud utilizando la misma lógica de selección de recursos que aplicarán srcset y tamaños.
 Usbforwindows
Usbforwindows