- ¿Qué es un parámetro de URL dinámica??
- ¿Cómo visualizo contenido dinámico en HTML??
- ¿Para qué se utilizan los parámetros de URL??
- ¿Cómo se escriben parámetros en una URL??
- ¿Qué es construir un parámetro de URL??
- ¿Qué es la URL dinámica??
- ¿Cómo cambio el contenido dinámico en HTML??
- ¿Cómo se diseña el contenido dinámico??
- ¿Qué es el contenido dinámico en JavaScript??
- ¿Importa el orden de los parámetros de URL??
- ¿Qué son los parámetros de consulta en la URL??
- ¿Qué es la consulta en la URL??
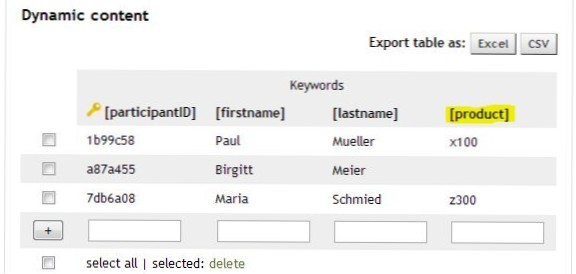
¿Qué es un parámetro de URL dinámica??
Un parámetro de URL que especifica un marcador de posición en lugar de un valor específico. Cuando un usuario hace clic en un anuncio, el motor reemplaza el marcador de posición con un valor. Los diferentes motores reconocen diferentes parámetros dinámicos.
¿Cómo visualizo contenido dinámico en HTML??
5 formas de mostrar contenido HTML dinámico en JavaScript
- Cambie directamente el contenido con innerHTML y externalHTML .
- Cree nuevos elementos HTML e insértelos.
- Cargue e inserte contenido HTML con AJAX.
- Cargue datos con AJAX y genere una tabla o lista.
- Cargar archivos CSS de forma dinámica.
¿Para qué se utilizan los parámetros de URL??
Los parámetros de URL (también conocidos como "cadenas de consulta" o "parámetros de consulta de URL") son elementos que se insertan en sus URL para ayudarlo a filtrar y organizar el contenido o realizar un seguimiento de la información en su sitio web. En resumen, los parámetros de URL son una forma de transmitir información sobre un clic utilizando la propia URL.
¿Cómo se escriben parámetros en una URL??
Cualquier palabra después del signo de interrogación (?) en una URL se considera un parámetro que puede contener valores. El valor del parámetro correspondiente se da después del símbolo "igual" (=). Se pueden pasar varios parámetros a través de la URL separándolos con varios "&".
¿Qué es construir un parámetro de URL??
En pocas palabras, los parámetros de URL constan de 'etiquetas'. Puede agregar estas 'etiquetas' que contienen información de la campaña a cualquier URL. Puede utilizar los constructores de URL para generarlos o crearlos manualmente.
¿Qué es la URL dinámica??
Las URL dinámicas o los sitios dinámicos se generan en el momento en que un usuario envía una consulta de búsqueda. A diferencia de los sitios web estáticos, no se almacenan en su totalidad en el servidor correspondiente, sino que se generan con los datos almacenados en el servidor y una aplicación.
¿Cómo cambio el contenido dinámico en HTML??
La forma más sencilla de modificar el contenido de un elemento HTML es mediante la propiedad innerHTML.
...
Ejemplo explicado:
- El documento HTML anterior contiene un <pag> elemento con id = "p1"
- Usamos el DOM HTML para obtener el elemento con id = "p1"
- Un JavaScript cambia el contenido (innerHTML) de ese elemento a "Nuevo texto!"
¿Cómo se diseña el contenido dinámico??
color = "rojo"; puede aplicar el cambio de estilo de forma dinámica. A continuación se muestra una función que convierte el color de un elemento en rojo cuando le pasa la identificación del elemento . También puede usar setAttribute (clave, valor) para establecer un estilo en un elemento. Por ejemplo, puede establecer el color de un elemento en rojo llamando a element.
¿Qué es el contenido dinámico en JavaScript??
Dinámico significa que el contenido de la página web se puede personalizar o cambiar de acuerdo con las entradas del usuario i.mi. una página interactiva con el usuario. En épocas anteriores, se usaba HTML para crear una página estática. ... DHTML incluyó JavaScript junto con HTML y CSS para hacer que la página sea dinámica.
¿Importa el orden de los parámetros de URL??
Parámetros de URL de pedido
Si se reorganiza el mismo parámetro de URL, los motores de búsqueda interpretan las páginas como iguales. Como tal, el orden de los parámetros no importa desde la perspectiva del contenido duplicado.
¿Qué son los parámetros de consulta en la URL??
Los parámetros de consulta son un conjunto definido de parámetros adjuntos al final de una URL. Son extensiones de la URL que se utilizan para ayudar a definir contenido o acciones específicas en función de los datos que se pasan.
¿Qué es la consulta en la URL??
Una cadena de consulta es parte de un localizador de recursos uniforme (URL) que asigna valores a parámetros especificados. Una cadena de consulta generalmente incluye campos agregados a una URL base por un navegador web u otra aplicación cliente, por ejemplo, como parte de un formulario HTML.
 Usbforwindows
Usbforwindows